
「Simple widget display conditions」は、WordPressのウィジェットに表示条件を設定するプラグインです。
ウィジェットページにて、1つ1つに指定できます。
指定の方法はチェックボックスにチェックしたり、記事やカテゴリIDを指定したりなど。
その他、このプラグインでできること、その仕様や設定の仕方を解説していきます。
どこで設定する?
ウィジェットのページで設定します。
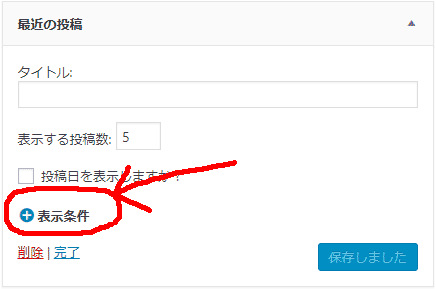
プラグインをインストール&有効化した後、適当にウィジェットを見ると、以下のように「+表示条件」というものがあるはず。

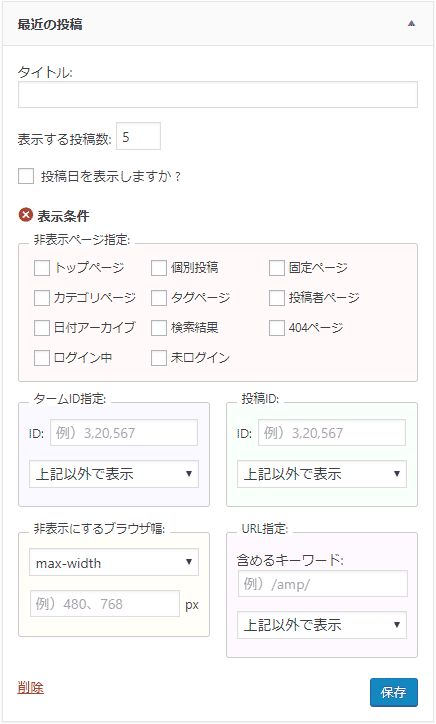
これをクリックすると以下のように開きます。

ここをいじって設定くことになります。
各項目の意味
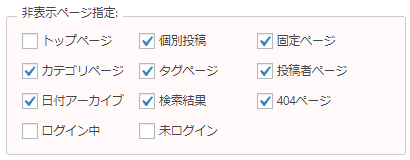
■非表示ページ指定:
非表示にしたいページにチェックを入れてください。
トップページのみにウィジェットを表示したい場合は、トップページ以外の非表示にするページ全てにチェックする必要があります。

「ログイン中」「未ログイン」は、例えば会員制サイトなどで使う機会があるかと思います。
■タームID指定:
カテゴリIDやタグIDを指定可能です。
カテゴリIDが6の時、ここに6と記入して、「上記以外で表示」を指定すると、
- IDが6のカテゴリページ
- IDが6のカテゴリに属する個別投稿
で該当ウィジェットが表示されなくなります。
タグも然りです。
複数のIDを指定する時はカンマ区切りで記入してください。
例)3,20,567
また、カテゴリとタグそれぞれで除外したい場合はまとめてカンマ区切りで記入してOKです。
例)IDが6のカテゴリーとIDが10のタグを指定したい場合「6,10」
■投稿ID指定:
個別投稿、固定ページのどちらでも、更にはまとめてでも指定できます。
複数指定する場合はカンマ区切りで指定してください。
■非表示にするブラウザ幅:
例えばスマホでは非表示にしたい場合、
「max-width」「480」と指定します。
意味は、画面の最大幅が480pxの時に非表示にするということで、スマホの画面幅は480pxを超えることはないので非表示にされるということです。
これはデバイス指定ではなく、あくまでブラウザ幅指定です。
スマホを横に傾ければ480px以上の画面幅になるので表示されるようになってしまいます。
また、PCでも手動でブラウザ幅を徐々に縮めていき、480pxを下回れば表示されなくなる仕様です。
逆にPCで非表示にしたい場合、
「min-width」「480」と指定すればOKです。
■URL指定:
URLに特定のキーワードを含む場合に表示・非表示を指定できます。
例えばAMPページで表示したくない場合、
「/amp/」「上記以外で表示」
にします。
「/amp/」という部分は、テーマやプラグインの仕様によっては「?amp=1」のような形式の可能性もあります。
詳しくはご使用のテーマやプラグインでご確認ください。
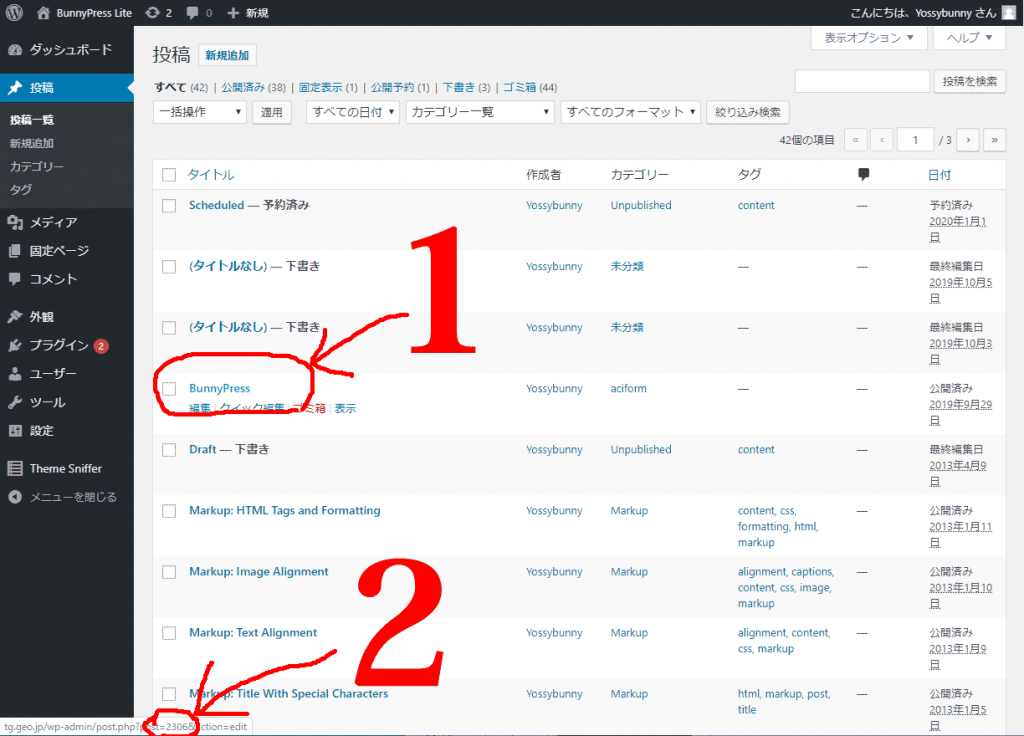
IDの調べ方
「投稿一覧」から、IDを調べたい記事タイトルの上にマウスを載せます。
クリックしないでください。
マウスを載せるだけでOK。
すると、ブラウザの左下の方にURLが。
ここの「?post=○○」の○○の数字がIDになります。
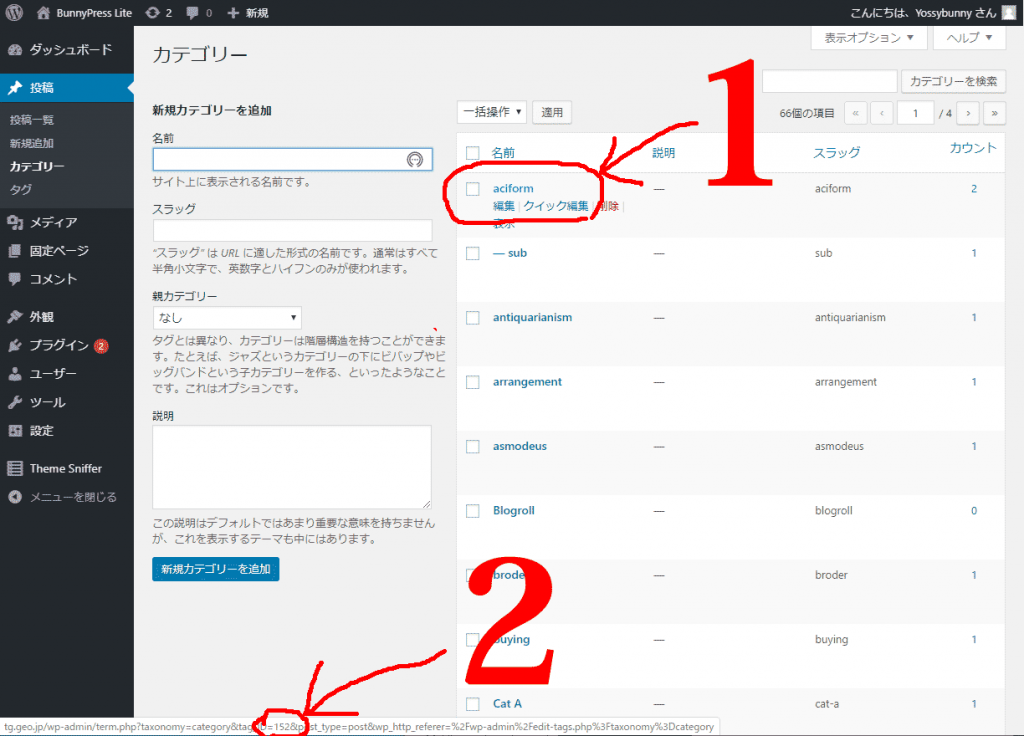
カテゴリやタグIDも同様に調べることができます。
























コメントを残す