
WordPressの新しいエディタって何て呼べばいいんだろ。
ブロックエディタ?Gutenberg?どっちでも合ってるはずだけど、どっちが一般的なのか。
とりあえず分からないのでタイトルは「ブロックエディタ(Gutenberg)」って書いてみた(笑
さて、今回はじわじわと勢力を拡大しているWordPressの新エディタについて。
使いやすくはなってきているけれど、インライン装飾ができないのがイタイ><
良いプラグインはないかな~と公式のリポジトリを見ると、ブロックを追加するものばかり・・・
う~ん、赤字太字強調とかマーカーとか、こういうインライン装飾をするのって日本人特有なのかな。
海外ではあまり需要がないからプラグインもないのかも知れないね。
いや、正確にはないわけではなくて、2つだけ見つけたのでそれを紹介します☆
- まず1つ目は「Advanced Rich Text Tools for Gutenberg」
- Advanced Rich Text Tools for Gutenbergの使い方
- Advanced Rich Text Tools for Gutenbergのデフォルトのカラーパレット変更したい
- Custom Color Palette for Gutenbergの使い方
- Advanced Rich Text Tools for Gutenbergで吐き出されるソースはどんな感じ?
- Advanced Rich Text Tools for Gutenbergには気になる点も・・・
- もう1つは「Qubely」
- Qubelyでインライン装飾をする方法
- Qubelyのデフォルトのカラーパレットを変更する
- Qubelyで吐き出されるソースはどんな感じ?
- まとめると
- あとがき
まず1つ目は「Advanced Rich Text Tools for Gutenberg」
↓こちらです。
わたしも使っているプラグインです。
欲しているものを素直に提供してくれるプラグインなので、割と使ってる人は多いかも。
「Advanced Rich Text Tools for Gutenberg」の機能は、
- 下付き文字要素(subscript)、上付き文字要素(superscript)のボタンを書式設定ツールバーに追加
- インラインテキスト色・背景色の設定パネルを右サイドバーに追加
- 書式解除ボタンを右サイドバーに追加
の3つです。
Advanced Rich Text Tools for Gutenbergの使い方
インストール&有効化が終わったら使用準備完了です。
下付き文字要素(subscript)、上付き文字要素(superscript) の使い方
まずは文章を書きます。
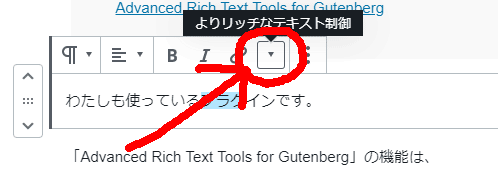
文章を書いたら装飾したい部分をドラッグ。
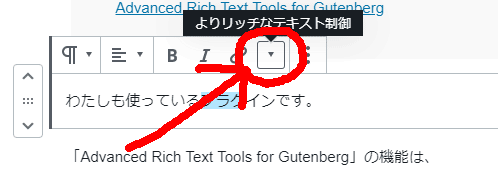
その状態でブロックの上にあるツールバーの下向き三角をクリック。

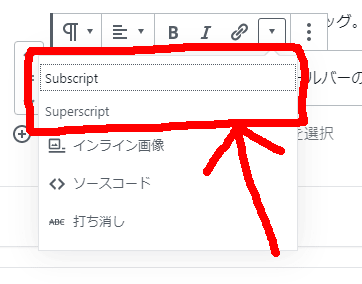
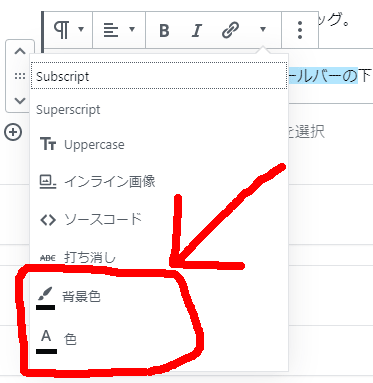
そうするとサブメニューが開きます。

この「subscript」「superscript」で装飾できます。
といっても下付き文字要素(subscript)も上付き文字要素(superscript)も、わたしには馴染みがないので何のためにあるのがよく分かりませんorz
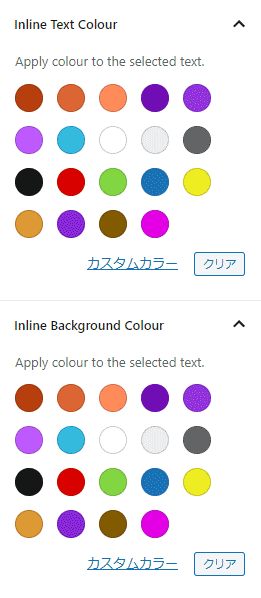
インラインテキスト色・背景色の設定
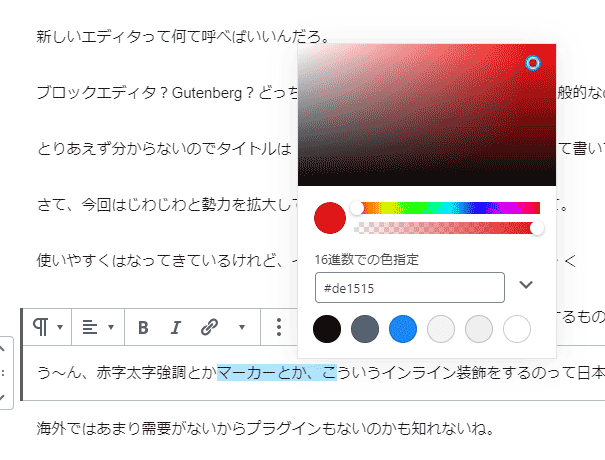
まず文字を書きます。
文章を書いたら装飾したい部分をドラッグ。
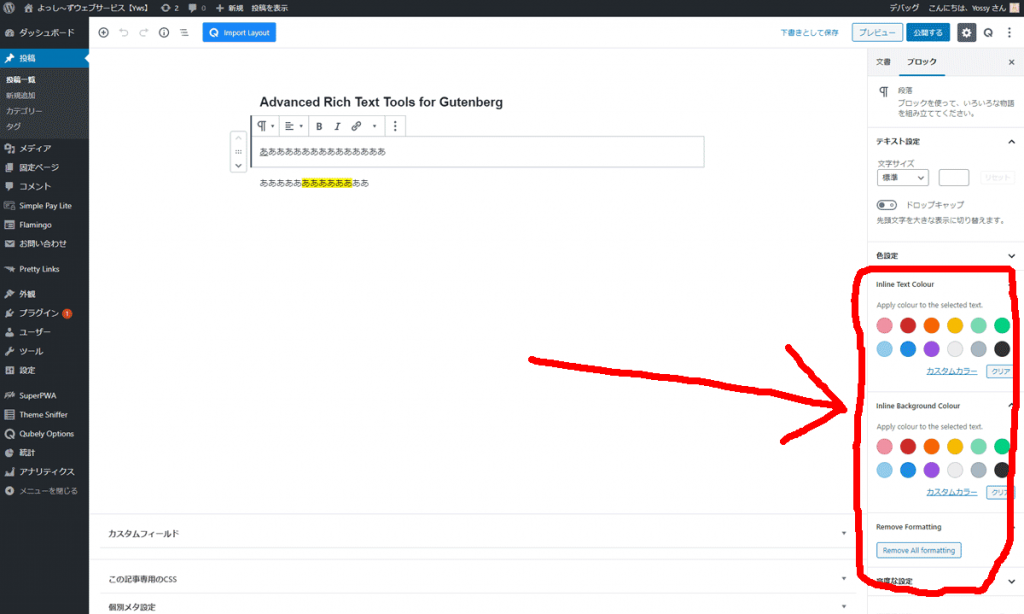
その状態で右サイドバーを見てください。

「Inline Text Color」「Inline Background Color」というのが追加されているのでここで設定します。
書式解除
書式を解除したいブロックを選択した状態で、右サイドバーにある「Remove All formatting」をクリックすればOKです。
Advanced Rich Text Tools for Gutenbergのデフォルトのカラーパレット変更したい
よく使う色はデフォルトで登録しておきたいよね。
カラーパレットにあればワンクリックで済むし。
しかしながら残念なことに、 2020年1月現在の最新バージョンのAdvanced Rich Text Tools for Gutenbergにその機能はないようです。
ただ、方法がないわけでもなく。
フォーラムでのやり取りを見ていると、「Custom Color Palette for Gutenberg」というプラグインが使えました。
Custom Color Palette for Gutenbergの使い方
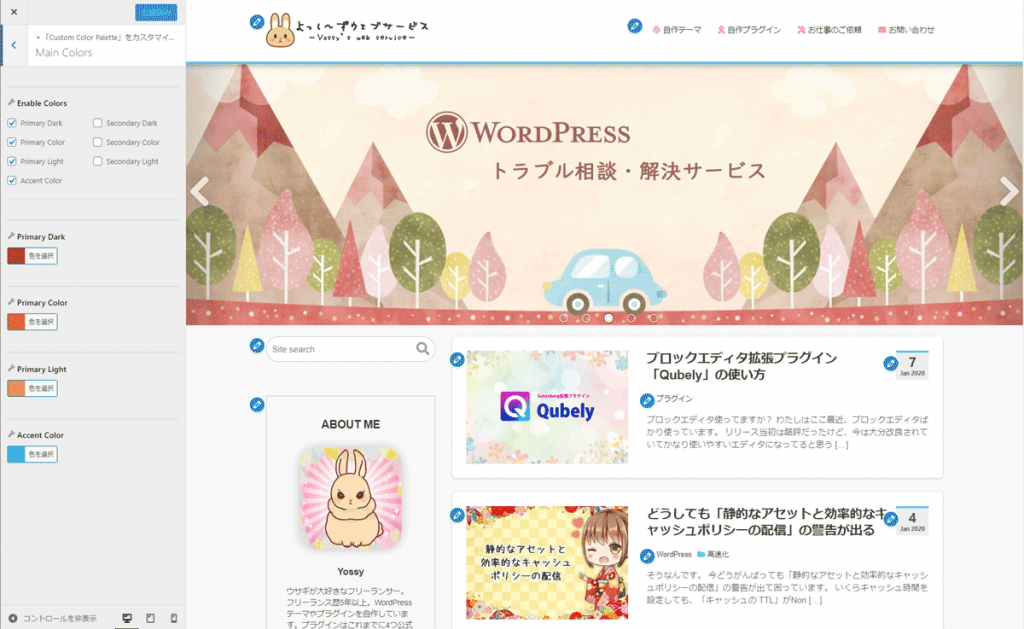
インストール&有効化した後の設定はテーマカスタマイザーから行います。

テーマカスタマイザーを立ち上げると、「Custom Color Palette」という項目が追加されています。
クリックすると、更に以下の3つのメニューが出てきます。
- Main Colors
- Grayscale Colors
- Primary Colors
それぞれで色を設定できるのですが、簡単に言うとそこで設定した色がカラーパレットになるだけです。
3つに分かれていますが、ぶっちゃけ気にしない方が分かりやすいかも。
とりあえず全部にチェックを入れると以下のようになります。

めっちゃ増えたねw
まぁ増やしすぎもうっとおしいかも知れないので、そこは好みに応じて増やしてください。
もちろん、デフォルトカラーも変更できます。
「Red」「Green」「Blue」とかあるけど、気にせず好きな色に変更しちゃおう☆
Advanced Rich Text Tools for Gutenbergで吐き出されるソースはどんな感じ?
こんな感じです。
<span style="color:#b7400d" class="color">Advanced Rich Text Tools for Gutenberg</span> インラインスタイルで直書きされています。
ちょっと前(って言っても1年以上経ってるけど)までは、AMPページでインラインスタイルが許可されていなかったのでまずかったけど、今は許可されているので問題はありません。
インラインスタイルなので、プラグインを無効化しても色が消えることもないです。
それが良いのか悪いのかは両方あるけど。
消したい場合は「class=”color”」っていうのを利用してスタイルを上書きしたり、正規表現で置換したりかな。
Advanced Rich Text Tools for Gutenbergには気になる点も・・・
Advanced Rich Text Tools for Gutenbergは、有効化するだけでブロックエディタにインライン装飾機能を付与するレアなプラグインですが、気になるのは更新されていないこと。
2020年1月現在で、約1年更新されていません。
公式リポジトリのレビューやサポートを覗くと、トピックは立っているものの、作者さんからの返事が全くないようです。
作って放置系のプラグインなのかな~。
オープンソースだし、サポートって言ってもボランティアだから、強制はできないしね。
とりあえずは不具合なく使えているのでよし!
不具合出て更新もされなかったらまた別なのをかがしますか(*´ω`*)
もう1つは「Qubely」
2つ目のブロックエディタでインライン装飾をできるようにするプラグインはQubelyです。
Qubelyはブロック機能を拡張するプラグインだと思っていたのですが、インライン装飾もカバーしていました。
まさに万能、オールインワンなブロックエディタプラグインだと思います。
ブロック機能については以下の記事でちょっとだけ解説しました。
Qubelyでインライン装飾をする方法
まずは文章を書きます。
文章を書いたら装飾したい部分をドラッグ。
その状態でブロックの上にあるツールバーの下向き三角をクリック。

そうするとサブメニューが開きます。

この「背景色」「色」で装飾ができます。

Qubelyのデフォルトのカラーパレットを変更する
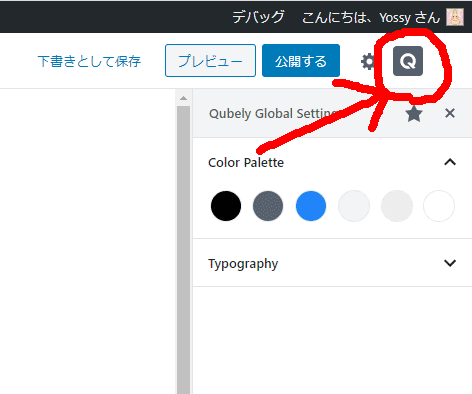
右上の「Q」っていうアイコンをクリックします。

そうするとカラーパレットが出てくるので、変更しちゃってください。
ただし元には戻らないかも・・・w
Qubelyで吐き出されるソースはどんな感じ?
こんな感じでした。
<span style="color: #e41717;" data="#e41717" class="qubely-text-has-color">Qubely</span>Advanced Rich Text Tools for Gutenbergと同様にインラインスタイルです。
ただクラスがQubely独自のクラスになっているね。
こちらもプラグインを無効化しても、勝手には消えない仕様でした。
まとめると
ブロックエディタ(Gutenberg)でインライン装飾ができるようになるプラグインを2つ紹介しました。
- Advanced Rich Text Tools for Gutenberg
- Qubely
Advanced Rich Text Tools for Gutenbergの方はインライン装飾専門のプラグイン。
デフォルトのカラーパレットを変更するには、別途、Custom Color Palette for Gutenbergというプラグインが便利。
一方Qubelyは、ブロック機能を拡張するだけでなく、インライン装飾もこなせるオールインワンなブロックエディタプラグイン。
いずれも吐き出されるソースはインラインスタイルなので、プラグインを無効化しても消えない仕様でした。
あとがき
結局のところ、Qubelyさえあればブロックエディタはかなり使いやすくなるね。
基本的にはQubelyの方がおすすめです。
ただ、Qubelyはブロックが豊富な分、ヘッダーに出力されるCSSも多めなのがアレだけど。
独自ブロックは使わないからいらない、インラインスタイルだけでいいんだ!
っていう場合は、Advanced Rich Text Tools for Gutenbergの方がいいね。
特にヘッダーにCSSが出力されるわけじゃなく、該当部分にインラインスタイルを直書きするだけだから。
正確にはQubelyの方でもをスッキリさせたいっていう場合は、Plugin Load Filterを使えば何とかなるけど・・・。
話が長くなるから辞めておきます(*’ω’*)























コメントを残す