
ブロックエディタ使ってますか?
わたしはここ最近、ブロックエディタばかり使っています。
リリース当初は酷評だったけど、今は大分改良されていてかなり使いやすいエディタになってると思う。
物足りないとしたらデザイン的な部分だよね。
いくら使いやすくてもデザインがしょぼかったら、うーん・・・ってなるし。
そこで、いいプラグインはないか、公式リポジトリに登録されている色々試した結果、「Qubely」っていうのが割といい感じだったので使い方を紹介します☆
「Qubely」のダウンロード
管理画面で「Qubely」と検索すれば出てきます。
実際の表記はwordpress.org上では「Gutenberg Blocks and Page Builder – Qubely」。
追加後のプラグイン一覧では「Qubely – Advanced Gutenberg Blocks」って感じで表示されています。
↑ここからzipファイルダウンロードしてインストールしてもOK!
インストール&有効化ができたら早速使っていこう♪
基本的な使い方

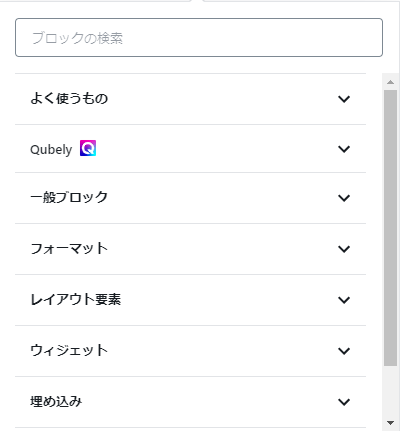
←プラスマークをクリックすると、ブロックカテゴリーが表示されます。
↓こんなのです。

ここで「Qubely」という個所をクリックします。
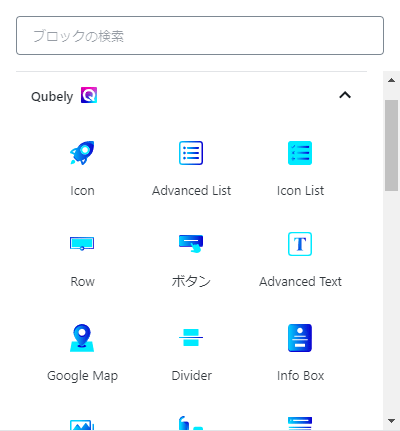
↓そうするとこんな感じに開きます。

ここで使いたいブロックを選んで使っていきます。
各ブロックの設定方法
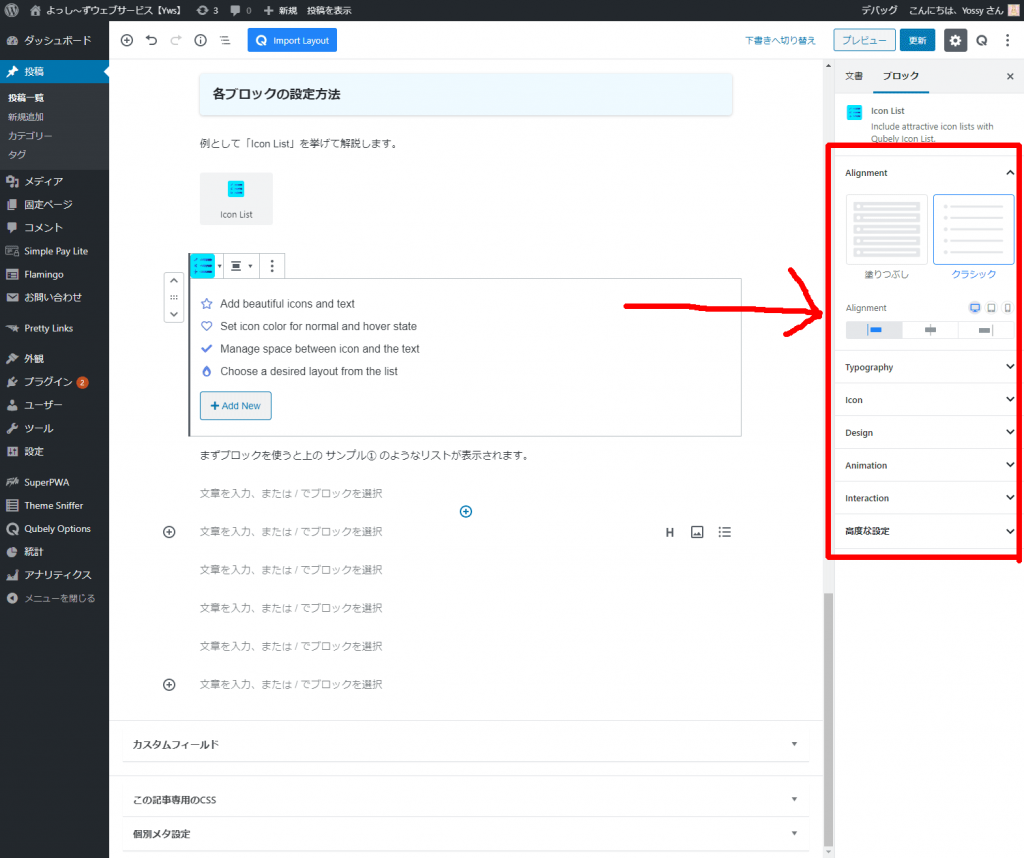
例として「Icon List」を挙げて解説します。

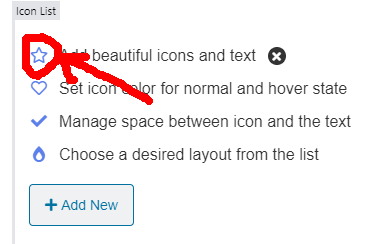
▼サンプル①
まずブロックを使うと上の サンプル① のようなリストが表示されます。
テキストはそのまま消して上書きで編集する感じ。
アイコンを変えるのは変えたいアイコンをクリックです。

デザインは右サイドバーから行います。

各項目の意味は次の通り。
Alignment
2パターンからデザインを選択。
リストの左右中央寄せを選択。
Icon
アイコンの大きさや位置、テキストとのスペースを設定。
Animation
設定するとリストが表示されるときに動きが加わる。
Typography
文字の大きさや太さ、フォントの種類の設定。
Design
リスト同士の縦のスペース、ボーダーを設定。
Interaction
Pro版へのリンクあり。
Enable Mouse Movementはマウスホバーアクションを追加。
適当にいじると↓のようにもできます。
こんな感じで、
まずは+ボタンから使いたいブロックを選び、
右サイドバーからデザインを変更する
という流れで使用できます。
デバイス毎の設定

↑このアイコンがある項目は、
- PC
- タブレット
- スマホ
それぞれで設定することも可能です。
デバイス毎にスペースやフォントサイズなど、細かいところにこだわれます。
スペースやボーダーの設定

↑こんなアイコンを見かけたことがあるかと思います。
これは左を選択すると全周(上下右左)まとめて指定。
右を選択すると上下左右の辺を個別に指定することが可能になります。
その他、Qubelyのブロックで分かり辛そうなところを解説
デフォルトでは日本語化が不十分のため、ちょっと分かりにくいものがあるのでそれを解説しておきます。
※2020年1月現在の話です。
Row
「Advanced List」と「Icon List」の違い
Advanced listの方が使いやすいかな。
Testimonialって?
レビューを入れる時に便利そう。
見出しやテキストはGutenbergのデフォルトにもあるけど?
.potファイルから翻訳してみようと思ったけど、翻訳準備もあまりできていない感じでしたorz
Qubelyはインライン装飾もできる
独自のブロックを追加するだけではなく、インライン装飾までできます。
そのやり方は、まずは文章を書きます。
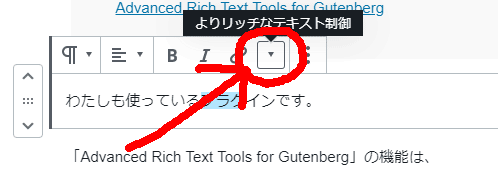
文章を書いたら装飾したい部分をドラッグ。
その状態でブロックの上にあるツールバーの下向き三角をクリック。

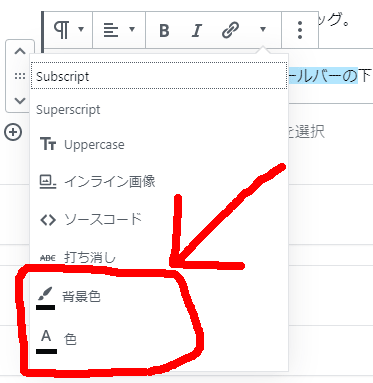
そうするとサブメニューが開きます。

この「背景色」「色」で装飾ができます。

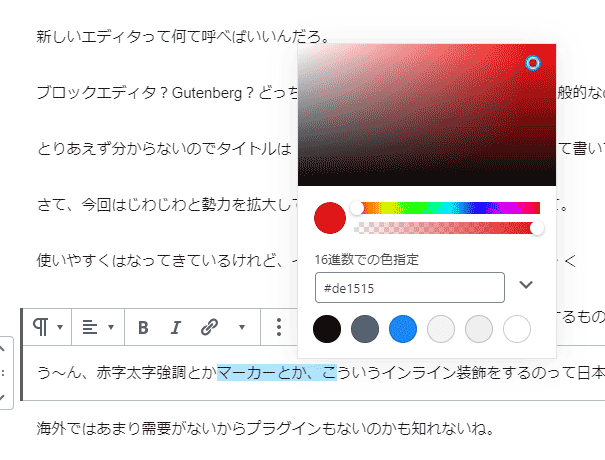
デフォルトのカラーパレットは変更できます。
やり方は、右上の「Q」っていうアイコンから。

そうするとカラーパレットが出てくるので、ここで変更できます。
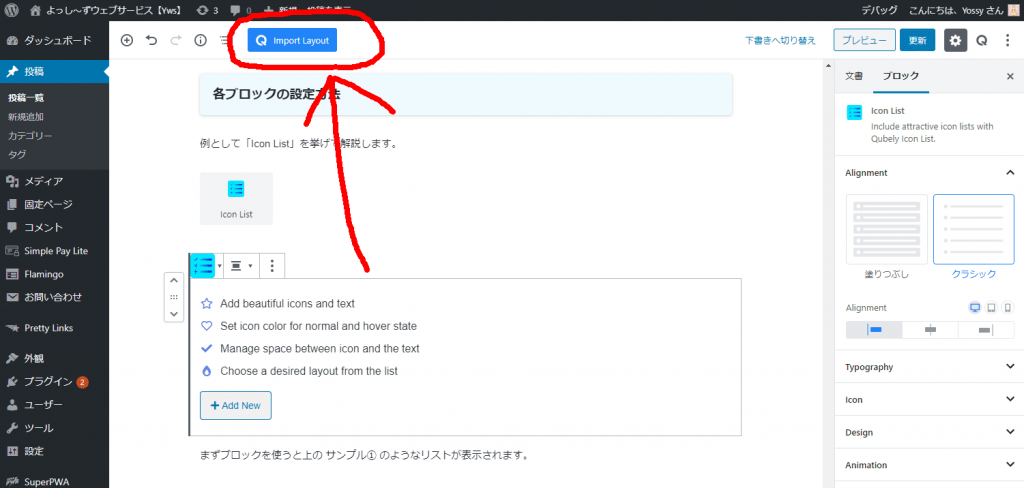
レイアウトをインポートもできる
ブロックを追加した時点で既にある程度デザイン済みではありますが、より実用的なレイアウトセットをインポートできるんです。
やり方は右上の「Import Layout」から。

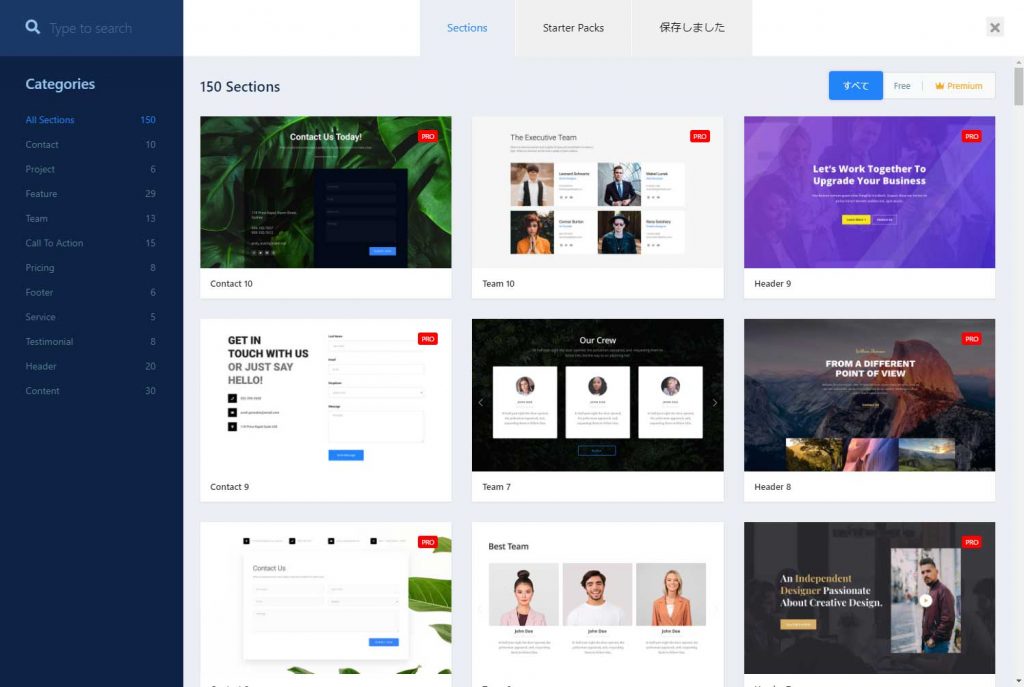
クリックすると、デザイン済みのレイアウトがズラ―っとでてきます。

全てが使えるわけではなく、右上に PRO と出ているものはPRO版にアップグレードしないと使えません。
ただ、無料で使えるものでも結構便利なそうなものもあるんじゃないかと思います。
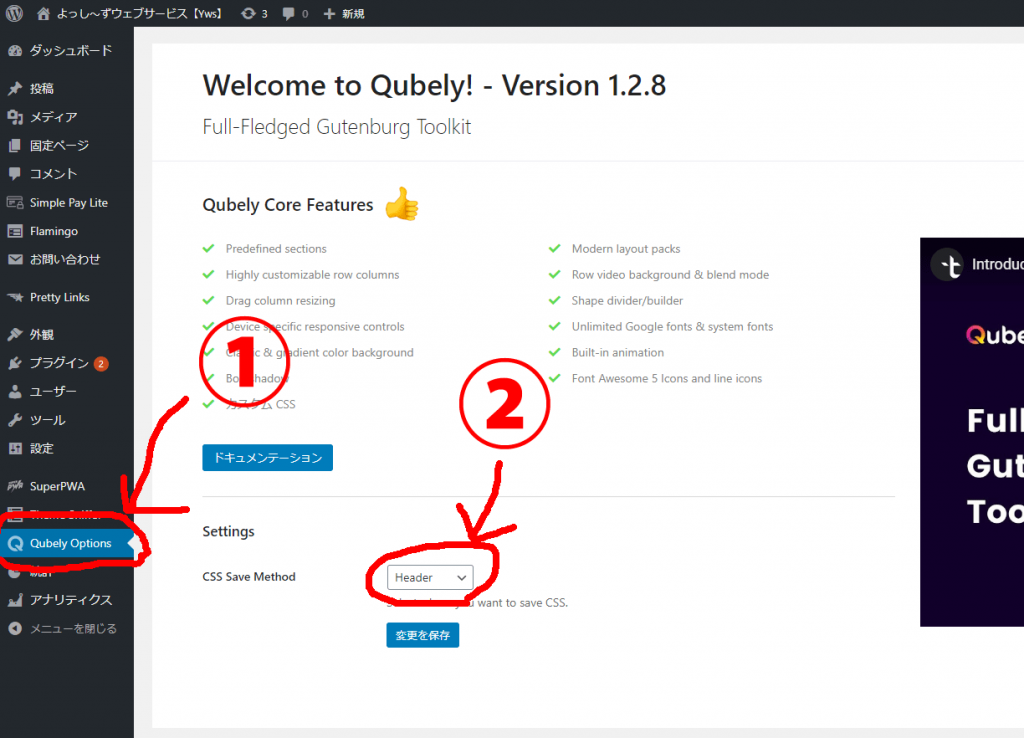
CSSの読み込み方式
気が利くことに、オプションでこれが変更できます。
やり方は「ダッシュボード」→「Qubely Options」から。

CSS Save Methodで、
から選択可能です。
デフォルトではHeader、すなわちインライン読み込みとなっているので、高速化のためにも基本的にはこのままでいいかな。
他にもいろんなブロックが使えるよ!
Qubelyでは全部で30個のブロックが提供されています。
ここで紹介していないブロックにも使いやすいのは結構ありました。
例えばGoogle Mapのブロック。
↓住所を入れるだけでこんな感じに表示されます。
↓「Block Wrapper」はシンプルに背景や枠線、ボックスシャドウを設定・カスタマイズできます。
Block Wrapperを使っています。
WordPressデフォルトのブロックエディタじゃ物足りない・・・。
なかなか良いブロックエディタの拡張プラグインが見つからない・・・。
という方はQubelyを試してみてはいかがでしょうか(*´ω`*)
あとがき
このプラグインにたどり着くまで、実にたくさんのプラグインを試してきました(;´Д`)
評価数300超えとか、有効インストール20万超えとか、メジャーなのも試してはみたんだけど、
- 画像遅延読み込み
- 非同期読み込み
- CSSやJavascript のインライン読み込み
などなど、いわゆる高速化施策との相性が悪いのが多くて(>_<)
テーマ側でブロックエディタの機能を拡張しているものもあるけど、それってテーマを変えたら全部崩れるんだよ?
テーマを変えなきゃいい話だけど、WordPressはテーマを色々変えられるのもメリットの1つだと思う。
実際、テーマの数は国産・海外産、有料・無料を含めて数え切れないほどあるよね。
昔から“このテーマを使っとけばOK”っていうのもないし。
これは裏を返せば、次から次に有用なテーマが登場し続けてるってことでしょ。
う~ん、、、そういうテーマを使ってる人多いけど、わたしはテーマとエディタは分けるべきだと思うな~。





















コメントを残す