
WordPressデフォルトのアーカイブウィジェットって運用歴が長いと縦長になっちゃうよね。
一応セレクトボックスにするオプションもあるけど、これだと短かすぎる・・・。
年毎に折りたたんで表示出来たらいいのにな~。
探してみると一応見つかるものの、JavaScriptを使っているものばかりだったので、CSSで動作するものを作ってみました。
その名も「Archive widget collapsed with CSS」です。
Archive widget collapsed with CSS の特徴
年をクリック(タップ)すると、CSSで開閉するアーカイブウィジェットです。
仕様としては、wp_get_archives でアーカイブデータを取ってきて加工。
それにCSSでデザインしたって感じ。
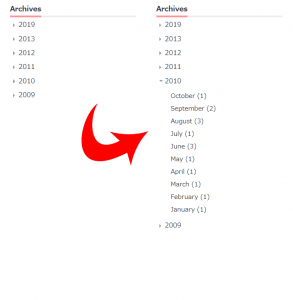
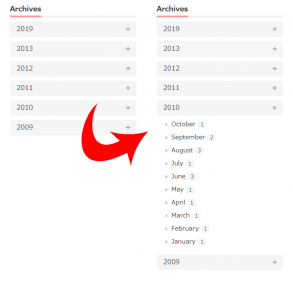
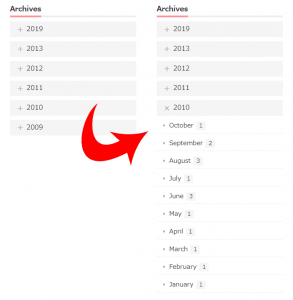
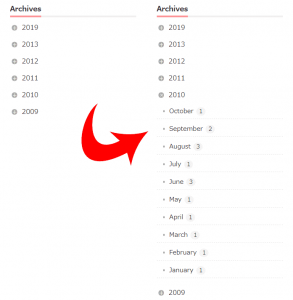
CSSは4パターン用意してみました。
4パターンのアーカイブ表示




Archive widget collapsed with CSS を作るにあたって
プラグインにするからには汎用性も持たせないといけないと思う。
だから、テーマ側で wp_get_archives にフィルターがかけられても動くようにとか。
テーマ側で予めリストにCSSが当たっていたとしても、それを一旦リセットしてどんなテーマでも崩れないようにとか。
完璧にできているかは分からないけど、とにかくその辺を意識して作りました。
使い方
プラグインを有効化した後にウィジェットページに行くと、「Archive widget collapsed with CSS」というウィジェットが追加されているはずです。

これを任意の場所に設置すると、以下のようになります。

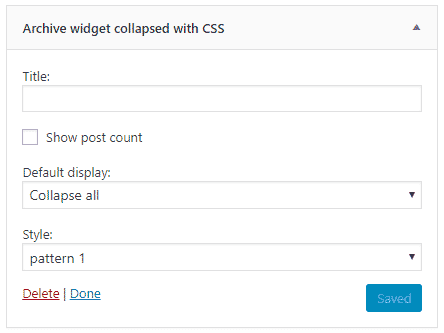
各項目の意味は次の通りです。
Title:
ウィジェットのタイトルです。
Show post count
チェックを入れると投稿数を表示します。
Default display:
デフォルトでどのように表示させるかです。
- Collapse all ・・・ 全て折りたたむ
- Don’t collapse latest year ・・・ 最新年だけ折りたたまない
- Don’t collapse all ・・・ 全て折りたたまない
Style:
スタイルです。ウィジェットの見た目が変わります。
日本語化
日本語化の翻訳ファイルを作成しましたのでご自由にお使いください。
archive-widget-collapsed-with-css-ja.zip
Zipファイルを解凍すると、
archive-widget-collapsed-with-css-ja.mo
archive-widget-collapsed-with-css-ja.po
という2つのファイルが入っているはずです。
これを、「ドメイン名/wp-content/languages/plugins」へFTPソフトなどでアップロードしてください。
ダウンロード
管理画面のプラグイン新規追加から「Archive widget collapsed with CSS」と検索すれば出てきます。
または以下よりzipファイルをダウンロードしてお使いください。
使い方が分からない箇所、不具合などありましたらコメントをお願いします。





















コメントを残す