
plugin-update-checker は便利だよね。
WordPressの公式リポジトリに登録されていないテーマ、プラグインでも更新通知が受け取れて、ワンクリックで更新ができるようになるんだもんね。
何かを作って配布した時に、バージョンアップしたらメールで通知して・・・とか面倒だし。
そんな便利なものがMITライセンスで使えるってことで重宝しているのですが、テーマに実装するのとプラグインに実装するのって全く同じ感じじゃなかった(;´Д`)
テーマやプラグインに簡単に実装できる~っていう記事あるけど、プラグインだと一手間加えた方が良くて。
何が違うって version.json ファイルの書き方です。
そのことについて触れている記事がなかったので書こうと思います。
plugin-update-checker はテーマとプラグインで.json ファイルの書き方が違う
これは plugin-update-checker のGitHubのドキュメントの通りなんだけど。
ドキュメントでは.json ファイルの書き方として以下のようにあります。
■プラグインの例
{
"name" : "Plugin Name",
"version" : "2.0",
"download_url" : "http://example.com/plugin-name-2.0.zip",
"sections" : {
"description" : "Plugin description here. You can use HTML."
}
}■テーマの例
{
"version": "2.0",
"details_url": "http://example.com/version-2.0-details.html",
"download_url": "http://example.com/example-theme-2.0.zip"
}うん、これはこの通りで、このまま書いても動作的にエラーになることはありません。
でもね・・・。
注意書きに「minimal example」つまり「最小限の例」とあるように、オプションをここに追加していくことも可能なんです。
「詳細を表示」をクリックした時の内容がショボい
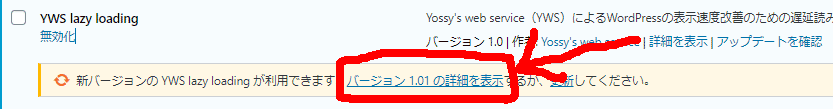
「詳細を表示」とは以下の箇所です。

ここをクリックするとポップアップが表示されます。
見た方が早いと思うのでご覧ください。
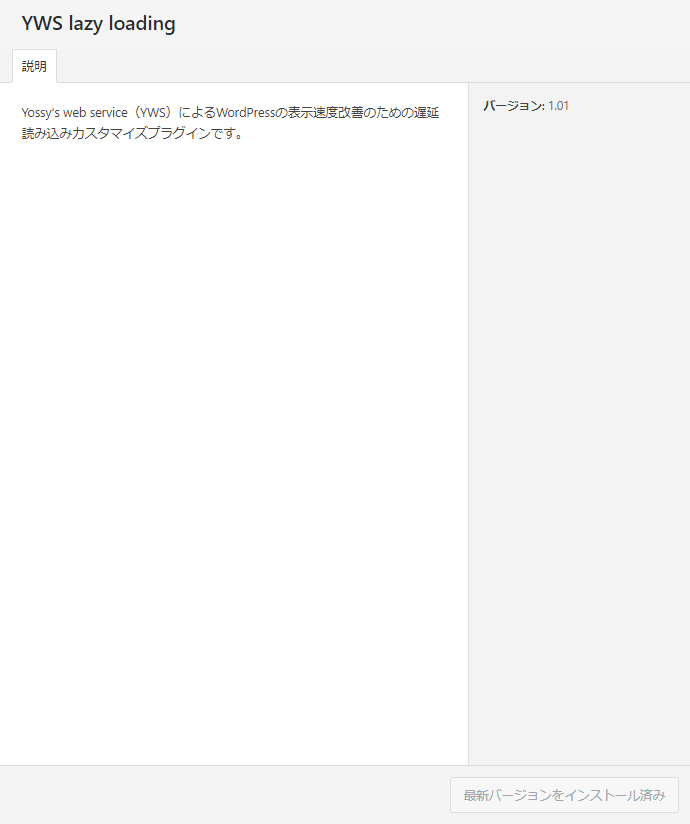
■デフォルトのversion.json(最小限のversion.json)

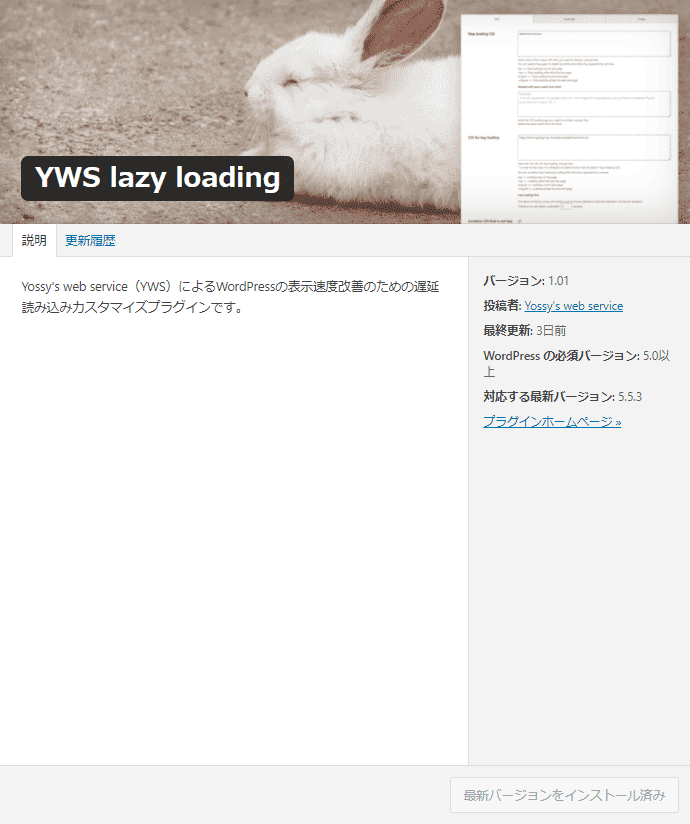
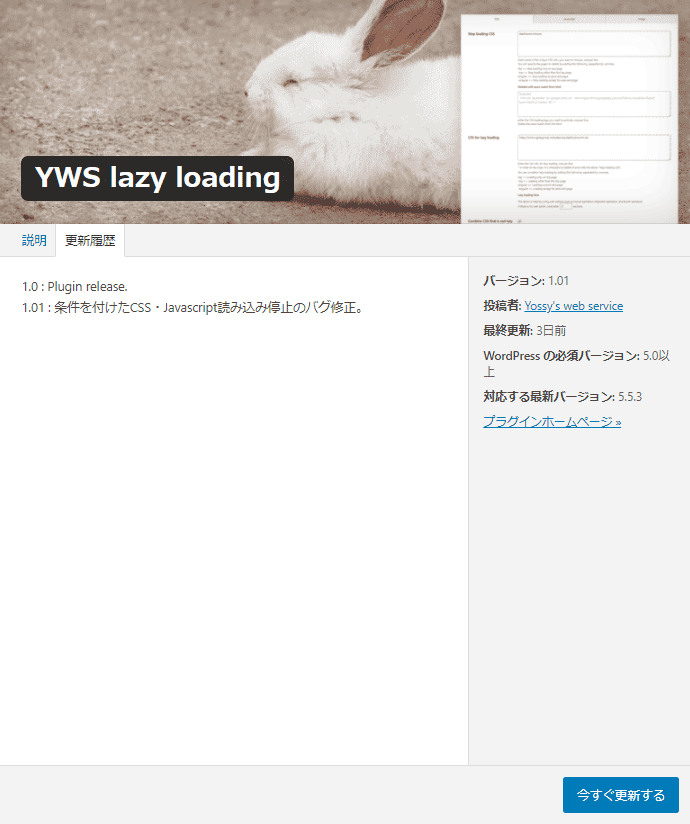
■一手間加えたversion.json(オプションをいくつか追加したversion.json)

やっぱデフォルトのままだとホントに最小限で、情報不足感が漂っています。
WordPressの公式リポジトリに追加されているプラグインなら readme.txt から自動的に情報を引っ張ってきてくれるけど、plugin-update-checker だとそうはいきません。
そこで、version.jsonファイルに情報を記述する必要があるということです。
プラグインに実装する時の version.json の書き方
ドキュメントでは以下を参照するように説明されています。
https://docs.google.com/spreadsheets/d/1eOBbW7Go2qEQXReOOCdidMTf_tDYRq4JfegcO1CBPIs/
英語ではあるけどGoogle翻訳を駆使すれば理解できるはずです。
これを元にわたしが version.json を書いたサンプルは以下です。
{
"name" : "YWS lazy loading",
"version": "1.01",
"download_url": "https://yws.tokyo/■■■■■■■/yws-lazy-loading-1.01.zip",
"homepage": "https://yws.tokyo/yws-lazy-loading/",
"requires": "5.0",
"tested": "5.5.3",
"last_updated": "2020-11-17",
"author": "Yossy's web service",
"author_homepage": "https://yws.tokyo/",
"sections" : {
"description" : "Yossy's web service(YWS)によるWordPressの表示速度改善のための遅延読み込みカスタマイズプラグインです。",
"changelog" : "1.0 : Plugin release.<br />1.01 : 条件を付けたCSS・Javascript読み込み停止のバグ修正。"
},
"icons" : {
"1x" : "https://yws.tokyo/wp-content/ywsll/assets/icon-128x128.png",
"2x" : "https://yws.tokyo/wp-content/ywsll/assets/icon-256x256.png"
},
"banners" : {
"low" : "https://yws.tokyo/wp-content/ywsll/assets/banner-772x250.png",
"high" : "https://yws.tokyo/wp-content/ywsll/assets/banner-1544x500.png"
}
}※ download_url はごまかしています。
日本語で記述する際は、version.json の文字コードをUTF-8Nにしないとエラーになるのでご注意を。
「sections」に「changelog」を記述すると・・・
sections はプラグインの説明文とかが入るところで必須事項です。
デフォルトでは「description」のみが入っているけど、ここに「changelog」、すなわち更新履歴を追記しておくとソレマルな感じです。
プラグインの更新通知には以下のように「バージョン○○の詳細を表示」というリンクがあります。

ここをクリックした時、「changelog」を追記しておくと自動的に「changelog(更新履歴)」のタブがポップアップします。

プラグインの更新内容を通知するためにもあった方がいいよね。
「これ何の更新だろう?」
「更新したらバグるんじゃないかな?」
とか、考えがちだけど、ここに更新内容がしっかり書かれていれば、安心して更新できると思います。
あとがき
ということで、プラグインでplugin-update-checkerを使う時は一味違うんだぞ~ということを言えてスッキリしました。
テーマだと自動的にスクショ画像とか拾ってくれるから楽なんだけどね(汗
最初のころはWordPressのテーマとプラグインをぞれぞれ作ってみて、両者は結構違いが多くて戸惑っていたな~。
特に公式リポジトリに登録する時の審査体制とか。
テーマの方が審査体制がしっかりしている分、初めての人にとっては色々なことを教えてくれる場でもあるので、WordPressを学ぶならテーマから入った方がいいのかなと思いました。
もちろん、作ったテーマを審査してくれる人(レビューしてくれる人)はボランティアなんだから、なるべく手間をかけないようにまずは自力でガイドラインを学ぶんだよ。
しっかり勉強したつもりでも、いざ審査に出してみると結構指摘されたりして、勉強になるな~と(*´ω`*)






















コメントを残す