
Googleアナリティクスの管理画面の上に案内が出ていたのは気付いていたんだけど、とりあえず無視していました(´・ω・`)
自分には関係ない、めんどくさそうって思ってね(笑
時間ができたので見てみると、Googleアナリティクスの進化版のような感じで、設定もとても簡単でした。
リリースから1ヶ月かな、現時点では。
まだ記事が少なかったので使用感とか設定方法とかをメモしておきます☆
Google アナリティクス 4 プロパティの設定方法
簡単に言うと、Googleアナリティクスの時のコードで「UA-XXXXXXXXX-X」とかのコードあったでしょ?
それをGoogle アナリティクス 4 プロパティの「G-XXXXXXXXXX」に変えるだけです。
しいて言えば、その「G-XXXXXXXXXX」ってどこにあるんじゃ?ってとことかな。
これはGoogle アナリティクス 4 プロパティの管理画面から確認できます。
っと、その前にGoogle アナリティクス 4 プロパティのアカウントっていうか、ストリーム?プロパティ?の作成が未だなら作る必要があります。
「G-XXXXXXXXXX」の確認場所
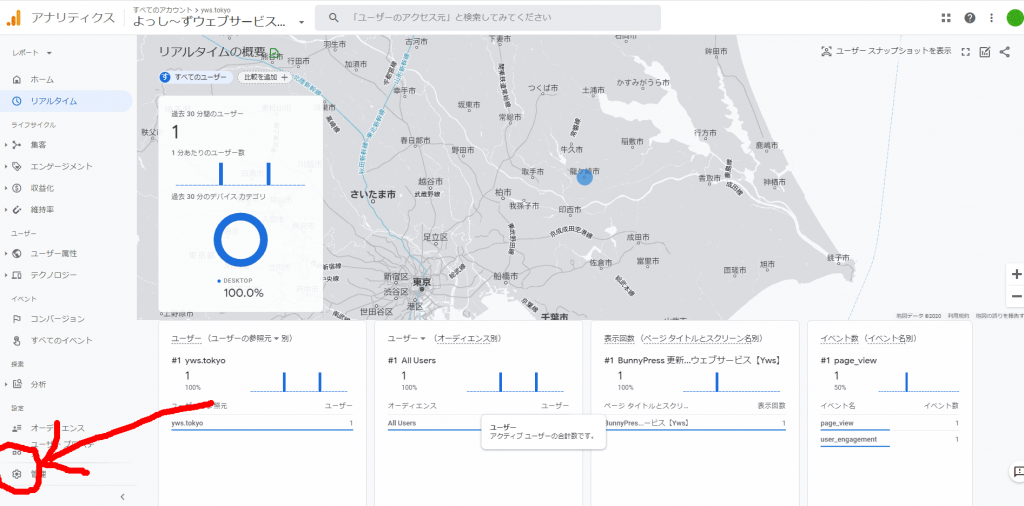
まずはいつも通りGoogleアナリティクスの管理画面にログインします。
1.管理画面左下の歯車をクリック

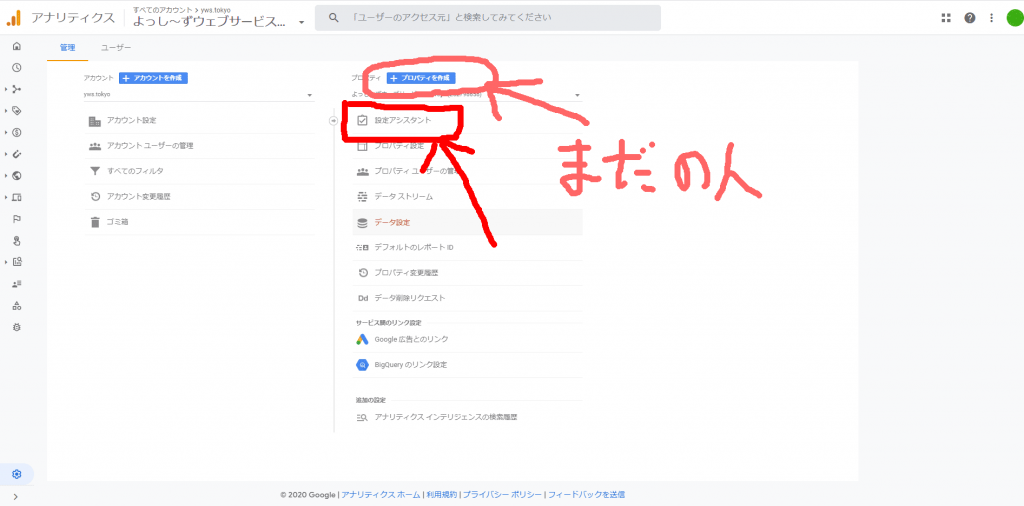
2.「設定アシスタント」をクリック
アカウントの作成が未だの人はたぶんここで作るんだと思います。
「+プロパティを作成」から先だけど、苦労した記憶はないので割愛。

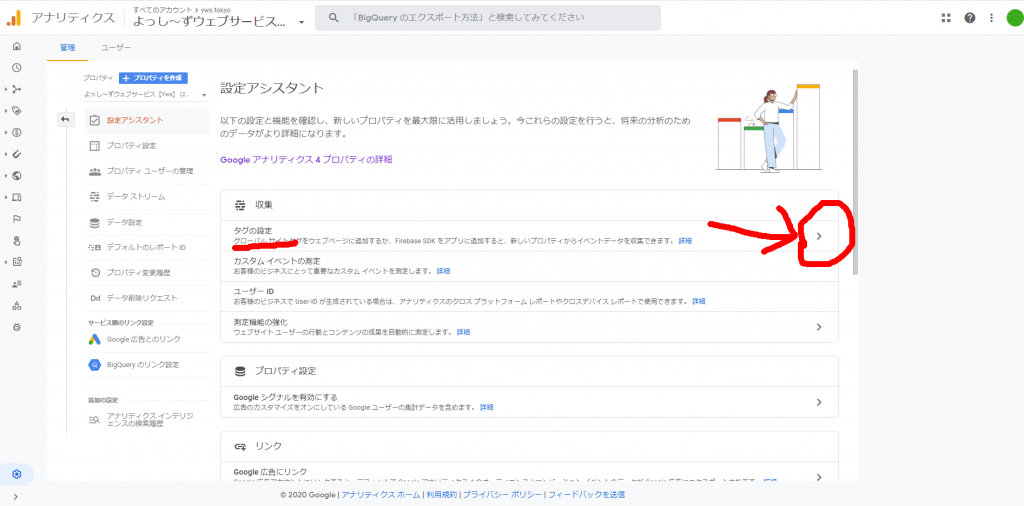
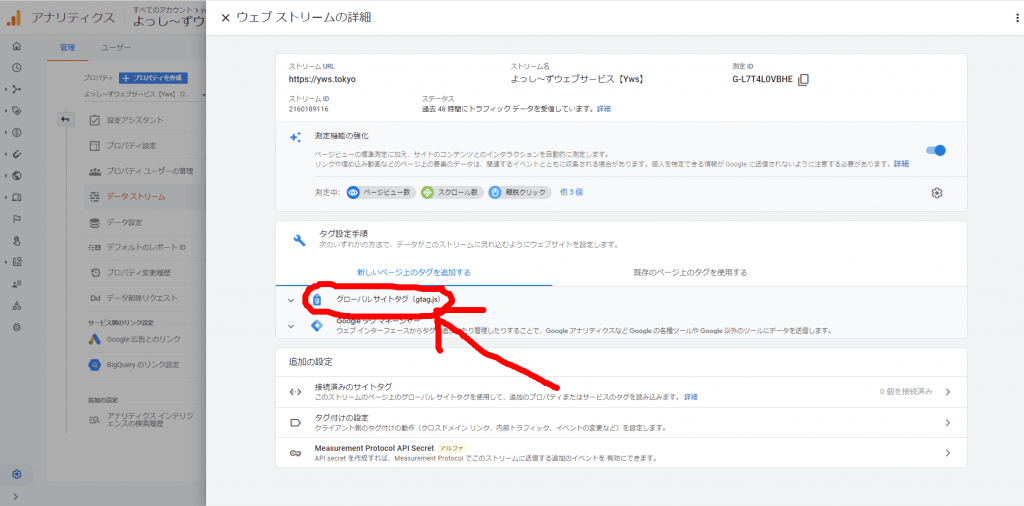
3.「タグ設定」をクリック。

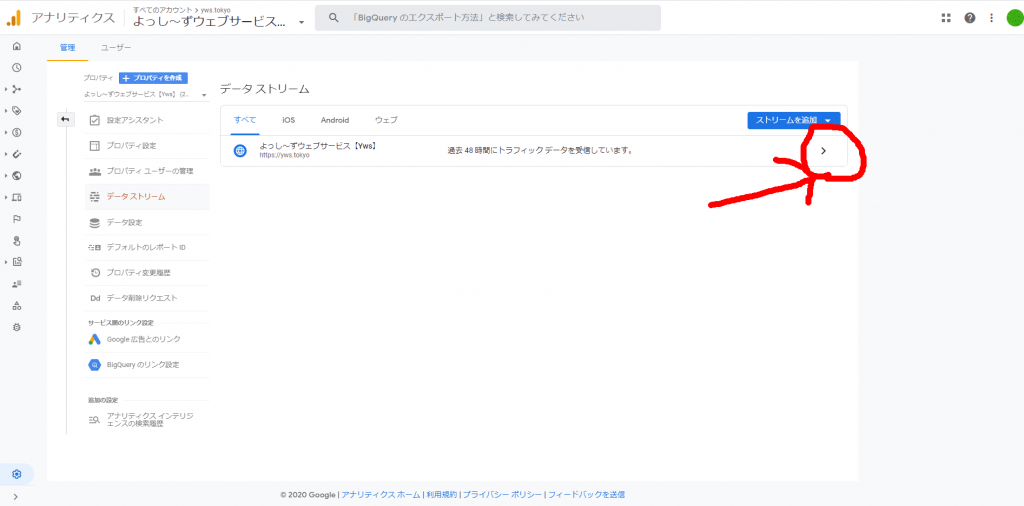
4.コードを確認したいアカウントをクリック。

5.この画面の右上に表示されています。

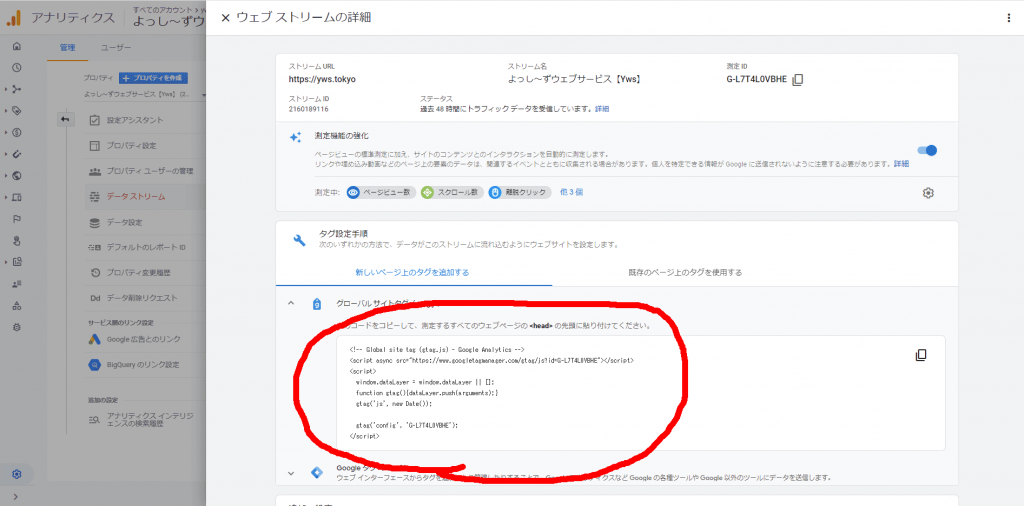
コピペできる完全なタグを知りたい
いやいやGoogleアナリティクス使ったことないし。
Googleアナリティクスのタグを書き換えるって言ったって、そもそもそのコード知らないよっていう場合。
先ほどの画面の下にある「グローバルサイトタグ(gtag.js)」から確認できます。


旧Googleアナリティクスでも同時に解析できる?
できませんでした。
コードをGoogle アナリティクス 4 プロパティに書き換えた場合、旧Googleアナリティクスの方では解析されなくなります。
なので、
「今のGoogleアナリティクスで不自由はしてないけど新しいのも気になる」
「両者の解析のされ方を比較したい」
「新しい方を取り入れたいけど、今の計測は終われない」
という場合など、両方のタグを設置する必要があります。
なぜGoogle アナリティクス 4 プロパティに乗り換えたか
単純に新しい方が色々と良いんでしょ?
っという安易な考えからです・・・。
ぶっちゃけアクセス解析として、サイトにどれくらい人が訪れたかというのを確認するだけであれば、旧Googleアナリティクスで事足りそうな気はします。
今のままでいいから放置でいいや~、でも良かったんだけど、ミーハーなんだろうね(;´・ω・)
新旧Google アナリティクスの違い
わたしが調べた限りでは、よく分かりませんでしたorz
どの記事も専門的な単語が多いし、素人からしたら説明もピンとこない。
そんな中、とりあえず言えるのはリアルタイムの解析画面がカッコイイってことかな(笑
地図付きだからどの辺の人が見てるのとか分かりやすいです。
これは地域密着型のサイトには嬉しい機能だと思う。
あとは自分の目で確かめるか、プロの方の記事を読んでみよう!
あとがき
先日、自作テーマの方でもGoogle アナリティクス 4 プロパティに対応させました。
旧Googleアナリティクスと併用したい人もいるだろうから、新旧それぞれ設置できるように。
タグ的にはほぼ同じだから、特に何もしなくても良かったかもだけど。
そういえば、Google Search Consoleの方、前はURL検査からインデックス登録リクエストできたのに今できないね。
記事書く度にしてたし、数分でインデックスされるから良かったのに。
アクセス解析としては・・・、使いこなせてないな~っとしみじみ。
気が向いた時、昨日何人訪れたとか、リアルタイムで今何人見てるとか。
そういうレベルです(汗






















こんにちは、GA4 ですが、徐々に新規登録の方は GA4 に切り替わってきてるようです。が、解析の機能的には単体では旧タイプの方が詳細にわかるような気がします。Google によると旧タイプの負担が大きくなってきているため、というような説明もありましたので、簡略化されてはいるのかもしれません。最近のセキュリティの強化に伴う個人情報の収集の制限も大きくなってきているためのような気もします。いずれ、全面移行するのでしょうから、言ってもしょうがないのでしょうけど?。
田村さん、こんにちは!
コメントありがとう☆
GA4ってそう言う位置付けだったんですねΣ(・□・;)
なるほどそうなると一概に乗り換えるのが正解とは言えないか~orz
貴重な分かりやすい情報に感謝です♪