
このサイトはWordPressで作られています。
使用しているテーマはオリジナルのテーマなのですが、このテーマの販売もしています。
名前は「BunnyPress(バニープレス)」です。
Bunny(バニー)はバニーガールとかのバニーで、“子ウサギ”という意味です。
ウサギと言えばRabbit(ラビット)ですが、子ウサギの方が可愛いかな~ということでbunnyにしました。
そんなBunnyPress(バニープレス)とは一体どんなWordPressテーマなのか。
ご紹介していきます。
主な特徴
次の通りです。
- レスポンシブ対応
- 全ページAMP対応
- ページ表示速度高速化対策済み
- テーマカスタマイザー機能拡張
- 5つのオリジナルウィジェット
- SNS連携対応
- 構造化マークアップ
- CSSスライダー
細かく言えばもっとたくさんありますが、大体こんな感じです。
分かり辛そうなところを解説していきます。
全ページAMP対応
AMPとは簡単に言えばスマホ向けページを高速化するために、それ専用のページを出力するということです。
AMP対応ページにするには様々な制約があり、それらをテーマ側ではクリアできるようにしました。
メリットはページが高速化されることでGoogleから評価されることと、訪問者に対しても素早くページを表示させることができることなど。
デメリットはAMPに対応しているタグしか使えず、それも一般的には見慣れないタグなので管理がしにくいというのがあります。
と言いつつも、ぶっちゃっけAMPページはなくてもサイトは普通に公開できるので、こだわる人向けの機能です。
デフォルトではオフになっているので、使いたい場合は設定でオンにする必要があります。
ページ表示速度高速化
先述したAMPもこの1つなのですが、その他に
- CSSのインライン化
- JavaScriptを極力使用しない
- 別ファイルの非同期読み込み
- 画像やiframeの遅延読み込み
- .htaccessからのブラウザキャッシュ
をしています。
CSSのインライン化について、これはスタイルをCSSファイルにまとめてヘッダーから読み込むのではなく、ヘッダー内にスタイルを直接記述するというものです。
ファーストページビューCSSのインライン化は、Googleが提供するツール「PageSpeed Insights」でも推奨されていて、ページの表示速度アップに繋がります。
JavaScriptを極力使用しないようにしている理由はサイトが重くなるからです。
別ファイルの非同期読み込みや.htaccessからのブラウザキャッシュも「PageSpeed Insights」でも推奨されているページ表示速度高速化施策なので実装しました。
画像やiframeの遅延読み込みは、Google推奨のIntersection Observerを使っています。
BunnyPress(バニープレス)ではこれらすべてをデフォルトで有効にしました。
テーマをインストール後に高速表示の設定をする手間を省くためです。
プラグインとの競合や独自カスタマイズのためにこれらの施策をオフにしたい場合は、テーマカスタマイザーから簡単にオフにできます。
ページ表示速度の計測結果
▼PageSpeed Insights

100になっていますが、計測するタイミングでバラツキがありますが、大体96~100くらいだと思います。
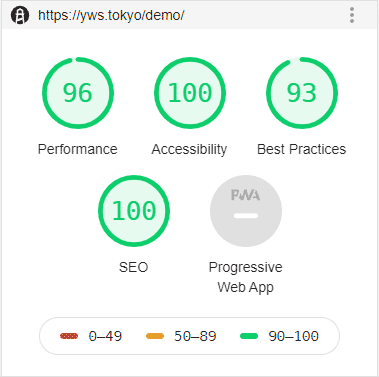
▼Lighthouse

計測したデモサイトは、WPインストールしてテストデータをインポートした状態のサイトです。
プラグインはセキュリティのもの以外使っていません。
サーバーも月額200円もしないやっすいサーバーを使ってます(*´ω`*)
テーマカスタマイザー機能拡張
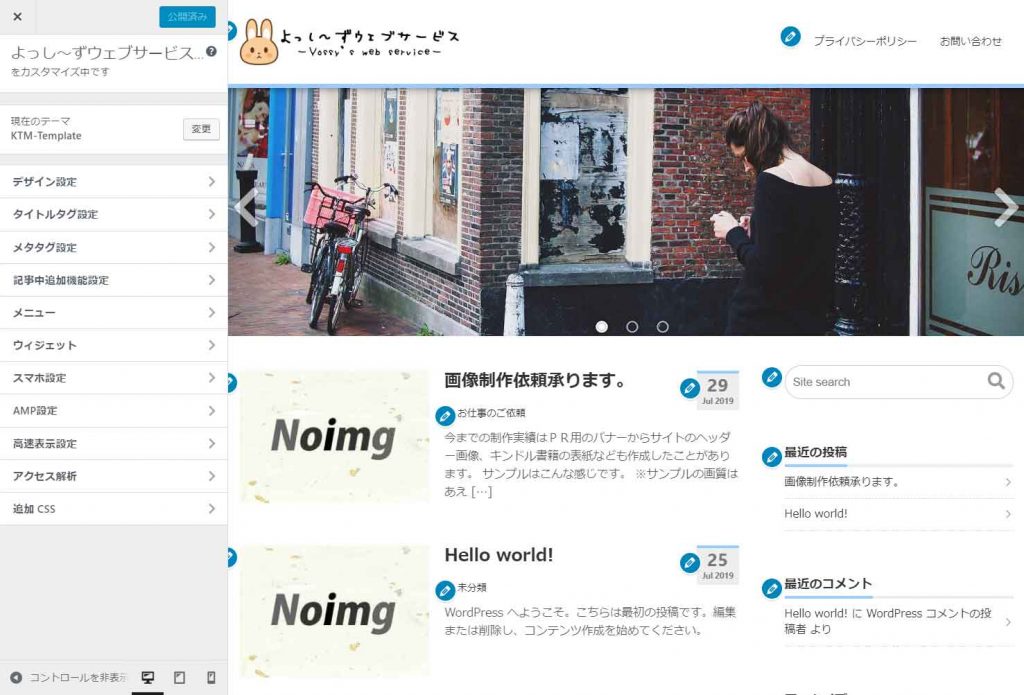
テーマに関するすべての設定はテーマカスタマイザーから行います。

テーマカスタマイザーを開くとこのような画面になります。
テーマカスタマイザーについて解説している記事を探したところ以下が見つかりました。
https://wp-exp.com/blog/theme-customizer/
機能を拡張させている内容が違うので、設定項目が全く同じというわけではありませんが、テーマカスタマイザーがどんなものかというのはイメージできるかなと思います。
カスタマイザー機能一覧
BunnyPressのテーマカスタマイザーにどんな設定項目があるのかは次の通り。
| デザイン設定 | レイアウト | レイアウト |
| コンテンツ最大幅 | ||
| スライダー | スライダーを表示しますか? | |
| スライドをいくつ表示しますか? | ||
| スライダー画像1 | ||
| スライダー画像1のリンクURL | ||
| ※スライダーは最大5枚まで。 | ||
| 全般デザイン | ロゴ | |
| ロゴの横幅 | ||
| サイトタイトルの横幅 | ||
| サイト説明文をどこに表示しますか? | ||
| サイト説明文の内容 | ||
| ヘッダーを追従させますか? | ||
| ヘッダー背景画像 | ||
| 背景画像 | ||
| パンくずナビゲーション | ||
| ページの先頭へ戻るボタン | ||
| フッターウィジェットを横にいくつ並べるか | ||
| サイトアイコン | ||
| 表示設定 | トップページ | |
| 個別記事ページ | ||
| 固定ページ | ||
| リストページ | ||
| ※各ページで日付や投稿者を表示するかなどが設定できます。 | ||
| フォント設定 | 文字サイズ | |
| サイト全体のフォント | ||
| サイトタイトルの大きさ | ||
| サイトタイトルのフォント | ||
| サイト説明文の大きさ | ||
| 色 | サイトメインカラー | |
| サイトサブカラー | ||
| 背景色 | ||
| サイトタイトルの色 | ||
| サイト説明文の色 | ||
| リンク色 | ||
| リンクホバー蜀 | ||
| サイト全体の文字色 | ||
| フッター背景色 | ||
| フッター文字色 | ||
| フッターのリンク色 | ||
| フッターのリンクホバー色 | ||
| ホームページ設定 | ||
| タイトルタグ設定 | セパレータ―を変更する | |
| トップページタイトル | ||
| 個別記事&固定ページのタイトル | ||
| カテゴリーページタイトル | ||
| タグページタイトル | ||
| アーカイブページタイトル | ||
| 投稿者ページタイトル | ||
| メタタグ設定 | メタタグ自由入力欄 | |
| FacebookOGP設定を自動出力する | ||
| fb:admin | ||
| fb:app_id | ||
| ツイッターカード設定を自動出力する | ||
| ツイッターカードタイプ | ||
| トップページのOGP画像 | ||
| Noindex設定 | ||
| デフォルトの顔文字用コードを表示しますか? | ||
| ブロックエディターのCSSを読み込みますか? | ||
| 記事中機能追加設定 | 目次設定 | |
| 記事中広告設定 | ||
| 自動整形 | ||
| コメント設定 | コメント設定(メールアドレスやウェブサイトを削除するか) | |
| コメント前の注意書き | ||
| コメント返信設定(comment-reply.jsを読み込むか) | ||
| メニュー | ||
| ウィジェット | ||
| スマホ設定 | 文字サイズ | |
| サイトタイトルの大きさ | ||
| スマホ時のロゴの横幅 | ||
| AMP設定 | AMPを有効にしますか? | |
| どのページをAMPに対応させるか | ||
| 追加CSSを出力しますか? | ||
| AMPページのみのCSS | ||
| 高速表示設定 | .htaccessファイルにブラウザキャッシュ設定を出力しますか? | |
| アクセス解析 | Google Analytics トラッキングID | |
| Google Analytics以外の解析コードなど | ||
| 追加CSS | ||
ウィジェットについて
テーマ独自のウィジェットは5つあります。
- 画像付き最近の投稿
- 関連記事
- この記事を書いた人
- SNSシェアボタン
- AMP広告用
同じことができるプラグインもありますが、この辺は好みに合わせてご使用ください。
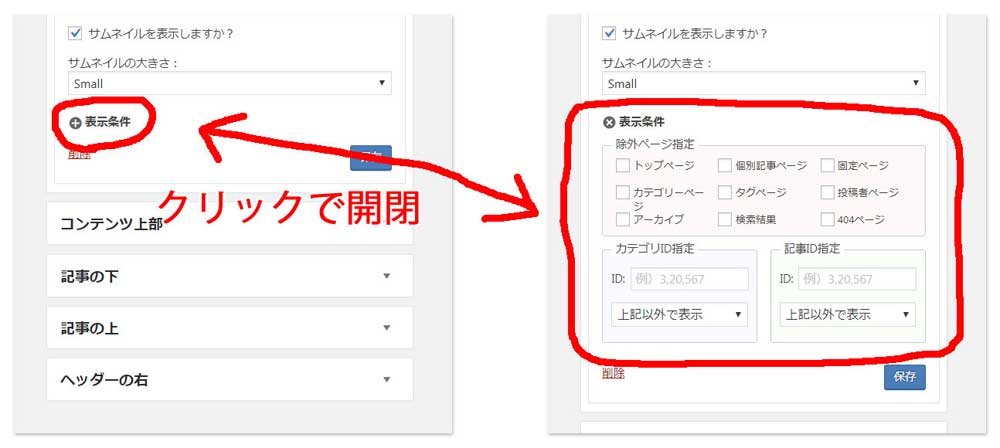
また、ウィジェットには表示条件を設定する機能がデフォルトで付いています。

完璧な条件を指定できるわけではありませんが、ないよりはマシだと思っています。
この機能はプラグイン化もしていますので宜しければどうぞ。
SNS連携対応
テーマを有効化するだけで、
- ツイッターカード
- FacebookOGP
が自動的に出力されるようになっています。
ツイッターカードのタイプやFacebookのアプリIDなどはテーマカスタマイザーから設定が可能です。
構造化データ
これはSEO効果があるとかないとか、私はぶっちゃけよく分かりません。
でも効果があるかも知れないし、できるならやっておくに越したことはないかな~ということで実装しました。
まぁでも厳密にはあるんだと思います。
AMPページでは必須でもあるので。
CSSスライダー
このブログのトップページにも採用しているスライダーですが、100%CSSで動いているので軽量です。
設定によりスライドは2~5枚に変更可能。
スライドにはリンクをかけることも可能。
「全ページに表示」「トップページのみ表示」「非表示」を選択可能となっています。
デフォルトではデモサイトのようにプレースホルダーが表示されますのでカスタマイザーより設定してください。
記事リストや見出しデザインをあらかじめ用意
現在4パターン用意しています。
- プレーン
- パターン1
- パターン2
- パターン3
以下のスクショのようなイメージです。
※画像をクリックすると拡大します。
カラーパターンは無限大
カスタマイザーでメインカラーとサブカラーを指定することができます。
色は予め用意しているものをはじめ、カラーピックで自在に指定することOK。
その可能性は無限大となっています。
以下はほんの一例です。
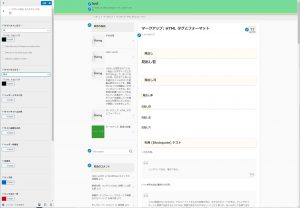
グーテンベルク(ブロックエディタ)への対応
記事を書く時のビジュアルエディターは、グーテンベルク(ブロックエディタ)に対応しています。
見出しや段落など、記事の記事と同じ見た目になるようにね。
例えば以下の記事。

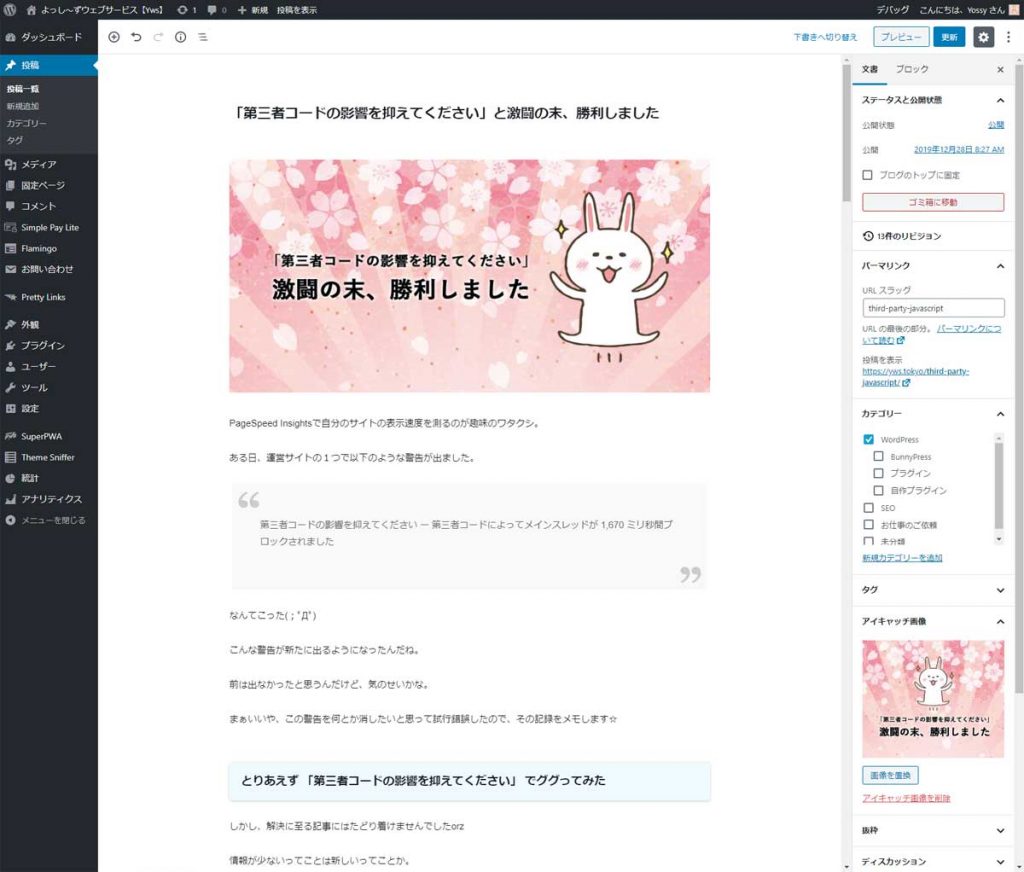
ブロックエディタの編集画面は次の通り。

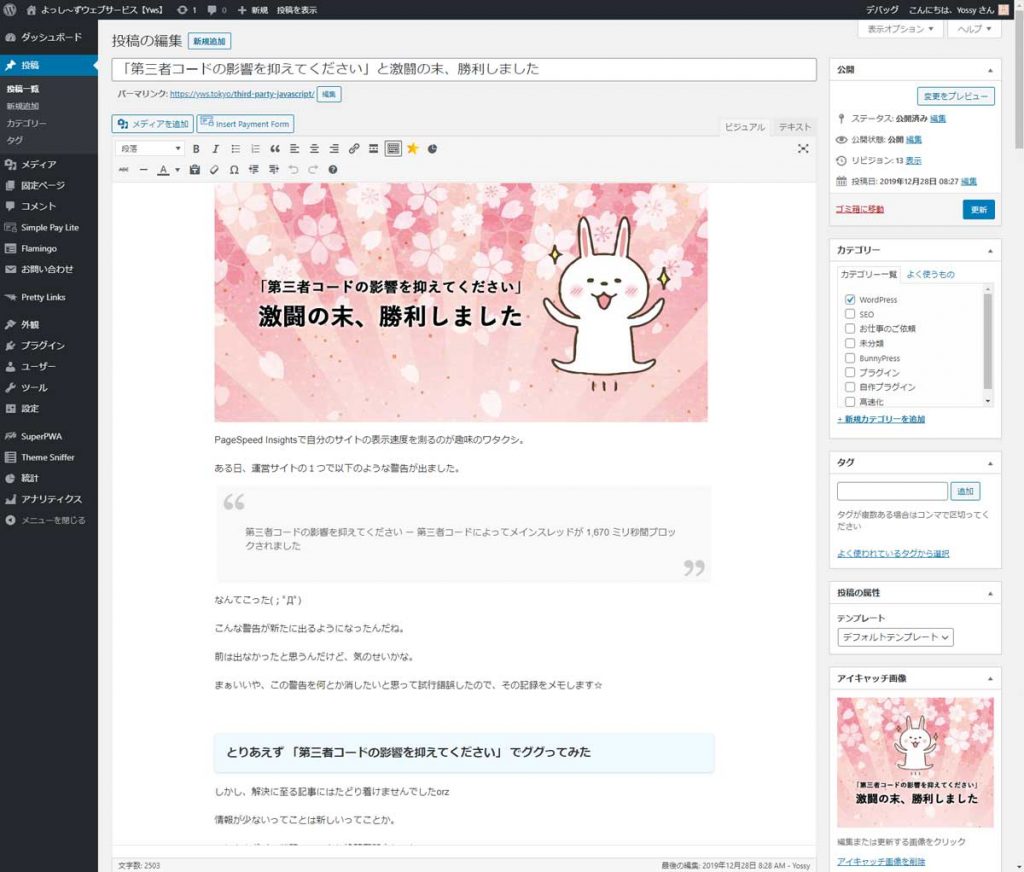
ちなみにクラシックエディタでは以下のようになります。

グーテンベルク(ブロックエディタ)、クラシックエディタともにビジュアル編集では、直感的に記事の出来を確認しやすいようになっています。
BunnyPress(バニープレス)はどんな人向け?
デザイン的に気に入ってもらえたり、表示速度にこだわりたい方におすすめです。
見た目をいじる機能はある程度ありますが、記事を書く時の装飾タグなどは組み込まれていません。
初心者さんのことを考えると、そういったオールインワンのものがいいのかなと思っているのですが・・・。
なぜ記事の装飾タグを用意しないのかというと、あらかじめ用意する場合は汎用性を持たせなければならなく、そうすると使う装飾、使わない装飾でCSSに無駄ができるからです。
使いもしないCSSファイルを常に読み込むのは、ページの表示速度にこだわる場合よろしくないというのが理由です。
更に、テーマ側で記事の装飾をしてしまうと、テーマを変えた時にそれらが全て崩れてしまうという理由も。
後のことを考えても、記事装飾をテーマの機能でやるのはリスクが。
おすすめのプラグインとしては、ブロックエディタでインライン装飾を可能にする「Advanced Rich Text Tools for Gutenberg」。
あともう1つ、ブロック機能拡張とデザインブロックを追加する「Qubely」というのがおすすめです。
Qubelyの使い方は以下で解説もしています。
もちろん、この辺のプラグインは任意なので使いやすいものがあればそちらを推奨します。
デモサイト
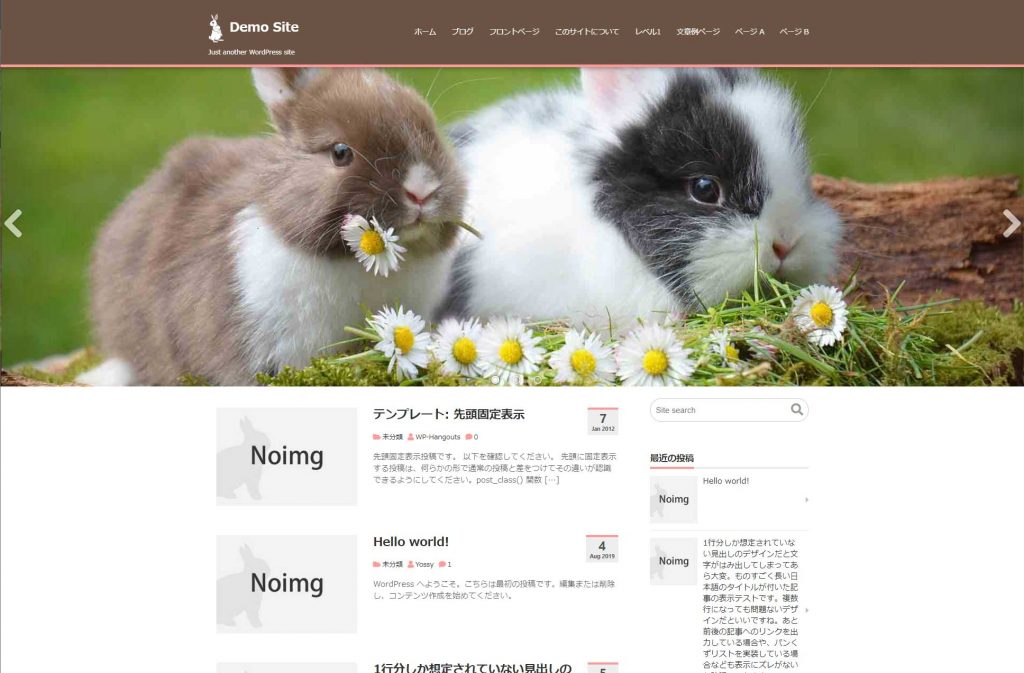
▼とりあえずWordPressを設置してBunnyPressをインストール&有効化しただけの状態です。
DEMO1
▼そこにテスト用のデータをインポートしたデモサイトはこちらです。
DEMO2
その他、このサイトもBunnyPressの設定を変更しただけの状態です。
記事の装飾は別途自分で装飾はしましたが、それ以外の部分はphpファイルをいじるようなカスタマイズはしていません。
BunnyPress(バニープレス)を使うメリットは?
次の2つが大きいと思います。
- カスタマイズのしやすさ
- 表示速度の高速化
カスタマイズのしやすさというのは、本来phpファイルを直接いじって設定しなければならないところを、テーマカスタマイザーから行える手軽さのことです。
限度はありますが、それでも断然楽なはず。
表示速度の高速化は、
■PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
これで他のWordPressテーマのデモサイトとこのサイトの速度を比べてみれば分かるはずです。
ライセンスについて
| PHPファイル | GPL |
| JavaScriptファイル | GPL |
| 画像ファイル | 再配布不可 |
| CSSファイル | 再配布不可 |
TIJAJI Plusは100%GPLではなく、画像とCSSファイルを再配布不可とするスプリット・ライセンスとさせていただいています。
利用サイト数や、利用サイトのジャンルなどに制限はありません。
何サイトでも、どのようなサイトにでもお使いいただけます。
動作環境
| PHPバージョン | 5.3以上 |
| WordPressバージョン | 4.8以上 |
| MySQLバージョン | 5.6以上 |
バージョンアップについて
不具合があった場合は修正して無償で配布します。
plugin-update-checkerによる更新機能を付けたので、公式テーマ同様に更新があれば通知が届き、そのままワンクリックでバージョンアップが可能です。
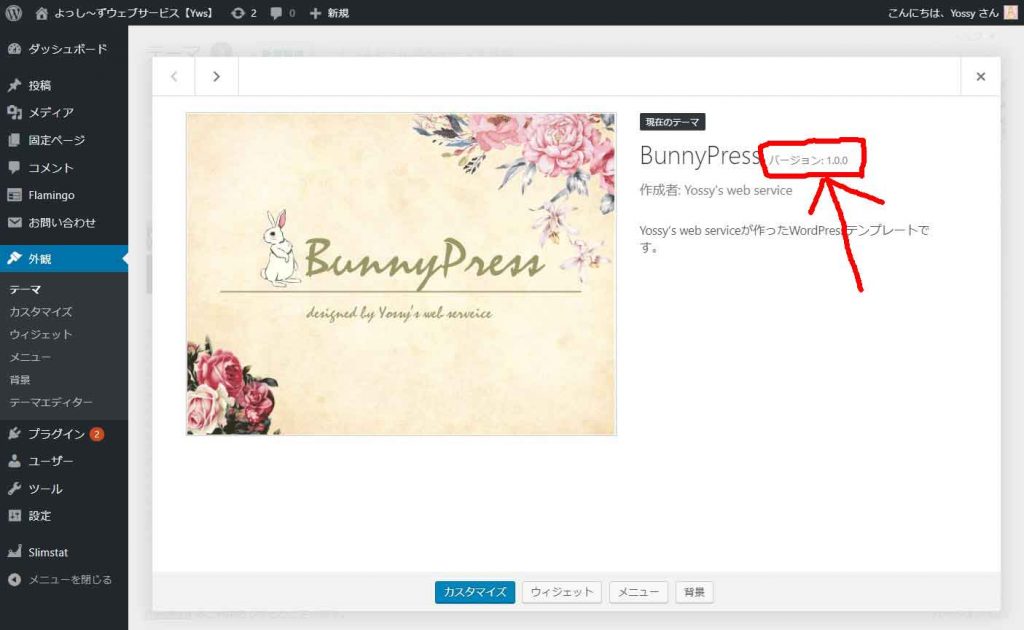
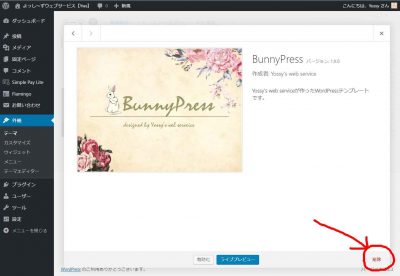
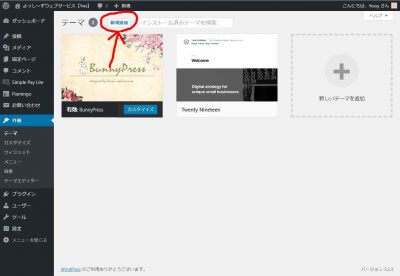
テーマのバージョンは、WordPress管理画面より「外観」→「テーマ詳細」より確認できます。
以下の画面です。

サポートについて
テーマの機能や使い方に関するもののみ受け付けます。
それ以外については「テーマにその機能はないのでできません」という回答になる場合があります。
やりたいことが実現できそうなプラグインを探していただくか、テーマファイルをご自身でカスタマイズしていただくことになります。
また、ご質問の内容はQ&Aに匿名で掲載して共有する可能性もあります。
返信は混雑状況にもよりますが、難しい内容でも7営業日以内には何らかのお返事ができたらいいなと考えています。
サポート期限は今のところありません。
販売しているうちは受け付けつつもりですが、販売を停止したり終了したら同時にサポートも終了しますので予めご了承ください。
価格について
■価格
3000円(税込)です。
■支払方法
クレジットカード(Stripe決済)。
■テーマの受け取り時期
クレジットカードの場合、決済完了後即ダウンロードが始まります。
ページを閉じずにお待ちください。
ご注文からテーマ受け取りまでの流れ
決済からテーマの受け渡しまですべて自動化していますので、すぐにテーマを受け取れます。
「ご購入はコチラ」をクリック。
メールアドレスとカード情報を入力して送信。
決済完了後、即ダウンロードが始まります。
Q&A
商品内容はテーマファイル一式のみで、別途、取扱説明書やマニュアルなどは同梱されていません。
テーマカスタマイザーからの設定はプレビューを見ながらできるものが多く、直感的に設定しやすくなっています。
それを含めて、WordPressを全くいじったことなない人というよりは、多少はいじったことがある人向けと思っています。
もし分かりにくいところがありましたら、ご質問していただいてOKです。
代金決済後に
「できると思っていたけどやっぱりダメだった」
「想像していたものと違う」
「実は間違えて注文しました」
「急にインターネットに接続できなくなった」
など、お客様都合のいかなる理由があっても返金できませんので予めご了承ください。
https://yws.tokyo/install/
https://yws.tokyo/verjonup/
返信メールにテーマファイル一式を添付してお送りさせていただきます。
※銀行振込の際の振込手数料はご負担願います。
銀行振込の場合は入金確認後、2営業日以内にテーマファイル一式をメールに添付してお送りさせていただきます。
万が一2営業日が過ぎてもメールが届かない場合は、お問い合わせフォームよりその旨のご連絡をお願いいたします。




































コメントを残す