
ワードプレスを手間なく始められるテーマを使ってみませんか?
BunnyPressなら、
- 日本語対応
- SEO対策済み
- レスポンシブ・スマホ対応
- 高速化対策済み
- SNS連携済み
なので、インストール&有効化後、すぐに記事を書き始められます。
テーマの使い方に関するサポートは無期限。
AMPやGutengergなど、最新のWeb技術にも対応しています。
カスタマイズもプレビューを見ながら直感的に行うことができ、デザイン・レイアウトの可能性も無限大です。
日本語対応
海外のテーマだと抜粋の長さが長すぎたり短すぎたり、翻訳されているとしても表示がおかしかったりしませんでしたか?
BunnyPressは日本人が作ったテーマなので、日本語でワードプレスを使うことを前提に設計されています。
英語でも使えますが、日本語ファーストです。
SEO対策済み
メタタグや見出しタグは、デフォルトで検索エンジンに好まれやすくなっています。
All in one SEO Packを使わなくても、テーマ側でSEOで必要なものは全ては設定済み。
もちろん All in one SEO Packを使うことも可能。
All in one SEO Packで設定した抜粋も反映されるようになっています。
メタディスクリプションはそのままだと重複してしまうので、テーマのものかAll in one SEO Packのものかどちらかを無効にする必要はあります。
テーマで出力しているメタディスクリプションを無効にする場合、チェックを外すだけで簡単に行えます。
他にも、schema.orgによる構造化データにも対応しています。
レスポンシブ・スマホ対応
サイトの閲覧はスマホからが主流です。
BunnyPressはモバイルファーストで作りました。
レスポンシブ対応なのでPCでもスマホでもタブレットでも最適な形で表示を行います。
もちろんモバイルフレンドリーにも合格。
YouTubeやGoogle MAPの埋め込みもレスポンシブになっています。
高速化施策済み
いくら高機能なテーマでも、いくら見た目が美しいテーマでも、遅いサイト(ブログ)は検索エンジンから嫌われる時代。
訪問者からしても、表示が遅いというのはストレスでしかありません。
高速化と聞くと、キャッシュがどうとか遅延読み込みがどうとか、色々と難しそうなイメージはありませんか?
BunnyPressならデフォルトで高速化施策済みです。
テーマをインストール&有効化した状態ですぐに、Googleが提供する速度計測ツール「PageSpeed Insights」で満点のスコア100を獲得することも可能です。

▼デモサイトはこちら
https://yws.tokyo/demo/
SNS連携済み
TwitterやFacebookで記事を共有した際に、通常は記事のURLを共有してもそのままURLが表示されるだけですが・・・。
BunnyPressではデフォルトでOGP情報を出力しています。
なのでツイッターカードはもちろん、他のSNSでも画像やタイトルを読み込んでリッチに表示させるようになっています。
動作環境
最新のWordPress関数を取り入れているため、WordPress5.2以上が必須です。
Gutengergが・・・、と言ってWordPress4.xシリーズを使っている方は、最新版への更新が必要になります。
予めご注意くださいm(_ _)m

5,000円(税込)
※即ダウンロードが始まるので、PCから決済することをおすすめします。
カスタマイズも簡単
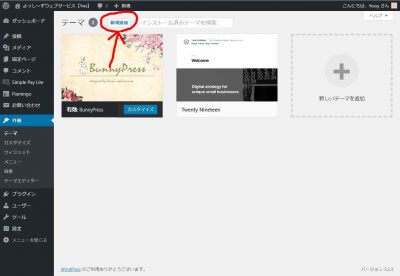
各種設定やカスタマイズはテーマカスタマイザーから行います。
「ダッシュボード」→「外観」→「カスタマイズ」で起動します。
▼レイアウト変更
▼カラーパターン変更
▼アクセス解析の設定
青い鉛筆のアイコンにお気付きいただけたでしょうか。
これをクリックすると、該当の設定項目へ自動的に移動します。
カスタマイザーの全ての項目に鉛筆のアイコンがあるわけではありませんが、気になる箇所はプレビューから編集しやすくなっています。
記事一覧のリストカードスタイルを変更するデモ
5つのオリジナルウィジェット
BunnyPressには5つのオリジナルウィジェットが用意されています。
- 画像付き最近の投稿
- 関連記事
- この記事を書いた人
- SNSシェアボタン
- AMP広告用
お好みに応じでご利用ください。
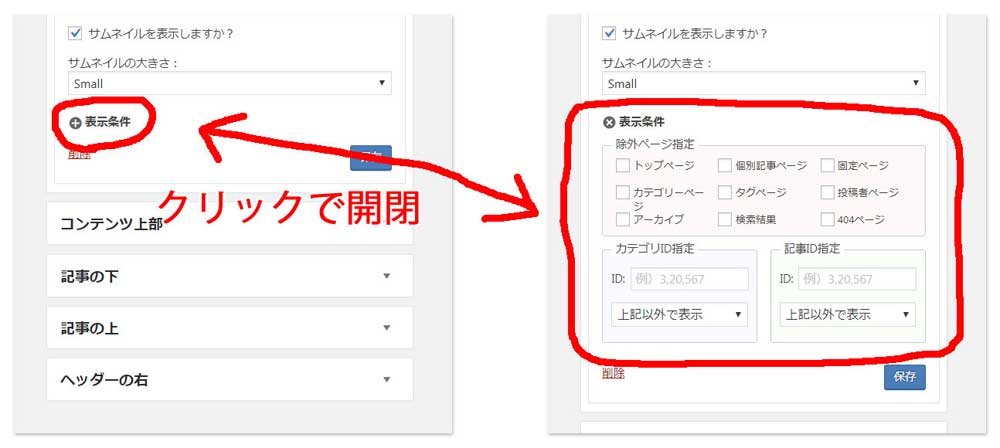
また、ウィジェットには表示条件を設定する機能が付いています。

この機能はプラグイン化もしていますので宜しければどうぞ。
jQueyは使っていません
毎年のように表示速度の重要性が高まってきていますが、BunnyPress ではjQueryライブラリを使用していません。
PageSpeed Insights で診断すると、どうしてもjQueryライブラリだけがレザリングブロックの警告になってしまうという方もいることでしょう。
有料無料に関わらず、既存のテーマの多くはjQuery必須になっていますが、表示速度的にはjQueryなしで動作させるに越したことはありません。
プラグインの中にもjQuery必須のものもありますが、テーマ側で使用していないことで、できることの幅が広がります。
BunnyPressの機能にはスライダーやカルーセルもありますが、これらにはjQueryというかJavascriptさえ使用していません。
表示速度にこだわるならjQueryライブラリを削除してPageSpeed Insights 100点満点を目指してみませんか?
100%CSSスライダー

このブログのトップページにも掲載しているスライダーは、100%CSSでできているので軽量。
表示・非表示はカスタマイザーから行えます。
スライダーの画像は5つまで設定でき、リンクを貼ることも可能です。
AMP対応
AMPとは、GoogleやTiwtterが推奨する、モバイル向けの軽量・高速なページです。
AMPページには通常のhtmlタグが使えなかったり、CSSのサイズも決まっていたりして、扱うには知識が必要です。
そのAMPのルールにテーマ側は対応しているので、あとはコンテンツをAMPのルールに従って作成すれば、AMPページの完成。
デフォルトではオフになっているので、カスタマイザーからオンにすることで機能するようになっています。
Gutenbergの対応
記事を書く時のビジュアルエディタは、実際の見た目と同じになるようにしてあります。
Gutenbergのブロックエディターはもちろん、クラシックエディタにも対応。
実際にどういう見た目になるかを視覚的に捉えながら記事を書くことができます。
記事の装飾について、テーマ側では装飾を用意していません。
その理由は、テーマを変えた時に記事が崩れてしまうから。
ワードプレスのテーマというのは元来気軽に変えられるものであり、テーマで縛るのは良くないと考えています。
では装飾は一体どうすればよいか。
それはプラグインで行うのがおすすめです。
おすすめなのは、
- Advanced Rich Text Tools for Gutenberg
- Qubely
です。
使い方については以下の記事で解説しています。
サポートも充実
テーマの使い方に関するサポートは、テーマを販売している間は無期限で受け付けます。
わたしは個人ですが、命ある限りは責任をもって対応します。
分からないことがある場合はお問い合わせフォームよりご連絡ください。
また、チャットワークに専用のサポートグループを作りましたので、宜しければご利用ください。
https://www.chatwork.com/g/2myhimpa1w1pzt
開きっぱなしなので、返信はチャットワークの方が早いです。
サポートの範囲ですが、あくまでも使い方に関するものとなります。
カスタマイズ相談は基本的には行っていません。
ライセンス
WordPressテーマはGPLが推奨されていますが、BunnyPressは画像やCSS部分は再配布不可のスプリットライセンスとさせていただきます。
昨今の世の中には、通称「転売屋」さんが横行しています。
利益のために法律で規制されていないものに関して転売を行い、それについて度々揉めている様子を見るのが残念でなりません。
転売の防止にはメーカー側が動かなければならない風潮なので、それに追随し、メーカというほどのものではありませんが、わたしも転売防止のためにライセンスを決めました。
利用条件
サイトのジャンルや、使用するサイト数に制限はありません。
どんな内容のサイトでもOK。
何サイトにでもテーマを使ってOKです。
バージョンアップについて
定期的にバグの修正や機能改善を行っています。
1度ご購入いただければ、バージョンアップ版は無償で受け取れるようにしました。
公式リポジトリに登録されているテーマ同様、更新があれば通知が出ますのでワンクリックで行えます。
決済完了からテーマ受け取りまでの流れ
決済からテーマの受け渡しまですべて自動化していますので、すぐにテーマを受け取れます。
「ご購入はコチラ」をクリック。
メールアドレスとカード情報を入力して送信。
決済完了後、即ダウンロードが始まります。
Q&A
商品内容はテーマファイル一式のみで、別途、取扱説明書やマニュアルなどは同梱されていません。
テーマカスタマイザーからの設定はプレビューを見ながらできるものが多く、直感的に設定しやすくなっています。
それを含めて、WordPressを全くいじったことなない人というよりは、多少はいじったことがある人向けと思っています。
もし分かりにくいところがありましたら、ご質問していただいてOKです。
代金決済後に
「できると思っていたけどやっぱりダメだった」
「想像していたものと違う」
「実は間違えて注文しました」
「急にインターネットに接続できなくなった」
など、お客様都合のいかなる理由があっても返金できませんので予めご了承ください。
返信メールにテーマファイル一式を添付してお送りさせていただきます。
※銀行振込の際の振込手数料はご負担願います。
銀行振込の場合は入金確認後、2営業日以内にテーマファイル一式をメールに添付してお送りさせていただきます。
万が一2営業日が過ぎてもメールが届かない場合は、お問い合わせフォームよりその旨のご連絡をお願いいたします。

5,000円(税込)
※即ダウンロードが始まるので、PCから決済することをおすすめします。






















can we implement google amp without changing design with this theme
Hi.
It is possible once.
Check the actual AMP page.
Example 1)
https://yws.tokyo/
↓
https://yws.tokyo/?amp=1
Example 2)
https://yws.tokyo/keyboard-navigation/
↓
https://yws.tokyo/keyboard-navigation/?amp=1
It is as an example, but as a specification, it is necessary to set all dedicated widgets on the AMP page.
The sidebar and footer widgets that were normally displayed are not applied on the AMP page.
Also, in terms of design, it is optimized for mobile display and has a 100% window width of 1 column, so it may look unnatural when the AMP page is displayed on a PC.
購入ボタンを押すと「Cookie nonce が不正です」というエラーが表示され、次に進みません。
こんにちは!
ご連絡ありがとうございます。
私の環境では正常に動作したのですが、決済に使用しているプラグインを確認したところ更新が来ていたので最新版へ更新しました。
今一度お試しただいても宜しいでしょうか。
どうしてもうまく決済できない場合は銀行振込にて対応させていただきますので、お問い合わせフォームよりご連絡をお願いしますm(_ _)m
https://yws.tokyo/c7/