
PWAっていう単語を聞いたのは割と最近。
またAMPみたいにめんどくさいやつなのかな~と思いながら恐る恐る調べてみると・・・。
仕組みというかできることはとても素晴らしいね(*‘∀‘)
しかもとりあえず実装するだけなら、JavaScriptにあまり詳しくない私でも自力でも簡単でした。
問題はオフラインで動かしたりホーム画面への追加を促す事orz
がんばった結果、WordPressの公式にすでにプラグインが登録されていたのでそれを使うことにしました。
ひとえにプラグインと言っても、いくつか良さそうなのがあったので実際に使ってみて比較したのをメモします。
※2020年9月25日追記:やっぱりおすすめなPWAプラグインは「PWA」です。
今回使ってみたプラグインは4つ
以下の通りです。
- PWA
- Super Progressive Web Apps
- PWA for WordPress
- PWA for WP & AMP
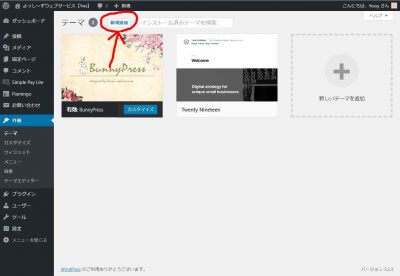
管理画面のプラグイン新規追加から「PWA」と検索して出てきたものたちです。
英語ばっかりで使い方とか全く分かりませんでしたがとりあえずチャレンジ!
PWAについて
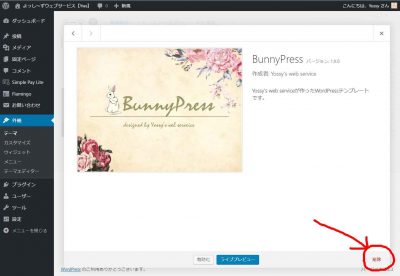
検索した時に右上に出てきて真っ先に目に留まったプラグインです。
名前もそのまんま”PWA”なのでド直球で期待していたのですが・・・。
設定方法が分からない。
wordpress.orgの説明ページを見るても、英語だらけでよく分からない。
phpファイルをいじる系かな?
動作としては、とりあえず有効化するだけでPWAに対応はできるね。
でも「ホーム画面への追加」ポップアップやオフラインでは表示されませんでした。
いや、厳密に言えばオフライン時のページは用意されていたので正常な動作なんでしょうけど、オンライン時のようにページの閲覧ができないという意味です。
設定なんてどうせいじらないし!とか、オフラインでも閲覧できることにこだわらないのであれば、有効化するだけで終了なのでいいかも。
誰か詳しい人、このプラグインの設定方法とか分かったら教えてくださいorz
Super Progressive Web Apps
ポップなアイコンがオシャレなプラグイン。
検索して出てきた中でも圧倒的な評価数と有効インストール数。
ネタバレしてしまうと、今回の4つの中で最もおすすめできるプラグインはこれです。
- 設定項目は少なくシンプル
- 「ホーム画面に追加」もバッチリ
- オフラインでもキャッシュがあれば閲覧できる
っと、PWAとしての機能を完璧に備えていました。
Superって付いててぶっちゃけ怪しさはあったけど、評価や有効インストールの数字は裏切らない(*´▽`*)
PWA for WP & AMP
評価件数やインストール数も多めなので期待していましたが、私が試した環境ではオフライン時にページの閲覧ができませんでした。
設定項目は細かくたくさんあって、その中にはキャッシュに関するものもあるのでオフラインでも閲覧できそうなのに~。
AMPって入ってるってことはAMPページにも対応してるのかな?
設定は1ページだけでなく、マニュフェストとServiceWorkerそれぞれ用意された設定ページを保存しないと動作しませんでした。
一見高機能そうですが、ごちゃごちゃしてしまって初心者にはとっつきにくいかも。
オフライン時にページが閲覧できなかったのがとにかく残念。
PWA for WordPress
評価やインストール数は少ないですが、ほぼPWAの機能は動作しました。
有効化するとしっかりPWS対応になり、オフラインでのページ閲覧もばっちり。
ただ、
- 「ホーム画面に追加」のポップアップが出ない
- 設定項目が多い
というところが個人的にマイナスで。
オフラインでもしっかりページが閲覧できるのは良いんだけどね。
Super Progressive Web Appsがうまく動かなかったという場合に、試す価値アリです。
比較表
| PWA化 | ポップアップ | オフライン | インストール | 評価 | 最終更新 | |
| PWA | 〇 | × | × | 20000+ | 4件 | 1ヵ月前 |
| Super Progressive Web Apps | 〇 | 〇 | 〇 | 30000+ | 130件 | 6ヵ月前 |
| PWA for WordPress | 〇 | 〇 | × | 400+ | 3件 | 5ヵ月前 |
| PWA for WP & AMP | 〇 | × | 〇 | 8000+ | 52件 | 7時間前 |
※2019年9月8日現在。
※私が試した環境ではの話(android)。
AMPページのPWA
今回紹介したプラグインはいずれもPWA対応はできます。
「ホーム画面に追加」ポップアップやオフラインでの挙動は分かれるけど。
で、PWA対応した時、AMPページでも動いているかというお話です。
AMPページでは色々な制約があるので、恐らくテーマとプラグインが連携とか、テーマに設定項目があるとか、はたまた自力でコード追加とか。
そういうのをしないと、たぶん動かないと思います。
AMPを導入していないサイトには、全く関係のない話なのでスルーしてOKですorz
私も追加で調べてみて実際いじってみたのですが、結構大変そうだね(;´Д`)
専用のタグを追加したりServiceWorkerをごにょごにょしたり。
なのですが、Super Progressive Web AppsでPWA対応した状態では、AMPにマニュフェストのjsonファイルをheaderに読み込ませるだけで「ホーム画面に追加」ポップアップが出るようになりました。
↓これね。
<link rel="manifest" href="/superpwa-manifest.json">
私の環境が良かったのかキャッシュの関係なのか。
よく分かりませんが、その他のモロモロをしなくて良かったので結果オーライ♪
しばらく様子を見て問題があれば報告します。
あとがき
Super Progressive Web Apps、とにかく素晴らしくて感動した;;
評価の高さがダントツだったのにも納得。
WPのPWA対応について、いきなりプラグインを入れるというよりは予めPWAって何ぞやとか実装の仕方を軽く予習しておくのがおすすめです。
そうすることで、プラグインの設定項目も、
「これはあそこのことね!」
とか理解も深まるので。
ブログやニュースサイトのように頻繁に更新するサイトに、PWAはあまり向かいないとは思うけど・・・。
なんだかんだ言って自分のサイトがホーム画面に追加されるのは嬉しいモノ!?です(*´▽`*)
読者さんにすごいだろーって自慢したくなるねw
イラネって言われたらどうしよ(((;゚Д゚)))























コメントを残す