
SEOでサイトの表示速度を上げるのが大事なのは分かった!
これからWordPressを高速化しよう!
っていう人向けに、まずどこから手を付ければ良いかや、お手軽に高速化できるプラグインを紹介します。
特に何も意識していない状態でPageSpeed Insightsで計測すると、警告がいっぱい出てわけわかんなくなっちゃうよね。
わたしは自分のブログやWordPressテーマを高速化してきた経験や、お仕事として色々なWordPressの速度を改善させてきた経験があります。
そこで感じたことは、同じ手間をかけても改善するPageSpeed Insightsのスコアにはバラツキがあるということです。
どうせ時間をかけるなら簡単ですぐできるのが良いよね?
まずはそういうところから手を付けていこう٩(ˊᗜˋ*)و
オフスクリーン画像の遅延読み込み を改善!
これは表示速度の改善の代名詞と言っても過言ではないかも知れません。
それくらい対策している人は多いし、プラグインが豊富でお手軽、なおかつ効果的な施策です。
わたしがおすすめするプラグインは、「Lazy Loader」です。
その理由は汎用性が高くて使いやすいからでです。
色々なテーマで色々な画像遅延読み込みプラグインを試してみましたが、Lazy Loaderが使えないということは今のところありません。
あと、WordPressの内部的な話になりますが、テーマによっては画像を表示させるのに必ずしもWordPress関数を使用しているものばかりではないので、Lazy Loaderの「Process the complete markup」というオプションが役に立ちます。
これは言ってしまえばハードコーディングされた画像にも適用されるというものです。
公式に登録されているテーマやしっかりとWordPressを学んでいる人ならそういうテーマは作らないと思うけど、あるんだよね~割と有名なテーマでも。
更に、CSSのクラス指定で遅延読み込みさせる画像を除外できる機能。
これも例えばファーストビューの画像は遅延読み込みから除外したい時とか、使いやすくて便利です。
レンダリングを妨げるリソースの除外 を改善!
この警告が出ているサイトは多いんじゃないかな。
ヘッダー内で外部ファイルとしてCSSやJavascriptを読み込んでいると指摘されるものです。
外部ファイルなら同一ドメインでも別ドメインでもね(;´・ω・)
対処法としては、ファーストビューの表示に必要のないCSSやJavascriptを遅延読み込みしなさい、とのこと。
ただこれ、ぶっちゃけると、
- CSSは全てインライン読み込み
- Javascriptは全て遅延読み込み
っていう感じでもスコアは上がります。
厳密に言えばPageSpeed Insightsのアドバイス通りにするのが良いんだけど、とりあえず初級編としてはこう考えていればOK!(タブン
で、実際に対策する場合だけど、こちらもおすすめのプラグインがあります。
その名も「Autoptimize」です。
CSSのインライン読み込み
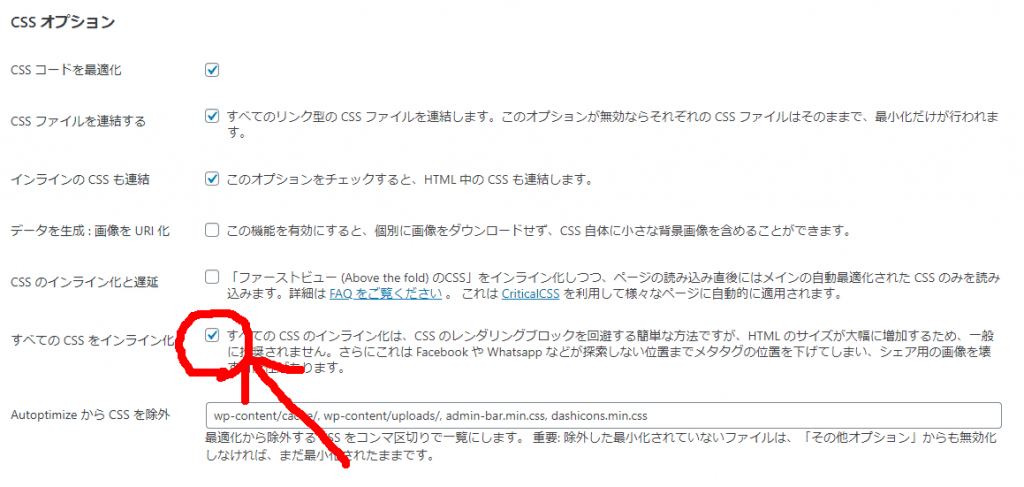
CSSのインライン読み込みについては、まず「ダッシュボード」→「設定」→「Autoptimize」と進みます。
そこで「CSSオプション」の「全てのCSSをインライン化」にチェックをすればOKです。

その上に「CSS のインライン化と遅延」っていうのがあって、説明を読むとファーストビューだけインラインにしてあとは遅延読み込みするとかあって、一見こっちの方が良さそうだけど・・・
有料ですorz
ま、表示速度高速化の入門としては、CSSは全てインライン読み込み!っとしていても、やらないよりは断然効果的です。
Javascriptの遅延読み込み
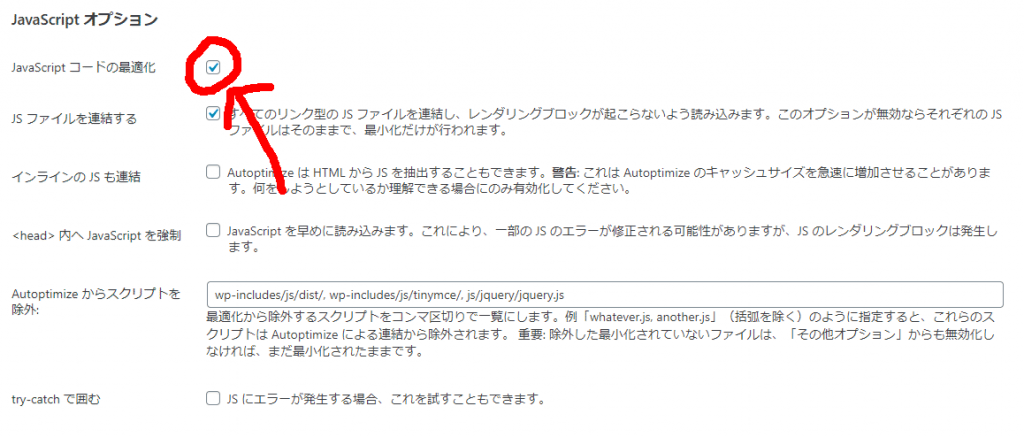
Javascriptの遅延読み込みについては、「JavaScript オプション」の「JavaScript コードの最適化」にチェックをすればOKです。

これをすることでJavascriptファイルが圧縮されて軽量化されるんだけど、<script>タグにdefer属性が付与されるので、これこそが遅延読み込みとなります。
Autoptimizeの作者さんが似たようなプラグインで「Async JavaScript」っていうのも作ってるんだけど、こっちはdefer属性以外にもasync属性が設定できたり、Javascriptによって変えたりができます。
でもいきなりいじるのはちょっと難しいと思うので、わたしとしては「Autoptimize」の「JavaScript コードの最適化」で、とりあえずOKだと思ってます。
あとは?
う~ん、最初はこんなところかな。
他にも警告の種類はいっぱいあるし、やれることもいっぱいあります。
でも今回挙げた施策は簡単で、かつ、効果的なものなので、他のプラグインやテーマの機能と競合でもしないかぎり表示速度の改善が体感できると思います。
もちろん、スコアとしても。
もっと手っ取り早くWordPressを高速化するには・・・
表示速度高速化対策済みのWordPressテーマを使ってみてはどうでしょう。
そもそも、なぜSEOやら高速化と言って頭を悩ませなければならないのか。
それは高速化施策がなされていないテーマを使っているからじゃないのかな?
もちろん、デザイン重視だからしょうがないっていう場面はあるけど、SEO対策をがんばって表示速度高速化も目指すなら、デザイン性だけじゃダメだよね。
そして突然始まる告知(笑
わたしはWordPressの公式リポジトリにテーマを登録した経験があるだけでなく、実際にお仕事として第三者のWordPressの表示速度をたくさん改善させてきました。
公式に登録したテーマは以下で、無料で使えます。
お仕事しては、以下のページにて承っています。
お仕事はここだけでなく、ランサーズの方でもやっていて、ランサーズだと評価っていう形で実際に作業をさせていただいた方からの口コミも確認できます。
https://www.lancers.jp/profile/yossybunny/feedback
そんなわたしが持てる知識を全て注ぎ込んで作成したWordPressテーマが「BunnyPress」です。
これはWordPress公式リポジトリに登録した無料テーマの有料版と言う位置付けです。
もし、BunnyPressのデザインや機能的に悪くないと思っていただけたのであれば、一度試してみてはいかがでしょうか。
お仕事としてWordPressの表示速度改善をする場合は最低でも10,000円から承ることにしていますが、この高速化対策済みのBunnyPressは3,000円(税込)です。
※2020年8月現在
正直なところ、自分では相場と比べて安いかな~と思っているので、今後値上げを考えています(。-`ω-)
あとがき
PageSpeed InsightsはLighthouseで分析されたラボデータに基づいています。
そしてLighthouseは急速に進化をしてきています。
ちょっと前までは満点を取れていたサイトでも、バージョンアップされた新しいPageSpeed Insightsでは必ずしも満点とは限りません。
分析の精度が上がって、より細かくチェックすることができるようになってきてるんだよね。
「表示速度高速化」という分野は、検索をしてもまだまだ未開拓なところが多いし、情報の鮮度もすぐ落ちてしまう気がします。
そういうところを突き詰めていくのって、楽しいと思わない(*´ω`*)?
ネットで調べてこうすればいいんだ~、じゃなくて、自分でテストと検証を繰り返して答えを導き出す。
そういう経験を記事にした方が、Googleもきっと評価してくれると思ってます。





















コメントを残す