
Googleはページの表示速度を重要視しているということで、高速表示施策がアツいです、個人的に。
今回はそんな高速表示施策の1つであるオフスクリーン画像の遅延読み込みついて。
WordPressにはすでにそれをやってくれるプラグインがいくつかあったので、どれがいいか実際に使いながら試してみまたのでレビューします。
結果から言うと、「Lazy Loader」というプラグインがいい感じだったのでこれを使うことにしたんだけどね。
環境や相性もあると思うので一概にこれ!とは言い切れないけど、同じようなことをしたい人のに少しでも参考になればいいなと思います。
オフスクリーン画像の遅延読み込みとは?
オフスクリーン、つまりブラウザで表示されていない領域の画像の読み込みを遅らせるということです。
画像はテキストに比べてサイズが大きいので、まずはページが表示されているところの画像だけを表示し、あとはスクロールして表示されてから読み込んだ方が効率良いよね、ってこと。
これを1からやるのはhtmlを書き換えたりJavaScriptを用意したりと結構大変だけど、WordPressにはプラグインがあるのがいいところ。
今回試したのは全て無料だし、そのプラグインでうまくいけばそれ以上言うことなしです。
今回試した画像遅延読み込みプラグイン
以下の5つです。
- a3 Lazy Load
- Lazy Load
- Lazy Loader
- Lazy Load Optimizer
- EWWW Image Optimizer
EWWW Image Optimizerは画像圧縮プラグインだけど遅延読み込み機能もあるので一応候補に。
全て公式に登録済みのプラグインなので、管理画面から検索すれば出てくるはずです。
それではレビューしていきます。
a3 Lazy Load
まずはa3 Lazy Loadについて。
問題なく動きました。
当然といえば当然ですが、中にはちょっと表示がおかしいものもあったので。
口コミを見てると他のプラグインとの相性が悪いという方もいましたが、私は特にそういう問題は無かったです。
設定項目も豊富だし、画像だけでなく動画やインラインフレームの遅延読み込みも設定できました。
多機能なのでいろいろいじってみたい方向けかなと思います。
Lazy Load
次はLazy Loadについて。
有効化するだけでオフスクリーンの画像が遅延読みこされるようになります。
設定項目はないのかな?
ありそうなところを見てみましたが見つかりませんでした。
でもまぁ有効化するだけでやりたいことはできるし、設定項目がないのもシンプルでいいかな。
と言いたいところだけど問題が1つ・・・。
それはWPデフォルトのブログカードのGravatarで取ってきているサイトアイコン画像が遅延読み込みされないというところ。
小さな画像だし、WPデフォルトのブログカードを使わない人にとっては何ら問題ないんですが。
PageSpeed Insightsで調べるときっちり指摘されます。
Lazy Loader
続いてLazy Loaderについて。
これも問題なく動作してくれました。
設定項目もa3 Lazy Loadほどではないけどあります。
設定はちょっと変わっていて、「ダッシュボード」→「設定」→「メディア」から。
今回試したプラグイン5つの中で最もしっくり来たプラグインで、私はLazy Loaderを使うことにしました。
a3 Lazy Loadでも問題なく遅延読み込みできたんだけど、こっちにした理由は出力されるコードがすっきりしていたからです。
a3 Lazy LoadではCSSやらJavaScriptやらを複数読み込んでいたのに対し、Lazy Loaderは1つだけでした。
同じ動きをするのならソースもすっきりしていた方が軽いし、個人的に好きなのでね。
Lazy Load Optimizer
そしてLazy Load Optimizerについて。
こちらもいい感じにオフスクリーン画像を遅延読み込みしてくれるのですが1点だけ。
WPデフォルトのブログカードのサムネイルが消えてしまいました。
う~ん、残念あと一歩。
a3 Lazy LoadやLazy Loaderではきちんと表示されていたので、環境か相性が悪いのかも知れません。
WPデフォルトのブログカードを使わない人なら関係ない部分だし、候補の1つには入るかなと言ったところです。
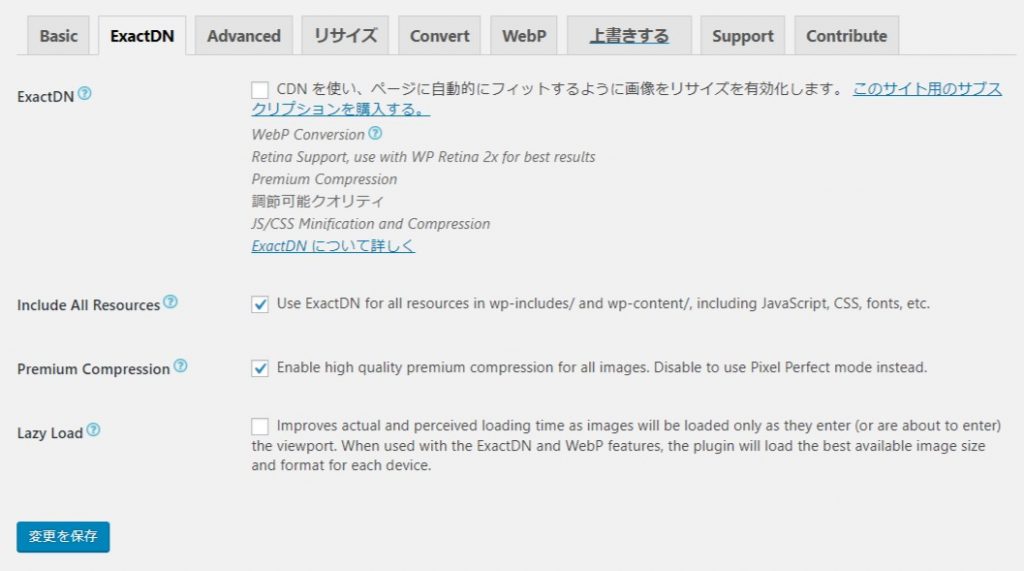
EWWW Image Optimizer
最後にEWWW Image Optimizerについて。
画像圧縮プラグインとして有名ですが、遅延読み込みの機能もあったんですね。
「ExactDN」タブに「Lazy Load」という項目があるので、これにチェックを入れればOKです。

肝心の動作の方なのですが、残念ながらWPデフォルトのブログカードの画像が表示されず。
サムネイルもサイトアイコンもどちらもダメでした。
とは言え画像圧縮も大事なのでそちら目的で使っているんですけどね。
比較表
有効インストール数や評価、最終更新日も一緒にまとめてみました。
| a3 Lazy Load | Lazy Load | Lazy Loader | Lazy Load Optimizer | EWWW Image Optimizer | |
| 記事内 | 〇 | 〇 | 〇 | 〇 | 〇 |
| ブログカード | 〇 | 〇 | 〇 | × | × |
| Gravatar | 〇 | × | 〇 | 〇 | 〇 |
| その他 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 属性 | data-src | data-lazy-src | data-src | data-src | data-src |
| 有効インストール数 | 100,000+ | 80,000+ | 6,000+ | 5,000+ | 700,000+ |
| 評価数 | 112件 | 52件 | 32件 | 14件 | 366件 |
| 最終更新日 | 2か月前 | 9か月前 | 2か月前 | 1か月前 | 3日前 |
※2019年8月19日時点。
こうやってみるとa3 Lazy Loadの人気ぶりがうかがえます。
私はLazy Loaderにしましたが、環境や相性に左右されるので、ぜひ自分に合ったプラグインを探してみてください。
あ、そうそう、属性についても少し触れておきます。
属性について
技術的な話になるけど、画像の遅延読み込みをする時には通常のimgタグで使われるsrc属性とは別な属性が使われていると思います。
それが何かってことで、上の表からも「data-src」っていうのが一般的っぽいけど、中には違うものもありまして。
これの何が問題なのかというと、テーマを自作しちゃうような人。
phpで変数を出力する時、サニタイズをする方がほとんどだろうけど、その時のサニタイズの仕方によってはこの属性が消えてしまって、うまく画像遅延読み込みができなくなってしまうということです。
JavaScriptはしっかり読み込んでるし、書き方も間違っていない!
でもうまく動かないという時は、ソースも確認して属性もチェックしてみるといいかも。
特定の画像だけがうまく表示されないっていう時は特にこれが怪しいです。
自分もそれで1回ハマったのでorz
まとめ
今回試した限りでは、
- a3 Lazy Load
- Lazy Loader
あたりがうまく動作してくれたのでおすすめです。
ちなみに私が使うことにしたのは「Lazy Loader」の方。
理由は出力されるコードがすっきりしていて軽そうだし好みだったから。
あとがき
よし、これで画像の遅延読み込みについてはGoogleさんもうるさく言ってこないでしょう。
WordPressでやる場合はJavaScriptを読み込むだけじゃなくて、ソースの方も置換ちなくちゃいけないから大変だね。
実はこっそりjQueryのプラグインを使って自作してみようと思ったんだけど、htmlの置換が大変で。
記事部分だけじゃなくてテーマ部分にもフィルターで置換したり。
ブログカードとかGravatarとかの画像もコードも置換したりで。
途中までやって「これは面倒だ、プラグインでいいや」ってなりました(*´ω`*)
ま、目的は達成されたし自分好みのプラグインとも出会えたし、結果オーライさ。
2019.09.06 追記
Lazy Loader良かったんだけど、私が使っているテーマではAMPとの相性が悪かった><
画像の遅延読み込みって最終的にはJavaScriptだよね?
AMPではJavaScript使えないし、そもそもAMPでは最初から遅延読み込みしてくれているような・・・。
AMPページの時はプラグインが作動しないようにするのが無何だね。
となるとやっぱりa3 Lazy Loadがおすすめかな(*´ω`*)























コメントを残す