
WordPressを最適化してくれるプラグイン「WP-Optimize」を使っていますか?
わたしは昔使っていたけど、ここ数年は使っていませんでした。
当時の記憶ではデータベースを掃除してくれるプラグインっていう感じだったんだけど、ふと見てみたらあまりの多機能さに驚いてしまいました(;´Д`)
ただ多機能っていうなら「へ~、すごいね~」程度でだけど、“貴重な機能”があったことがヤバイなと。
ま、現時点での話だし、今後はこういうプラグインがもっと出てくるかも知れない。
とりあえず「WP-Optimize」がすごいと感じた理由とか機能をメモしておきます。
WP-Optimizeがヤバイと思った理由
一番大きい理由はページキャッシュで、PCとスマホ別々のページキャッシュを生成してくれることです。
今までページキャッシュプラグインと言えば、
- W3 Total Cache
- WP Super Cache
- WP Fastest Cache
あたりが有名でした。
どれもページキャッシュがメインのプラグインです。
いずれもばっちりページキャッシュしてくれるから人気のプラグインなんだけど、PCとスマホでhtmlが違うサイトの場合、別々にキャッシュする必要がある訳で。
そういう機能があることはあるけど、有料っていうね。
過去に「Quick Cache」ていうプラグインがあって、これだとPC・スマホ別々にキャッシュできたらしいんだけど、バージョンアップでそれができなくなり、現在は公式リポジトリから削除されてしまいました。
それくらい別々にキャッシュするのは価値ある機能なのかなと思ってたけど・・・。
WP-Optimizeならできます(*´▽`*)
キャッシュがメインのプラグインていうわけじゃないけどできます(*´▽`*)
■追記
後の調べでW3 Total Cacheにはユーザーエージェント設定があり、そこでPCとスマホのページキャッシュを分けられるということが分かりましたorz
WP-Optimizeのページキャッシュって大丈夫なの?
いくら有料級の機能であるPC・スマホ別々にキャッシュできるとはいえ、ページキャッシュ専門にやっているプラグインに比べると劣っているのではないか。
そう思いながら使ってはいたんだけど、結果から言えば全く問題なかったです。
プラグイン公式ページには、親切にもこの質問のQ&Aがありました。
We’ve built WP-Optimize around the most advanced and powerful caching technology. Our caching tests and feedback from real-world users show that the caching feature alone can make your site faster than any other cache plugin or optimization.
https://wordpress.org/plugins/wp-optimize/
訳すと、
最先端のテクノロジーが使われていて、他のキャッシュプラグインよりもサイトを高速化できちゃうよ。
っていうことなんだと思います。
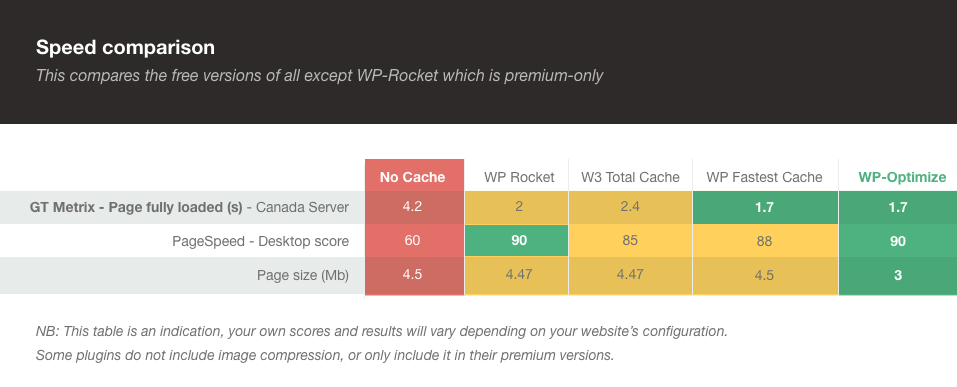
それを比較した図までありました。

名指しして「W3 Total Cache」や「WP Super Cache」よりも優れているというアピール。
マジっすかっていう感じだけど、わたしの体感的にはキャッシュ専門のプラグインと比べても遜色はありませんでした。
オプションにはプリロードをはじめ、キャッシュの保存時間、除外設定、ブラウザキャッシュなどが揃っています。
他のプラグインでは、「新規記事を投稿したらキャッシュをクリアしますか」「コメントが追加されたらキャッシュをクリアしますか」みたいなオプションがあるものもあるけれど、WP-Optimizeにはありません。
これらは設定しなくても、仕様としてクリアするようになっています。
そういうのをクリアしない方がいいというシチュエーションはあるのかと考えると、ない人がほとんどだと思う。
設定項目が少なくてシンプルだからといって、機能的に不足しているということはなさそうです。
その他、WP-Optimizeでできること
WP-OptimizeはWordPressを最適化してくれるプラグインです。
主な機能は次の通り。
- データベースクリーンアップ
- 画像圧縮
- ページキャッシュ
- html/CSS/Javascript圧縮
htmlなんかはどうせキャッシュするんだし、同時にやった方がいいね。
画像圧縮も他に専門でやってるプラグインがあるけど、例えば「EWWW Image Optimizer」ならwebp対応もできるし、こっちの方がいいかな~。
データベースクリーンアップはどうだろ、わたしはスケジューリングしてガチガチにやってるわけではないです。
画像遅延読み込みは有料みたいだし、PageSpeed Insights対策としてはWP-Optimize1つで全てをカバーできるわけではありません。
それでもPC・スマホ別々にキャッシュできるっていうところで、サイトによってはマストなプラグインになりえるでしょう。
PCとスマホでhtmlが違うっていうのはどうなの?
一長一短があるから一概には言えないけど、個人的にはPCサイトもスマホサイトも同じhtmlの方がいいんじゃないかなと考えていました。
何でかっていうと、やっぱりページキャッシュが1つのみで良いっていうのが大きかったです。
別々に生成する場合は少なくともキャッシュファイルが2倍になるので、特にページ数が多いサイトではサーバー環境に注意が必要だろうし。
逆に分けない場合はPCとスマホ両方のCSSを常に読み込むことになるから、これはこれでデザインによっては効率悪いんだけどね。
WordPress表示速度改善のお仕事をしていると思うことがあるんだけど、メニューの表示とかフッターの表示とか、ちょこっとだけなのにhtmlを分けているテーマがあってさ。
「えー、PC・スマホ同じhtmlだと思ってページキャッシュ設定したのにこのメニュー部分だけ違うのΣ(・□・;)」
とかね。
しかもその部分のCSSは特に出し分けをしているわけでもなくて。
何のために・・・
どうせ分けるならPC・スマホのデザインに沿って、html・CSS共にきっちり分けないと、ただテーマが複雑になるだけで、ユーザーからしたら恩恵は受けられないと思うんだ(。-`ω-)
PCとスマホ、別々のhtml・CSSにしようかな
WP-OptimizeがPCとスマホで別々にページキャッシュしてくれるなら、PCサイトとスマホサイトのhtml・CSSは分けた方が効率が良いに決まっている。
ならば善は急げ!
と言いたいところだけど、実際やるとなると結構大変そう。
AMPのCSSでさえ分けて管理するの大変だから通常のCSSを流用してるのに。
これをPCとスマホでも分けるとなると手間が3倍にorz。
最初はいいかも知れないけど、デザインをちょくちょくいじるような場合はやってられないね(;´Д`)
ま、言ってもPageSpeed Insightsのスコア的には今のままでも特に問題なさそうだし、必要性が出てきてからでいいか(*´ω`*)
WP-Optimizeのダウンロードはこちら
あとがき
楽天モバイルへの乗り換えが完了しました。
通販でスマホの機種編ができる時代か~。
MNPとか最初はよく分からなかったけど、成せば成るもんだね。
元がdocomoで、docomoに電話してMNPを発行したんだけど、この電話が長くて45分くらいかかった。
やたら色々と説明されたけど、ぶっちゃけよく覚えてません(汗
でもMNPさえ発行してもらえれば、スマホが届いてからの初期設定は思ったよりも簡単で、15分くらいでできちゃいました。
楽天LINKは音質が良くないっていう人もいるけど、まぁアプリ相応かな~って感じ。
通話料0円っていうのを踏まえると、わたしは全く気にならないね。
そして、キャンペーンで楽天ひかりの月額料金も1年無料になるっていうもんだから、こっちもついでに申し込んじゃった。
電気も楽天電気だし、支払いは楽天カードで一本化しているので、これで完全に楽天経済圏の人になりました☆






















コメントを残す