
PageSpeed Insightsで自分のサイトの表示速度を測るのが趣味のワタクシ。
ある日、運営サイトの1つで以下のような警告が出ました。
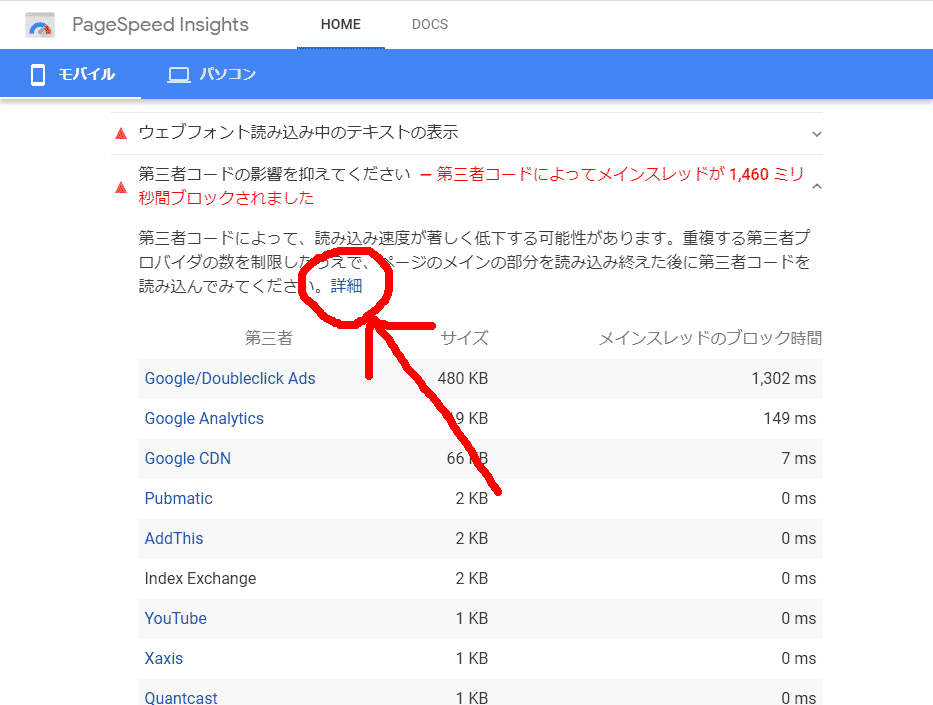
第三者コードの影響を抑えてください ー 第三者コードによってメインスレッドが 1,670 ミリ秒間ブロックされました
なんてこった(;゚Д゚)
こんな警告が新たに出るようになったんだね。
前は出なかったと思うんだけど、気のせいかな。
まぁいいや、この警告を何とか消したいと思って試行錯誤したので、その記録をメモします☆
とりあえず 「第三者コードの影響を抑えてください」 でググってみた
しかし、解決に至る記事にはたどり着けませんでしたorz
情報が少ないってことは新しいってことか。
それともガチの難題で、みんな絶賛奮闘中なのか。
う~ん、どうしよ・・・。
詳細を押してラーニング
ガイドから学ぶことにしました。

英語がぎっしりだけど、Google翻訳さえあればなんとかなる!
上の方は説明とか計測の仕方とかなんだけど、注目したのは以下の項目です。
How do you load third-party script efficiently?
訳すと、「サードパーティのスクリプトをどのように効率的にロードしますか?」。
これによると、
- asyncまたはdefer属性を使用してスクリプトをロード
- スクリプトを自己ホストする
- スクリプトを削除することを検討
- プリコネクト、プリロードする
という4つの対策があるよとのこと。
なるほど、これなら何とかなるかも知れない!?
ドメイン的にもGoogle先生の教えだし、これを頼りに対策を進めることにしました。
asyncまたはdefer属性を使用してスクリプトをロード
これはよくやっている手法だけど、サードパーティでもできるの?
ってところだよね。
自サイトに貼るコードは1つのスクリプトだけど、PageSpeed Insightsで調べるといろんなスクリプト読み込んじゃってるけど。
それらにasyncもdeferもできない気がする・・・。
今回参照しているドキュメントにも、
「非同期にロードできないスクリプトを使用している場合は、代替手段を検討するか、可能であればスクリプトを削除することをお勧めします。 」
って書いてあるし、諦めて次を試すことにしました。
スクリプトを自己ホストする
う~ん、アドセンスやYouTubeのコードを自己ホストにはできないorz
問題になっているスクリプトを自サーバーに置いたとしても、元のパスが変えられないならダメじゃん><
CDNでなんかのライブラリを読み込んでるとかならできるだろうけど。
今回はだめだ、これも諦めよう(。-`ω-)
スクリプトを削除することを検討
これは最終手段にしたい・・・。
もうちょっとがんばって調べてみる!
プリコネクト、プリロードする
プリコネクト、プリロードを試す前に、そもそもこれは何なのか。
以下の記事で学びました。
ドキュメントの例では、
<link rel="dns-prefetch" href="http://example.com">
や
<link rel="preconnect" href="https://cdn.example.com">
が紹介されているけど、どうもこれは“軽減”にはなるものの、第三者コードを根本的にどうにかするわけではなさそうです。
実際、やったとしても「第三者コードの影響を抑えてください」の警告は消えませんでした(ヽ”ω`)
Lazy-load Third Party Resources
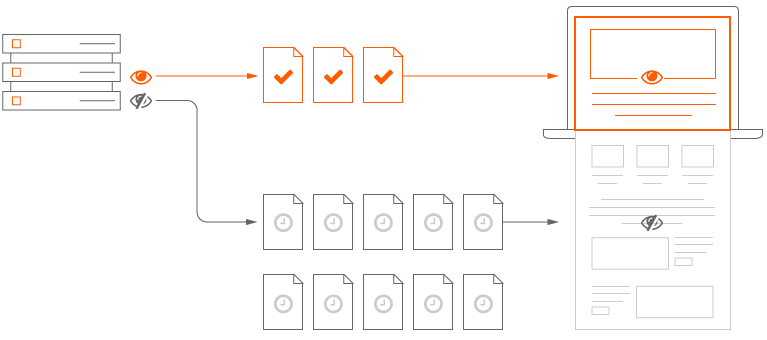
ガイドをさらに読み進めると、「Lazy-load Third Party Resources」という項目が。
訳すと、“サードパーティを遅延読み込みする”ということです。
ドキュメントの以下の画像を見るととてもイメージしやすそう。
遅延読み込みは画像やiframeでは実装してるけど、アドセンスもできるのかな~。
ということで再びググるとあった。
https://www.bugbugnow.net/2019/05/GoogleAdSense-lazy-loading.html
この記事の方法を試すと・・・。
バッチリでしたヾ(≧▽≦)ノ
しっかりと遅延読み込みがなされ、PageSpeed Insightsのスコアもバク上がりです♪
「第三者コードの影響を抑えてください」もキレイさっぱり無くなりました!
ただ、この記事のコメントにもある通り、古いfirefoxでは表示されないんだよね。
firefoxだしそんな古いブラウザを使っている人なんて少数派だろうけど。
あとは自動広告だと今くいかないことがある敵なことも書かれているけど、わたしの環境では普通に表示されてるね。
この辺も含めて今判断するのではなく、1ヶ月くらい様子見てみようと思います☆
あとがき
アドセンスの遅延読み込みを調べている過程で、Googleアドマネージャーなるものを見つけました。
https://support.google.com/admanager/answer/4578089?hl=ja#lazyloading
最初アドセンスとアドマネージャーの違いすら分からず(汗
公式のドキュメントだし、これの通りにやればいいんじゃない?
と思ってアカウントの取得からやってみたんだけど、難しい(;´Д`)
説明通りにやりたいのに説明通りにやっても該当項目が出ない。
こういうのってさ、使用とか管理画面とかガンガン新しくなるから、公式の説明でさえも追いつてないように感じる。
ま、結果としてアドマネージャーを使わなくても、アドセンスの遅延読み込みができたので満足♪
























コメントを残す