
売れているWordPressテーマってどんなのだろうって見てみた時、見た目というのがすごく重視されていると感じました。
ぶっちゃけ機能や使い勝手、SEOすらイマイチでも、とくかく見た目を重視する人はいるよね。
それならわたしも見た目にこだわってみよう!と思いまして。
どうすれば見た目が良くなるかっていうところで、カルーセルかな~と考えたので実装してみました。
かなり漠然とした動機です(*´ω`*)
この記事では、実装したカルーセルの機能を紹介します。
カルーセルを有効化する
デフォルトでは表示されないようになっています。
「テーマを更新したら急になんか出てきた!」っと驚く可能性があるので。
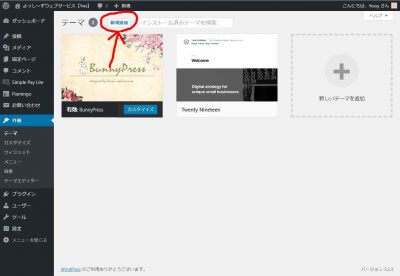
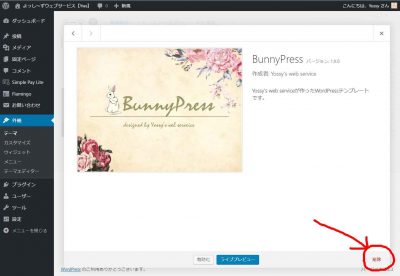
有効化はカスタマイザーから行います。
「カルーセル」というメニューがあるのでそこから行います。
プレビューからも編集ボタンをワンクリックで設定メニューに移動するようにしてあります。
設定を変更する
カルーセルの表示は以下から選択できます。
- いいえ
- はい(全ページで)
- はい(トップページのみで)
- はい(トップページ以外で)
とりあえず表示させると、新着記事が10件表示されます。
設定では、
- 件数を変更したり
- カテゴリやタグで絞り込んだり
- 記事IDやページIDを指定したり
- 流れるスピードを変えたり
というのができます。
「流れる速さ」の単位は秒なのですが、カンマを付けて「0.1秒」という設定も可能です。
0.1秒は早すぎてカルーセル本来の役目は果たさないと思いますが、ネタとして( *´艸`)
CSSのみで動作するカルーセルです
jQueryはもちろん、Javascriptも一切使用していません。
CSSのみで動くというのは、何と言っても軽いのが最大のメリットかなと思います。
今時のSEOに表示速度高速化は欠かせないものだよね。
CSS部分のサイズを改めて計測すると1.72kbでした。(10記事表示時)
動作部分ではなくて、スタイルを含めてコミコミで2kbにも満たないという軽さです。
レスポンシブ対応
スマホ、タブレットに合わせて表示を自動的に変えられます。
イマドキのウェブ事情でレスポンシブじゃないのってないよね?
これは書かなくてもいいと思ったんだけど、今でも「レスポンシブ」っていうのを訴求しているの結構あるからわたしも一応。
AMP対応
AMPページでもPCやスマホと同じように表示されます。
ちょっと技術的な話になるけど、現状のAMPで横スクロールの画像って扱いが難しいんです。
AMPにすると画像は自動的に遅延読み込みになっちゃって、それが縦スクロールなら問題なく表示してくれます。
でも横から出てくる画像に関しては認識されないようで、表示がされなかったりします。
<amp caroucel>っていう専用のタグがあることはあるんだけど、ソースが結構変わったり表示が地味に違ったりするんだよね。
AMPのために書き換えるのも効率的に考えたらどうなんだろ、と思ってCSSにてAMPでもそのまま表示されるようにしました。
ちなみにAMPでは基本的にJavascriptが使えないので、Javascriptを使っていないというのはここでもメリットになります。
CSSカルーセルのデメリット
細かいコントロールができないということです。
Javascriptであれば指で横にスワイプさせたり、タップして一時的に停止させたりができますが、CSSカルーセルはただただ動くのみです。
私の考えとしては、そういった細かい操作性を取るよりも、表示速度に貢献する軽さを取ってもいいんじゃないかな~と。
カッコよく言えばSEO重視です。
それにCSSのみのカルーセルを実装しているテーマは、わたしが調べた限りではなかったので面白いと思って実装しました。
動作デモ
このブログやBunnyPressのデモサイトで確認できます。
BunnyPressのデモサイトでは全ページにカルーセルを表示する設定にしてあります。
トップページならスライダーとカルーセルを合わせて表示しても違和感はないかなと思います。
あとがき:高速化への貢献
高速化、高速化と言ってるけど、同じようなJavascriptのカルーセルを設置した場合と比較してです。
何もないところにカルーセルを表示させるというのは、例え軽量であれ若干の速度低下がある可能性があります。
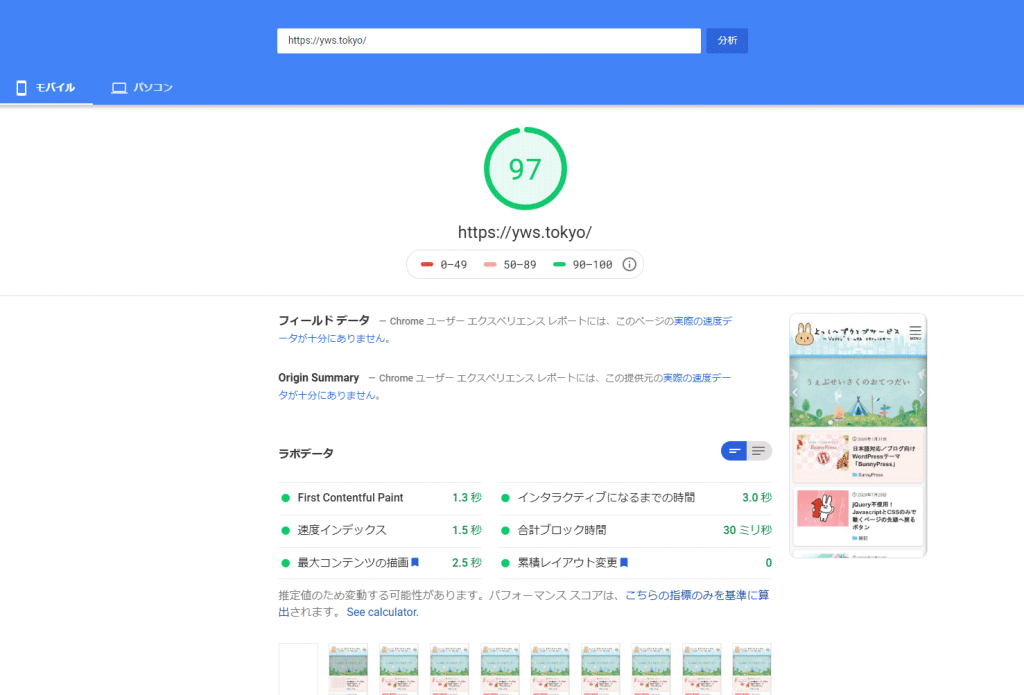
このブログではトップページにスライダーも表示させているのですが、PageSpeed Insightsのスコアは95ちょいです。

カルーセルも表示させると・・・

5くらいスコアが落ちましたorz
すでにスライダーがあるので色々と表示させ過ぎたのが原因かも知れません。
ちなみにスライダーを停止してカルーセルのみにした場合は、スライダーを表示させている時よりスコアが良くなりました。
次に記事ページの場合です。
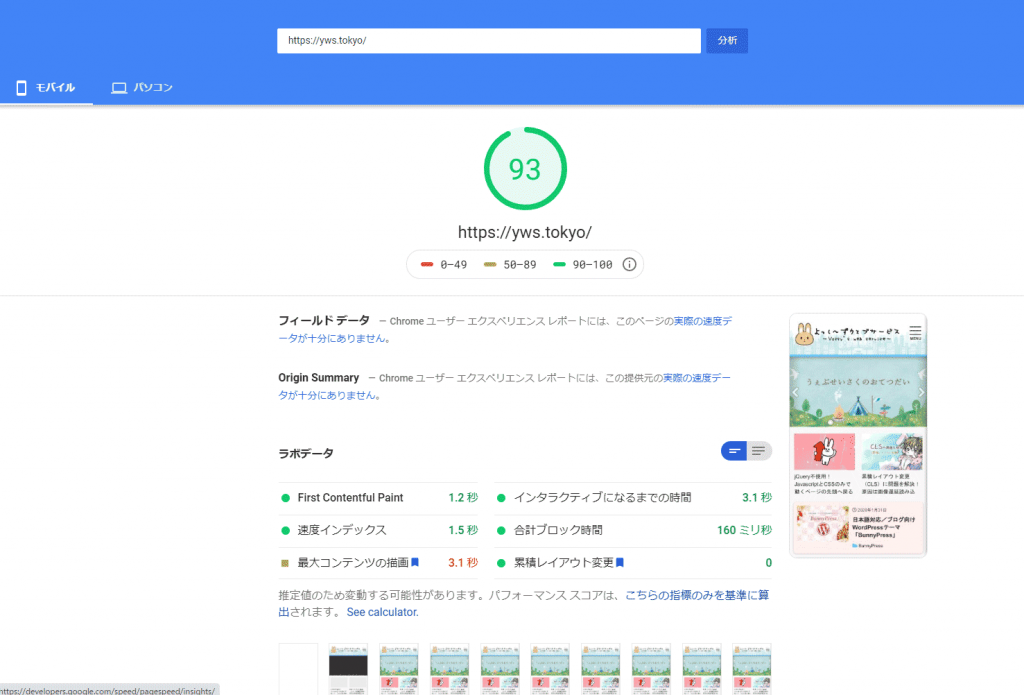
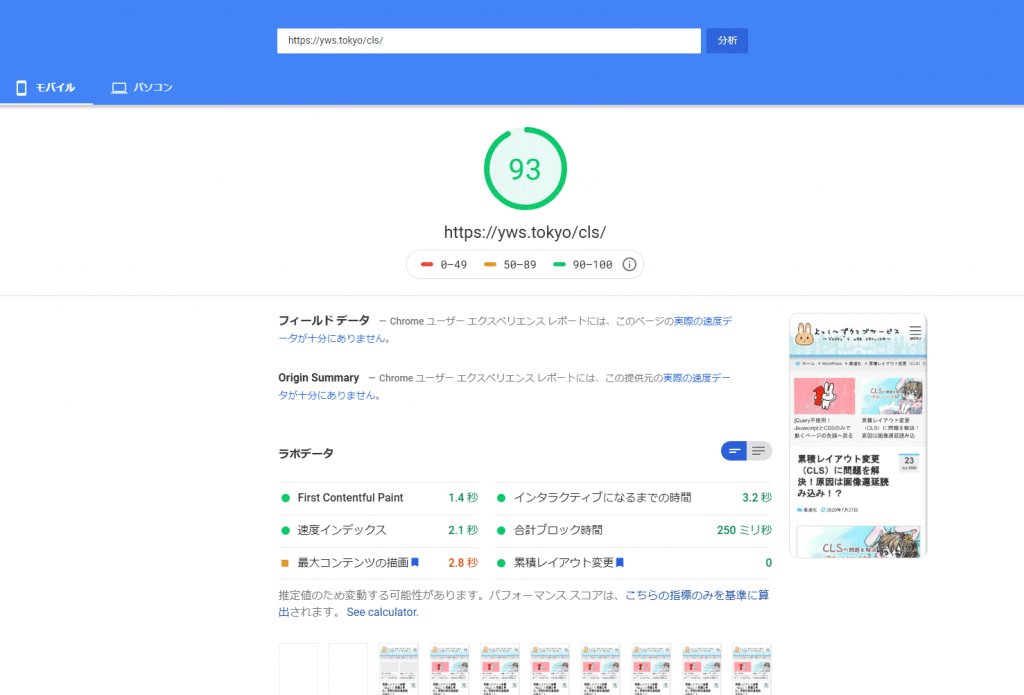
記事ページではスライダーは表示させていませんが、以下の記事ではPageSpeed Insightsのスコアは90弱です。

カルーセルを表示させると・・・

スコアが上がりました。
これは予想外です。
普通に考えたら余計なものを設置すればするほど、表示速度は低下すると思っていたのですが。
PageSpeed Insights でのスクショを見ると、カルーセルの高さだけアイキャッチ画像が下にずれ、その分ファーストビューから除外されたおかげでスコアが上がったのかな~と考えています。
アイキャッチ画像がそれだけ重たかったのかな。
ま、こういうこともあるということで勉強になりました(*‘∀‘)






















コメントを残す