
YWS lazy loading は、WordPressの表示速度を改善するためのプラグインです。
CSS、Javascript、画像について、必要ないものの読み込みを停止したり、遅延読み込みをさせたりすることができます。
この記事は、そんなWordPressの表示速度改善するプラグイン「YWS lazy loading」の使い方についてまとめた記事になります。
YWS lazy loadingの概要
主な機能としては、以下の3つについて読み込みを制御したり、遅延読み込みを設定できるプラグインです。
- CSS
- Javascript
- 画像(iframeも)
プラグインによっては、ログイン中や管理画面でだけ使うCSSやJavascriptなのに、ユーザーが訪れるページを含めて全ページに出力しちゃってる場合もあるんだよね。
そういうのはユーザーが訪れるページでは読み込まないようにも設定できるようになっています。
プラグインを有効化しただけのデフォルトの状態では、全ての機能はオフになっていますので、有効化しただけでOK!っというものではありません。
必要に応じてそれぞれの機能を設定画面よりオンにしてください。
設定方法
「ダッシュボード」→「設定」→「YWS lazy loading」より設定を行います。

※スクショは英語ですが、WordPressで日本語を設定していれば自動的に日本語になります。
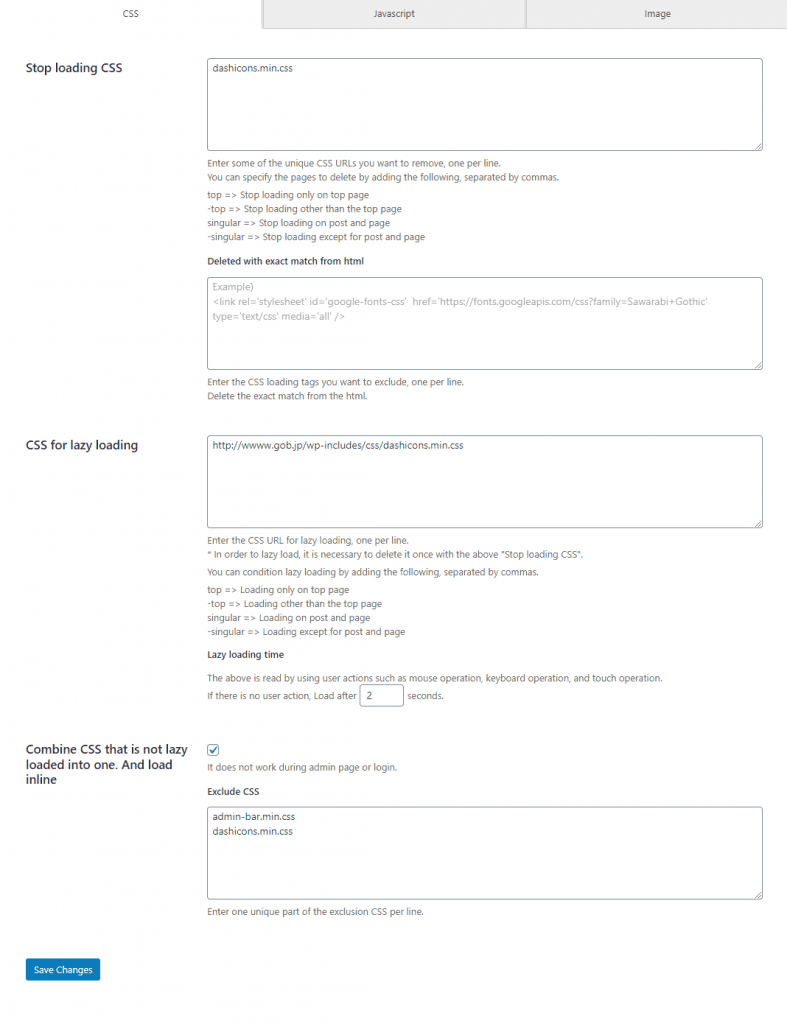
「CSS」の設定
「CSS」の項目では以下の設定があります。
- 読み込みを停止するCSS
- 遅延読み込みするCSS
- 遅延読み込みされていないCSSを1つに結合し、インラインで読み込みする
それぞれ解説します。
読み込みを停止するCSS
CSSのユニークなURLの一部をテキストエリアに1行につき1つずつ入力してください。
“CSSのユニークなURLの一部”とは、そのCSSだけを識別することができるもののことで、例えば、
https://yws.tokyo/wp-includes/css/dashicons.min.cssというCSSがあったとしたら、
wp-includes/css/dashicons.min.cssdashicons.min.cssなどです。
要は他のCSSと間違って動作しないようなものを指定してください、ということです。
“CSSのユニークなURLの一部”なんてことを言いましたが、ぶっちゃけURLをそのまま入力しても大丈夫です。
また、以下をカンマで区切って追加することにより、読み込みを停止するページを指定できます。
top => トップ ページでのみ読み込みを停止する
-top =>トップページ以外で読み込みを停止する
singular => 個別投稿と固定ページで読み込みを停止する
-singular => 個別投稿と固定ページ以外で読み込みを停止する
例えば、以下のようにすると、
dashicons.min.css,topトップページでのみ、https://yws.tokyo/wp-includes/css/dashicons.min.css の読み込みを停止するようになります。
HTML上から完全一致したものを削除
上記はWordPressにエンキューされたCSSを対象にしているのですが、テーマやプラグインによってはエンキューせずにハードコードで記述されたCSSがあるかも知れません。
その場合はこの「HTML上から完全一致したものを削除」に削除したいCSSを入力することでhtml上から消すことができます。
注意としては、ここは完全一致したものを削除するようになっているため、入力するCSSも<link ~ から丸ごと入力する必要があります。
遅延読み込みするCSS
後から読み込ませたいCSSのURLを入力します。
ここはURLの一部分ではなく、完全なURLで入力する必要があります。
そして遅延読み込みをさせるためには、上述した「読み込みを停止するCSS」の項で該当のCSSの読み込みを一旦停止する必要があります。
例えば、上の例では https://yws.tokyo/wp-includes/css/dashicons.min.css の読み込みを停止しましたが、ここに、
https://yws.tokyo/wp-includes/css/dashicons.min.cssと入力すれば、読み込み停止 ではなく 遅延読み込み になります。
一旦停止したものを、後から読み込ませているようなイメージです。
遅延読み込みする時間
遅延読み込みの仕様としては、マウス操作、キーボード操作、タッチ操作などのユーザーアクションをきっかけに読み込まれるような形になります。
もし、ユーザーアクションがなかった場合に読み込ませる時間を個々では指定します。
デフォルトは3秒です。
遅延読み込みされていないCSSを1つに結合し、インラインで読み込みする
チェックをいれると、読み込みを停止していないCSSを圧縮&結合して1つにまとめ、それをインラインで読み込むようになります。
PageSpeed Insightsでの、“レンダリングを妨げるリソースの除外” 対策です。
管理画面やログイン中は機能しないようになっているので、動作確認はログインしていない状態で行ってください。
ここに含めたくないCSSは、「除外するCSS」にて設定できます。
「Javascript」の設定
「Javascript」の項目では以下の設定があります。
- 読み込みを停止するJavascript
- 遅延読み込みするJavascript
- 遅遅延読み込みされていないJavascriptを1つに結合する
基本的にはCSSの設定とほぼ同じです。
CSSでできたことが、Javascriptでもできるという感じです。
1点だけ、「遅遅延読み込みされていないJavascriptを1つに結合する」だけちょっと違いますので解説します。
遅遅延読み込みされていないJavascriptを1つに結合する
CSSの時との違いは、インライン読み込みはせず、1つにまとめられたJavascriptはフッターで別ファイル読み込みとなります。
その他、設定方法などは「CSS」の項と全て一緒です。
「画像」の設定
「画像」の項目では以下の設定があります。
- 画像遅延読み込みを有効にする
- iframe遅延読み込みを有効にする
- プレースホルダー
- プレースホルダーにデータURIを使用する
- 遅延読み込みから除外
それぞれ解説します。
画像遅延読み込みを有効にする
チェックして保存することで画像の遅延読み込み機能が有効になります。
ファーストビューに表示されない画像は最初のページ読み込み時点では読み込まれず、スクロールして画像が表示されそうになったら表示させます。
iframe遅延読み込みを有効にする
チェックして保存することでiframeの遅延読み込み機能が有効になります。
iframeはYouTube埋め込みやGoogle MAP埋め込みなどに使用されています。
プレースホルダー
プレースホルダーとは画像が表示されていない時でも、本来画像が表示されるべきスペースを確保するものです。
目次プラグインなどで各見出しへ移動する際、ズレてしまうのはプレースホルダーが設定されていない場合がほとんどです。
そのプレースホルダーを、記事内のみで有効にするか、サイト全体で有効にするかを選択します。
なぜデフォルトでサイト全体に適用しないかですが、仕様上、CSSでプレースホルダーを設定しており、そのCSSがテーマのデザインによっては干渉して表示が崩れる可能性があるからです。
「サイト全体」にして表示がおかしくなるという場合は、「記事内のみ」にしてください。
プレースホルダーから除外する画像クラス
画像クラスや画像タグに含まれるユニークな1部分を1行に1つずつ入力することで、該当画像のプレースホルダーを設定しないようになります。
特定の場所のみ崩れてしまう場合などに。
プレースホルダーにデータURIを使用する
デフォルトでは縦横1pxのダミー画像をプレースホルダーに設定しています。
ただ、過去にうまくいかないテーマが僅かにあったので、回避するためにデータURLにすることもできるようにしました。
基本的にはデフォルトのままでOKです。
遅延読み込みから除外
画像クラスや画像タグに含まれるユニークな1部分を1行に1つずつ入力することで、該当画像を遅延読み込みしなくなります。
ファーストビューに設定している画像で、CLSの問題を起こす場合などはここで指定してください。






















コメントを残す