
PageSpeed Insightsの診断で「次世代フォーマットでの画像の配信」という警告が表示されたことってない?
スコアアップに大事なのはファーストビューの読み込みサイズを小さくすることです。
ページ表示速度改善施策において、画像と言えばファーストビューに存在しないものを遅延読み込みするのが一番効果的なのですが、ファーストビューに表示される画像についてはどうすればよいか。
それはリサイズしたり圧縮したりと、とにかくサイズを小さくすることがポイントになります。
そこで有効なのが、次世代フォーマットでの画像の配信。
次世代フォーマットにはいくつか種類があるけど、対応ブラウザやそのシェアを踏まえると、WebPにするのが一番効率が良いもよう。
遅延して読み込まれる画像についても、サイズが小さくなるので容量制限のあるモバイル通信に優しくなるっていうメリットがあるね(*´ω`*)
そんなWebPをWordPressで対応するようにしてくれるプラグインを調べて試してみたのでメモします☆
おすすめするプラグインは3つ
以下の3つはWordPressの公式に登録されているWebP対応プラグインです。
- Imagify
- EWWW Image Optimizer
- WebP Express
アクティブインストールや評価を元に選出しました。
この他にもいくつか試してみたんだけど、環境によっては使えなかったりしたので今回は省きました。
Imagify
まず1つ目は「Imagify」です。
画像圧縮プラグインとして有名かも知れませんが、WebPにも対応してくれます。
WebPを有効にするには、
- メールアドレスを登録してAPIキーを取得
- 「Display images in webp format on the site」にチェックして保存
- 「Bulk Optimization」からアップロード済みの画像の最適化
の3ステップ。
WebP対応のためにというか、画像圧縮プラグインとして使うにもメールアドレスを登録しなければならないのが面倒そうだけど・・・。
すでに使っている人は、メールアドレスの登録は済んでいるはずなので、簡単に設定できて良いかな。
デフォルトでは<picture>タグを使った方法でWebPに対応してくれます。
設定を変えれば .htaccessのリライトルールによるWebP対応 も可能です。
EWWW Image Optimizer
次に「EWWW Image Optimizer」です。
これも画像圧縮プラグインとして有名なプラグインだね。
わたしも使っていたりします(*´▽`*)
WebPを有効にするには、
- 「WebP」タブの「WebP 変換」にチェックして保存
- 「リライトルールを挿入する」をクリック
- 「メディア」→「一括最適化」よりアップロード済みの画像を最適化
の3ステップです。
リライトルールって言っちゃってるけど、デフォルトでは.htaccessによるリライトルール追加のwebp対応になります。
設定を変更すれば <picture>タグを使ったwebp対応 や Javascriptリライト を使ったwebp対応も可能です。
注意点として、.htaccessを書き換えているのですが、プラグインを無効化しても.htaccessの記述は削除されませんでした。
なので、EWWW Image Optimizerが.htaccessに追記したものは、サーバーのファイルマネージャーやFTPソフトを使って手動で削除する必要があります。
これは他のプラグインでも同様のことが言えるかも知れないね。
まぁ、放置しても害はないけど、EWWW Image Optimizerはデフォルトで.htaccessによるwebp対応だったので、一応要確認かなと思います。
WebP Express
そして最後に「WebP Express」です。
上記の2つと違って画像圧縮機能はなく(タブン)、WebPに対応させるのがメインのプラグインです。
WebPを有効にするには、
- 「Save settings」をクリック
の1ステップでOK。
デフォルトでは.htaccessによるリライトルールでのWebP対応です。
他のプラグインと違って、アップロード済みの画像については別途で最適化をしなければならないといったことが無いのが大きな特徴であり強みだね。
.webp画像が無い時は該当画像が使われているページが表示された時に自動的に生成されるみたいです。
ただ・・・、webp画像になったことはなったんだけど、わたしが試した環境では全ての画像がwebpにはならず。
設定を変更すれば<picture>タグでのWebP対応も可能なんだけど、この設定をすることで全ての画像がwebpとして認識されるようになりました。
「Imagify」や「EWWW Image Optimizer」と違って、アップロード済みの画像からwebpを一括生成しない分、表示にムラがあるのかな?
リライトルールとか<picture>タグって何?
WebP対応と一言でいっても、その実装方法はいくつかあります。
「.htaccessによるリライトルール追加」と「<picture>タグ」それぞれの特徴についても触れておきます。
.htaccessによるリライトルール追加
htmlは変わりません。
アクセスがあった際にブラウザに応じて拡張子を.webpにして見せています。
なので動作確認はブラウザのデベロッパーツールでする必要があります。
htmlを書き換えない分、PHPリクエストは増えないので効率が良いのかというのが個人的な感想です。
Imagifyの注釈には、CDNだと対応できないとあったので、画像をCDNに変えている人向けではないのかな?
<picture>タグ
htmlが書き換わります。
具体的には以下のように<img>が<picture>に挟まれるようになります。
<picture><source srcset="https://yws.tokyo/wp-content/webp-express/webp-images/uploads/2020/08/logo450.png.webp 450w, https://yws.tokyo/wp-content/webp-express/webp-images/uploads/2020/08/logo450-400x84.png.webp 400w, https://yws.tokyo/wp-content/webp-express/webp-images/uploads/2020/08/logo450-200x42.png.webp 200w, https://yws.tokyo/wp-content/webp-express/webp-images/uploads/2020/08/logo450-300x63.png.webp 300w" sizes="(max-width: 450px) 100vw, 450px" type="image/webp"><img width="450" height="95" src="https://yws.tokyo/wp-content/uploads/2020/08/logo450.png" class="custom-logo webpexpress-processed" alt="よっし~ずウェブサービス【Yws】" srcset="https://yws.tokyo/wp-content/uploads/2020/08/logo450.png 450w, https://yws.tokyo/wp-content/uploads/2020/08/logo450-400x84.png 400w, https://yws.tokyo/wp-content/uploads/2020/08/logo450-200x42.png 200w, https://yws.tokyo/wp-content/uploads/2020/08/logo450-300x63.png 300w" sizes="(max-width: 450px) 100vw, 450px"></picture>画像遅延読み込みもしていると、プラグインによっては競合が起こって表示が崩れる可能性がありそうです。
ちなみに WebP Express ではデフォルトで「The complete page (using output buffering)」となっており、これはcontentやwidgetのフィルターよりも後に適用されるので、一般的には問題ないと思います。
「.htaccessによるリライトルール追加」と「<picture>タグ」どっちがいいの?
表示が崩れさえしなければどっちでもOKです(*‘∀‘)b
番外編
ここまで紹介した3つのプラグインが使っている人が多く、汎用性あるWebP対応プラグインです。
それ以外のプラグインについてもどんな感じだったか一応メモしておきます。
Autoptimize
WebPに対応しているとの説明ですが、わたしが試した限りでは.webpで画像は認識されませんでした。
画像URLがCDNに変わったのは確認できたんだけど、今回の趣旨とはちょっと違うやり方になるのかなと思います。
Smush
評価やアクティブインストールがずば抜けているプラグインです。
機能としてはImagifyやEWWW Image Optimizerのように画像圧縮が主で、WebP対応については有料でした。
WP Fastest Cache
キャッシュプラグインとして有名ですが、有料版でWebPにも対応しているようです。
WebP Converter for Media
公式リポジトリで「WebP」と検索すると比較的上位に表示され、評価やアクティブインストールも多めのプラグインです。
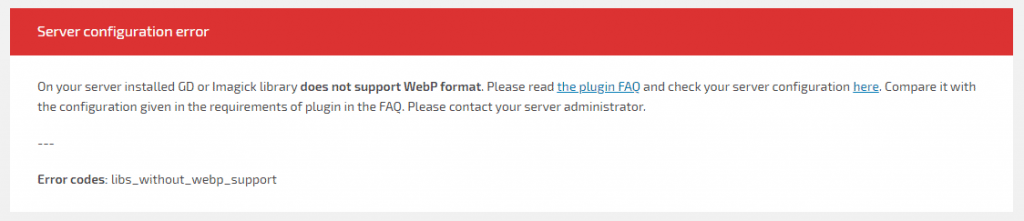
ただ、わたしが使用しているcoreサーバー環境(core-miniプラン)では、「Server configuration error」というエラーが表示されて動作しないようでした。

あんまり詳しくないのですが、以前サイトヘルスで「imagickがインストールされていません」といった内容の警告が出ていた時、どうすればimagickが使えるようになるのかcoreサーバーに問い合わせをしたことがあります。
すると返ってきた答えは、
コアサーバーでは、PHP5.3またはPHP7.1のみでImageMagick拡張が利用
可能となっており、PHP7.4ではご利用ができかねてしまいます。また、PHP5.3はPHP配布元によるサポートが終了しておりますため、
セキュリティ上などの観点から設定時にはPHP7.1を設定いただくことを
推奨しております。ImageMagick拡張をご利用いただく場合には、
・サイト設定にてPHPバージョンを「php71」へ変更
・【/public_html/.fast-cgi-bin/php71.ini】に「extension = imagick.so」
を記述
といったお手続きを行っていただけますと幸いでございます。
というものでした。
速度的には最新版の7.4の方がいいだろうし、imagickが使えないと言ってもこの時は特に不自由はなかったのでスルーしていましたが・・・。
WebP Converter for Mediaのエラーは恐らくこのことなのでしょう。
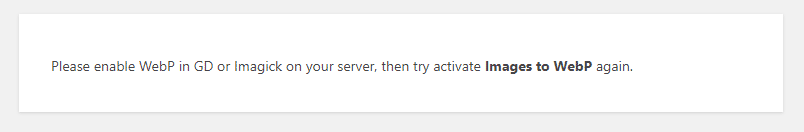
Images to WebP
こちらも「WebP Converter for Media」のような感じで動作しませんでした。

あとがき
色々なプラグインを試した結果、わたしが採用したプラグインは「EWWW Image Optimizer」です。
EWWW Image Optimizer は画像圧縮のためにすでに使っていたので、別なプラグインを追加するのも管理的にどうかなと思ってね。
今回紹介したプラグインをいずれも使用していない人は、WebP対応だけが目的なら「WebP Express」が一番お手軽なのでおすすめです。
画像圧縮はしなくていいの?って思うかも知れないけど、.webpに変換すること自体が圧縮のようなものなので、特に意識しなくていいんじゃないかな?
一応調べてみると、サポートに以下の投稿が寄せられていました。
https://wordpress.org/support/topic/wrong-compression/
.webpに変換されたらファイルサイズ増えちゃったよ!ってことだけど、どうなんでしょう。
圧縮についても気になるなら、EWWW Image Optimizer だとファイルサイズが大きくなった場合は変換しないようにするオプション(デフォルトでオン)があるから、設定はちょっと手間だけどこっちがいいかもね。






















コメントを残す