
“Simple widget display conditions” is a plug-in that sets display conditions for WordPress widgets.
You can specify one by one on the widget page.
Check the check box and specify the article or category ID.
In addition, I will explain what you can do with this plug-in, its specifications and how to set it.
Where to set?
Set on the widget page.
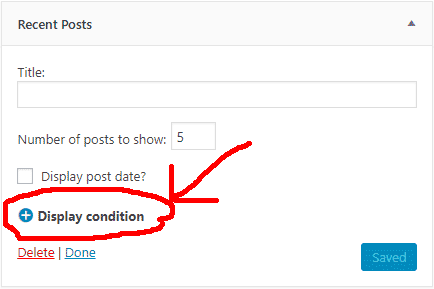
After installing and activating the plug-in, if you look at the widget appropriately, there should be a “+ display condition” as shown below.

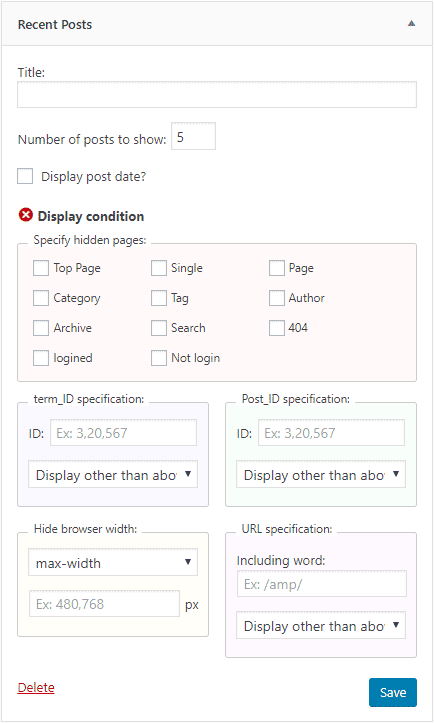
Click this to open it as follows.

You can change this setting.
Meaning of each item
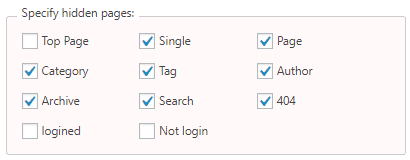
■Specify hidden page:
Please check the page you want to hide.
If you want to display the widget only on the top page, you need to check all the pages you want to hide except the top page.

I think there is an opportunity to use “Logged in” and “Not logged in” on a membership site, for example.
■term_ID specification:
Category ID and tag ID can be specified.
When the category ID is 6, if you enter 6 here and specify “ Display in other than the above ”,
- Category page with ID 6
- Individual posts belonging to the category with ID 6
The corresponding widget will not be displayed.
The tag is the same.
When specifying multiple IDs, separate them with commas.
Example) 3,20,567
Also, if you want to exclude by category and tag, you can enter them in a comma separated list.
Example) “6,10” when you want to specify a category with ID 6 and a tag with ID 10
■Post_ID specification:
You can specify either individual posts, fixed pages, or even a group.
When specifying multiple numbers, separate them with commas.
■Hide browser width:
For example, if you want to hide on a smartphone,
Specify “max-width” and “480”.
The meaning is that when the maximum screen width is 480px, it will be hidden, and the screen width of the smartphone will not exceed 480px, so it will be hidden.
This is not a device specification, but a browser width specification.
If the smartphone is tilted sideways, it will be displayed because it has a screen width of 480px or more.
In addition, it is a specification that the browser width is gradually reduced even on PC, and it will not be displayed if it falls below 480px.
Conversely, if you want to hide on the PC,
Specify “min-width” and “480”.
■URL specification:
You can specify whether to display or hide specific URLs.
For example, if you do not want to display on the AMP page, set it to “/ amp /” or “Display in other than above”.
The part “/ amp /” may be in the form of “? Amp = 1” depending on the theme and plug-in specifications.
For details, check the theme or plug-in you are using.
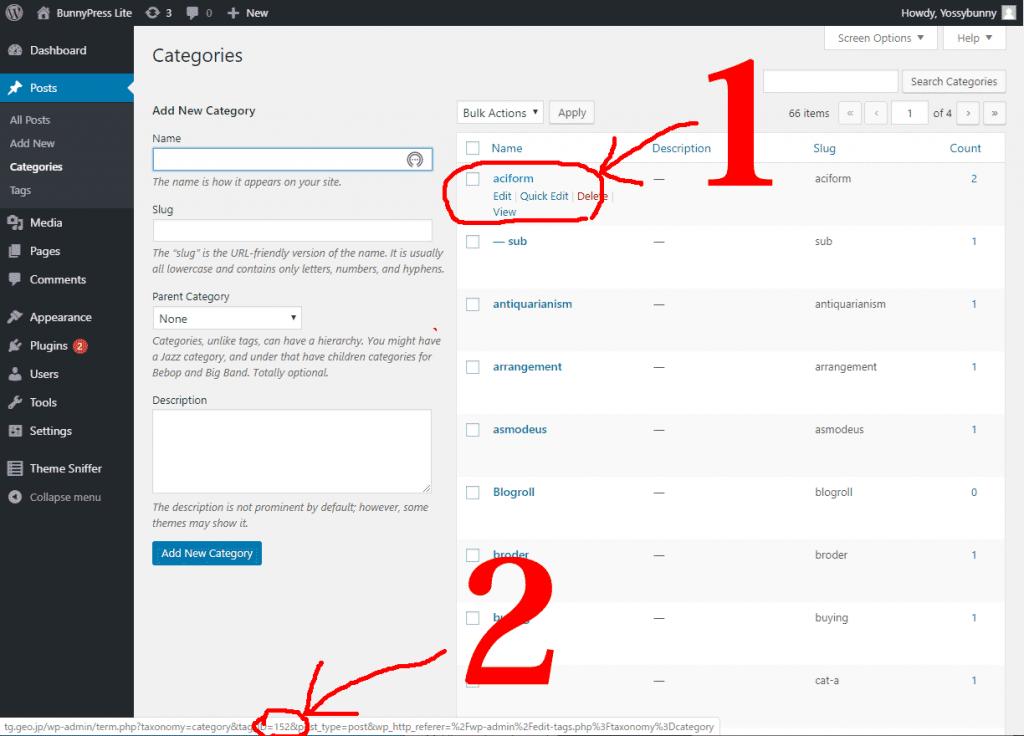
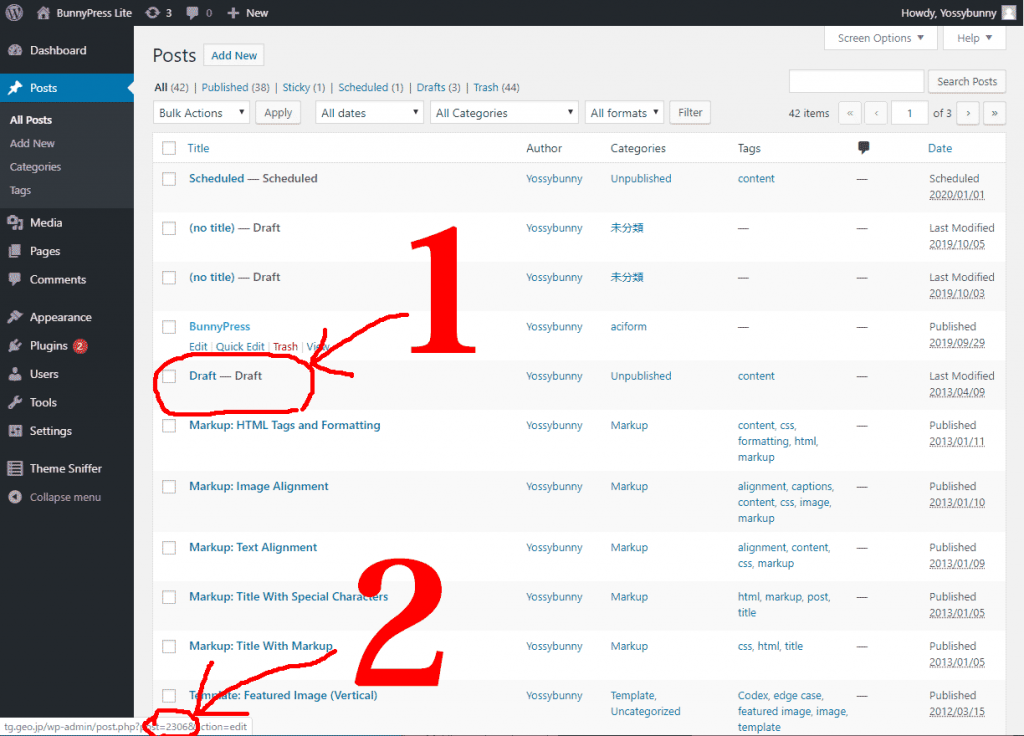
How to check ID
Place the mouse on the title of the article you want to check for the ID from “Post List”
Please do not click.
Just place the mouse.
Then the URL is in the lower left corner of the browser.
The number of ○○ of “? Post = ○○” here is the ID.

You can check the category and tag ID as well.