
Googleさんはモバイルページの表示速度は早い方が良い!
検索結果にも影響するよ!っていっているけれど。
その表示速度っていうのはどうやって知るのか。
答えとしてはPageSpeed Insightsを使っている人が多いと思う。
URLを入力して「分析」をクリックすればしばらくして結果が表示されますが、使い方や見方がよく分からないなんてことはありませんか?
WordPressの高速化のお仕事をしているのですが、PageSpeed Insightsの見方や使い方についての質問が増えてきました。
そこで今回はガチガチに解説するのではなく、ネット初心者の方にも分かりやすいように “とりあえずここさえ押さえておけばOK!” というものを解説しておきます。
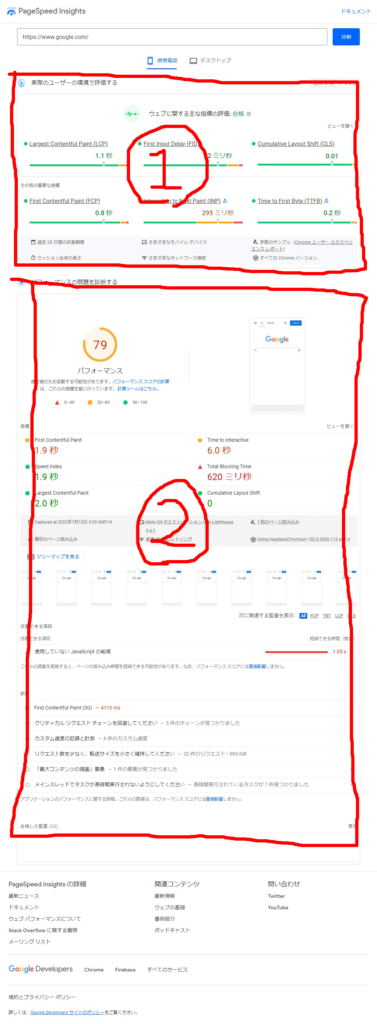
PageSpeed Insightsでは大きく分けて2つの分析結果が表示されます
以下の2つになります。
- 実際のユーザーの環境で評価する
- パフォーマンスの問題を診断する
スクリーンショット画像でいう①の箇所が「実際のユーザーの環境で評価する」になり、②の方が「パフォーマンスの問題を診断する」になります。
①実際のユーザーの環境で評価する
こちらは過去28日間のデータが元になっています。
また、サイトに実際にアクセスしたユーザーのデータをブラウザが収集して分析をしています。
サーチコンソールとも連動している部分もあり、ここでLargest Contentful Paint (LCP)が高ければサーチコンソールのウェブに関する主な指標でも「LCPの問題」が、Cumulative Layout Shift (CLS)が高ければ「CLSの問題」がそれぞれ出ているのではないでしょうか。
多少のラグはあるかも知れません。
よくあるのは「高速化をしたのにPageSpeed Insightsのウェブに関する主な指標の評価のところが不合格のままです!」というご質問なのですが、この部分は過去28日間のデータが元になっていますので、改善をしてもすぐには反映がされません。
約1ヶ月かけて徐々に改善していくような挙動になります。
更に、右上に「このURL」「オリジン」というボタンがあるのですが、「このURL」とはその名の通りフォームに入力した計測しているURLです。
一方で「オリジン」とはサイト全体でみたデータとなります。
実際にアクセスされた情報が元になっているので、ページによっては十分なデータが蓄積されていないこともあります。
その場合はサイト全体のデータである「オリジン」での分析結果となります。
②パフォーマンスの問題を診断する
こちらはリアルタイムのサイトの現状での分析結果になります。
「パフォーマンス」というところに赤かオレンジか緑で大きく数字がドーン!と表示されるので、この部分を見る機会が最も多いと思います。

よく「PageSpeed Insightsで○○点!」なんていうのもここを見てです。
上述した「①実際のユーザーの環境で評価する」との違いは“リアルタイムでのサイトの状態に基づいた分析結果”だということです。
サイトに何か変更を加えるとすぐにこの数値に反映されます。
「②パフォーマンスの問題を診断する」の方でもLargest Contentful Paint (LCP)、Cumulative Layout Shift (CLS)の項目がありますが、こちらで改善ができていれば「①実際のユーザーの環境で評価する」の方でも徐々に改善がされていきます。
サーチコンソールの警告も然りです。
ですので、改善を目指すのであれば「②パフォーマンスの問題を診断する」の方を見ながら行ってください。
PageSpeed Insightsで計測する時の注意点
正確なスコアで分析をするために、ぜひ覚えていただきたい注意点もあります。
以下の2つになります。
- 計測するURLは完全なもので
- スコアにムラがある
解説します。
計測するURLは完全なもので
http部分を省略したり、wwwの有り無しまで正確なURLを入力してね!ということです。
〇良い例)
https://yws.tokyo/✕悪い例)
yws.tokyo
http://yws.tokyo/
https://www.yws.tokyo/
なぜかというと、リダイレクトが発生してスコアが低くなる可能性があるからです。
Googleの評価は正規のURLで行われていますので、その評価を確認する際も正規なURLで行うことが好ましいです。
スコアにムラがある
PageSpeed Insightsのスコアは毎回きちっと同じものが出るわけではありません。
サイトの状態は変わっていなくても通信状態によってスコアが変わってくることもあります。
特に重めのJavascriptが多用されたサイトです。
重めのJavascriptとは広告や解析タグ、SNS埋め込みからbootstrapなどです。
これらが複合的に使用されている場合で、例としては「アドセンスを表示しGoogleアナリティクスでアクセス解析をしている」という場合です。
一発計測で良し悪しを判断するのではなく、何度か計測してからその平均を見て判断をするのが間違いはないと思います。
PageSpeed Insightsがエラーになる
一言でエラーといってもいくつかパターンがあるでしょう。
エラーが出たらまずはブラウザをリロードして再計測を。
これでうまく計測ができれば一時的なものと考えてます。
何度計測しても直らない場合、エラーコードやエラー内容が表示されるのであれば、その文言をそのまま検索してみると対処法を解説した記事が出てくるかも知れません。
わたしのほうでは恐らく検索しても出てこないであろう症状として、スコアが?になる場合についてを。
本来であれば赤、オレンジ、緑のいずれかで数字で表示されるのですが、稀に?(はてな記号)が表示されることがあります。
この原因はJavascriptである可能性が高いです。
これまで何件か対応をしてきた経験上の話にはなるのですが、特定のJavascriptで構文エラーがあるのがいけないようで、該当Javascriptを修正することで数字が表示されるようになっています。
一応?(はてな記号)の色でおおよそのスコアは推測ができるのですが、きちんと表示させたい場合、知識がないと修正は難しいので、もしなっている場合は詳しい人に相談をすることをおすすめします。
あとがき
PageSpeed Insightsはものすごいスピードで進化しているので、しばらく経つと仕様が変わったり、ページ内容が変わったりする可能性が高いです。
ですが、数値的にスコアが表されたり、「実際のユーザーの環境で評価する」「パフォーマンスの問題を診断する」のように実際のアクセスから蓄積されたデータ分析とリアルタイムの分析の2本の柱でいくのはもうしばらく続くと予測しています。
言いたかったことを簡単にまとめると、
- 「実際のユーザーの環境で評価する」はすぐには改善が反映されない
- 「パフォーマンスの問題を診断する」が改善されていれば「実際のユーザーの環境で評価する」も徐々に改善されていく
- 計測する時は正規のURLで
- スコアは一発計測で判断せずに何度か試してみて
という感じです。
この記事では触れていませんが、PageSpeed Insightsでは細かくサイトを診断してくれて問題点も指摘してくれるので高速化にはとても役立つツールです。
ぜひ上手に活用してみてください(*‘∀‘)b





















コメントを残す