
昔はLighthouseで満点を取って花火が上がったりしていたこのブログ。
でもバージョンアップが来るたびに徐々にスコアが落ち、90点前後までに。
PageSpeed Insightsでも新しい警告や、オレンジ色の指標も出てきたので見直すことにしました。
今回は「最大コンテンツの描画」について。

↑こんな感じで最大コンテンツの描画だけがオレンジ色って、気になるじゃない(;´Д`)
計測するタイミングによってスコアは前後するものだけど、何度計測し直してもこの2.8より良くならない・・・。
過去満点を取ったこともあるわたしなら。
やれば~、できる!(*´ω`*)♪
まずは「最大コンテンツの描画」が何かを知る
英語では「Largest Contentful Paint」といって、よくLCPと略されています。
PageSpeed Insightsの解説は以下の通り。
最大コンテンツの描画は、最も大きなテキストまたは画像が描画されるまでにかかった時間です。
https://developers.google.com/speed/pagespeed/insights/
ようするに、ファーストビューの表示領域における、最も広い割合を占めているセクションです。
一般的には画像なんじゃないかな。
ロゴであったり、アイキャッチであったり。
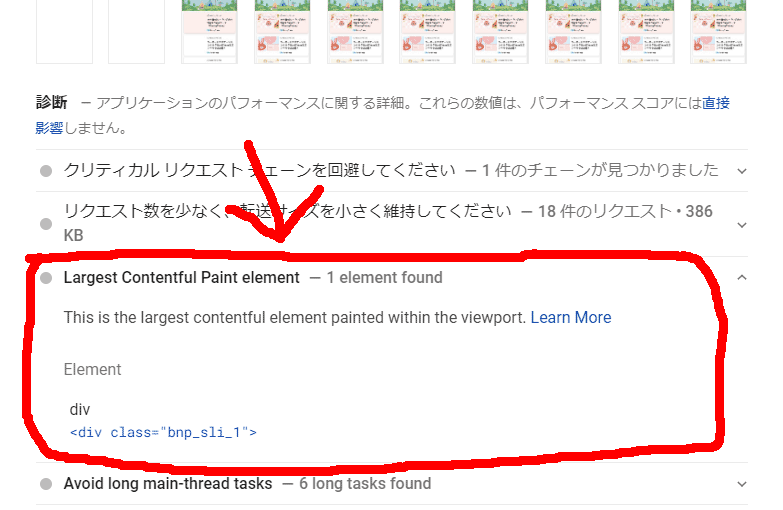
具体的にここだ!っていうのはPageSpeed Insightsでも教えてくれるようになりました。
(ちょっと前までは無くて苦労したのに・・・)

新しいせいか、「Largest Contentful Paint element」って感じでまだ英語表記だけど、そのうち日本語訳されるかな。
上の画像の例では <div class=”bnp_sli_1″> という要素だと示しています。
これが早く表示されればスコアアップが期待できるというわけです。
どうやって改善させるか・・・
ネットで検索しても全く情報が出てこないorz
なので、デベロッパーの英語のドキュメントを訳しながら勉強しました。
ま、勉強しても「これが正解!」っていう明確なものは無かったんだけどね(汗
そんな中でも、結果的に最大コンテンツの描画のスコアが良くなった取り組みを紹介していきます。
その1:スマホ用の画像を設定する
え、何それ当たり前じゃんと思われた方、その通りです(笑
私のケースでは <div class=”bnp_sli_1″> という要素が該当要素だったんだけど、実はこの要素にはCSSのbackgroundで背景画像が指定してありました。
スマホでもPC用の画像を表示させていたので、ここにメディアクエリでスマホ時の画像を指定してみたところ・・・

最大コンテンツの描画のスコアは2.6に!
う、嬉しい。
今まで何度計測し直しても2.8をきれなかったのに;;
CSSのbackground画像だからと言っても読み込まれるものは読み込まれるんだから、サイズは抑えてないといけないっていうことを改めて痛感しました。
その2:jQueryライブラリの読み込みを辞めた
これは普通の人はしない方がいいです。
プラグインの問題とかあるので。
ただ、私のケースではそうしたことでスコアが改善したよ!ってことでメモしておきます。
そもそもjQueryライブラリって使ってますか?
このブロブは自作のWordPressテーマを使ってるんだけど、jQueryライブラリを使っていたのがページの先頭へ戻るボタンのみ(;’∀’)
一定量スクロールしてからボタンを表示させるのと、スムーズスクロールに使っていました。
遅延読み込みはLozad.js使ってるし、プラグインでもjQuery必要なのは使っていなかったんだよね。
それだけのためにjQueryライブラリ読み込んでおくのはイカガナものかと。
ページの先頭へ戻るボタンはjQueryを使わずに実装することにして削除してみると・・・

2.6だったのが2.5に。
たったの0.1だけど、オレンジ色から緑色になったよ!
jQueryライブラリの読み込みなんて直接的には関係なさそうだけど、ページの読み込みが早くなったことで結果的にLCPも改善されたんだろうね。
ってことで満足。
まだまだ計測するタイミングによってはオレンジ色になる時もあるけれど、とりあえず以前よりはスコアが改善されたので良しとしました。
番外編:スライダーを削除してみる
最大コンテンツとみられている <div class=”bnp_sli_1″> という要素だけど、実はこれ、スライダーです。
スライダーを削除したらどうなるのか?
ってことでやってみました。
結果は・・・

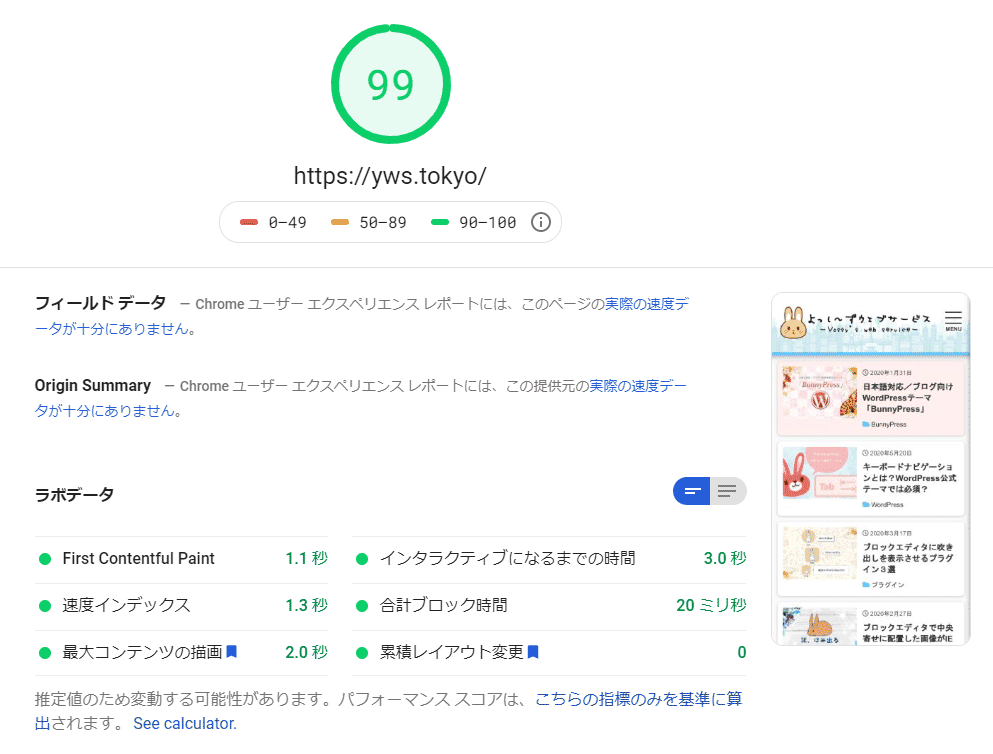
もんげ~~、2.0まで改善されてるし、全体としてのスコアも99になってるじゃんΣ(・□・;)
Largest Contentful Paint element は <header> になっていました。
スライダーを削除すればスコアは簡単に改善できるけど、なんでもかんでも簡略化すればいいってもんじゃないよね?
スライダーはあった方がファーストビューの見た目が良いよね?
うん。
スライダーは戻そう。
最大コンテンツの描画(LCP)を改善させるポイントはこれ!
以下の2つなんじゃないかと結論付けました。
- 最大コンテンツのサイズを減らす
- ファーストビューの表示を早くする
LCPは単体で見れば、該当の要素部分のサイズを小さくすることがスコア改善に繋がると思います。
主に画像になるだろうけど、スマホ用に軽量化・最適化された画像をしっかり用意してね。
ただそれだけでは限界があるので、ファーストビューの読み込みをできるだけ早くすると、LCPのスコアも比例して改善するでしょう。
あとがき
感想はとにかく大変でした。
PageSpeed Insights ではここをこうした方がいいよって教えてくれる項目は多いけど、最大コンテンツの描画についてはどうしろっていうのを教えてくれなかったので。
該当箇所だけに注目していても限界があるんだな~と。
この記事ではトップページでの取り組みを紹介しているけど、実はその他のページではLCP2.5をクリアしてなかったり(´・ω・`)
追々手を付けていくとするよ。
とりあえずは実際にスコアが上がるのを見て嬉しかった♪
今後もバージョンアップで色々と難しい改善が出てきそうだけど、楽しみにしておきます(*´ω`*)




















めちゃくちゃヒントと希望になりました!
自分のサイトでもやってみます。