
PageSpeed Insightsで色々なサイトを計測していると、度々見かける「過大な DOM サイズの回避」の警告。
何となくクリアする方法は分かるけど・・・。
DOMってなんやねん!
っということで、理解を深めるためにも調べてみました。
WordPressでどう対策すればいいかも考えたよ☆
DOMとは
イメージ的にはhtmlタグの階層とか深さのことだと思います。
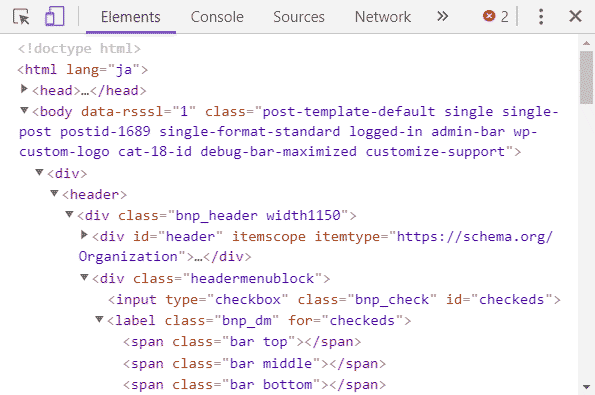
DOMツリーっていうのもよく見かけるけど、Google Chromeのデベロッパーツールで

こういう「▼」で閉じたり開いたりするやつっしょ。
デベロッパーツールはCSSをいじる時にチェックすることが多いけど、見やすくて便利なので愛用してます(*´ω`*)
PageSpeed Insightsの詳細のリンク先を読むと「ノード」っていう言葉も出てくるけど、ノードについて一番分かりやすかったのは以下のサイトです。
https://wa3.i-3-i.info/word1300.htm
ま、ノードは言い換えればhtmlタグの要素って思ってればOKかな!?
「過大なDOMサイズの回避」の詳細
PageSpeed Insightsでの「過大な DOM サイズの回避」の詳細には以下のようにあります。
ブラウザ エンジニアは、ページに含まれる DOM の要素数が 1,500 個を超えないようにすることを推奨しています。ツリーの深さは 32 要素まで、子や親の要素数は 60 個までにするのが最適です。DOM サイズが大きいと、メモリの使用量が増え、スタイルの計算に時間がかかり、レイアウトのリフローというコストが発生する可能性があります。
DOMの要素数1500個以内っていうのは、htmlタグが1500個を超えないようにするのが良いってことなんだね。
ツリーの深さ32要素っていうのは、デベロッパーツールでいう「▼」で開くやつが最大で32回になるとダメ。
子や親の要素数は60個 までっていうのは、例えばリストタグ<ul>を親要素とすると、子要素<li>が60個までじゃないとダメ。
っていうことか。
意外と余裕でクリアできそうだけど・・・。
上限はあくまで上限であり、目安である
実はこの上限に達していなくても警告されますorz
具体的にいくつなら警告されないか試してみたところ、恐らく850くらいです。
▼873件の要素はオレンジ

▼815件の要素はグリーン

上記の差から、そう思いました。
CSSでデザインを組んでいるとついつい<div>や<span>で何十にも囲いたくなるけど、やり過ぎないように注意しよう。
PageSpeed Insightsは教えてくれる
どこが一番深くて、どこの子要素が一番多いかを。
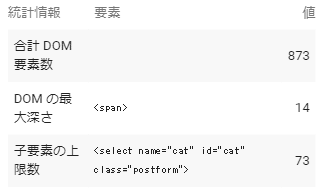
「過大な DOM サイズの回避」をクリックして開くと次のようなものが出てきます。

この表の通りなんだけど、
- 合計DOM要素数が873件
- DOMの一番深いところは<span>
- 子要素が一番多いところは<select>内
っていうのが読み取れます。
この例はWordPressのテストデータを使っています。
<select>タグ内の子要素が多いって言われてるけど、テストデータだとカテゴリーがめちゃめちゃ使われているんだよね。
それを「カテゴリー」ウィジェットで表示させたところです。
カテゴリの作り過ぎはユーザビリティも良くないし、うまく整理・うまく表示させる仕組みが欲しいね。
WordPressで「過大なDOMサイズの回避」を回避するには?
ここまで見てきて考えられることは、
- DOMの少ないテーマを使用する
- 子要素を入れ込み過ぎない
一般的にはこの2点。
テーマをカスタマイズする人なら、
- 装飾の時にhtmlタグで深く囲い過ぎない
ってこともかな。
DOMの少ないテーマを使用するには?
テーマのデモサイトをPageSpeed Insightsにかけて、「過大なDOMサイズの回避」の項目をチェック。
警告が出ていなくても、「合格した監査」の方から見てみよう。
件数が少なければ少ないほどいいね。
記事を書く時はDOMの制限とか気にしたくないでしょ?
そうするとテーマ側で余裕でクリアしていることが望ましいと思う。
子要素を入れ込み過ぎないようにするには?
やりがちなのはサイドバーやフッターでのカテゴリ一覧とかアーカイブだと思う。
ズラズラと長いリストになる場合は、子カテゴリ―で仕訳けて表示したり、アーカイブもプラグインとかでうまく整理したい。
あとはめちゃめちゃ長い記事でも引っかかった経験があります(>_<)
記事部分を囲う<div id=”main”>内に、大量の段落タグ<p>を使ったLPでね。
まぁ、これは仕方がない部分だと諦めたけど。
最低限全ページに表示されることになるであろう、サイドバーやフッターには気を付けたいところです。
まとめると
「過大な DOM サイズの回避」をWordPressで回避するには、テーマ選びやサイドバー・フッターのリスト管理が大事っていうことです。
ただし、あくまで「過大な DOM サイズの回避」からの観点。
実際にはどれくらいJavascriptが使われているか、非同期読み込みや遅延読み込みはなされているかの方が大事です。
つまり、「過大な DOM サイズの回避」は、わたしのようなページ表示速度にこだわるマニア向けの指標だと思います☆
あとがき
そういえば<table>タグがめちゃめちゃDOMをくっていた例があった。
<table>タグはヤバいね。
<tr>に<td>に、更に表が大きければ大きいほどいっぱい使うし。
LPでも思ったけど、どうしても無理なものはあるはず。
このDOMの要素数が多いと、どれくらいページ表示速度が低下するのかって話。
たぶん、YouTubeやTiwtterの埋め込みの方がよっぼど遅くなると思う。
PageSpeed Insightsのスコアもぶっちゃけ90点以上(緑)なら大して変わらない気もするよね。
SEO対策で早さは大事だけど、ある程度に達していれば同条件とみなされるんじゃない?
90点になるかならないかの瀬戸際に立っている場合は、こういうところを詰めていく恩恵はあるかな~。






















コメントを残す