
「Plugin Load Filter」というWordPressプラグインをご存じでしょうか。
簡単に言うと、プラグインの読み込みを制御するものです。
例えばお問い合わせフォームのプラグインとして超有名なContact form 7。
機能して欲しいのはフォームを設置したページみのなんだけど、全ページにCSSやJavaScriptを読み込んじゃうんだよね。
機能的に干渉するわけじゃないし、サイト公開上問題ないんだけど、ページの表示速度的にはデメリットしかないわけで。
そんな時便利なのが「Plugin Load Filter」。
これものすごく便利なプラグインではあるんだけど、一癖あるってとっつきにくいのが難点なんです。
その辺を踏まえて、使い方や設定方法をメモしておきます。
追記
まさかの作者さんから連絡があり、パーマリンクの問題を修正してくださいました。
もし解説記事の通りにやってもうまくいかないという場合は、最新版3.1.1へ更新してみてください。
enomotoさん、ありがとうございますorz
Plugin Load Filterの設定方法とは
「ダッシュボード」→「プラグイン」→「Plugin Load Filter」から設定を行います。
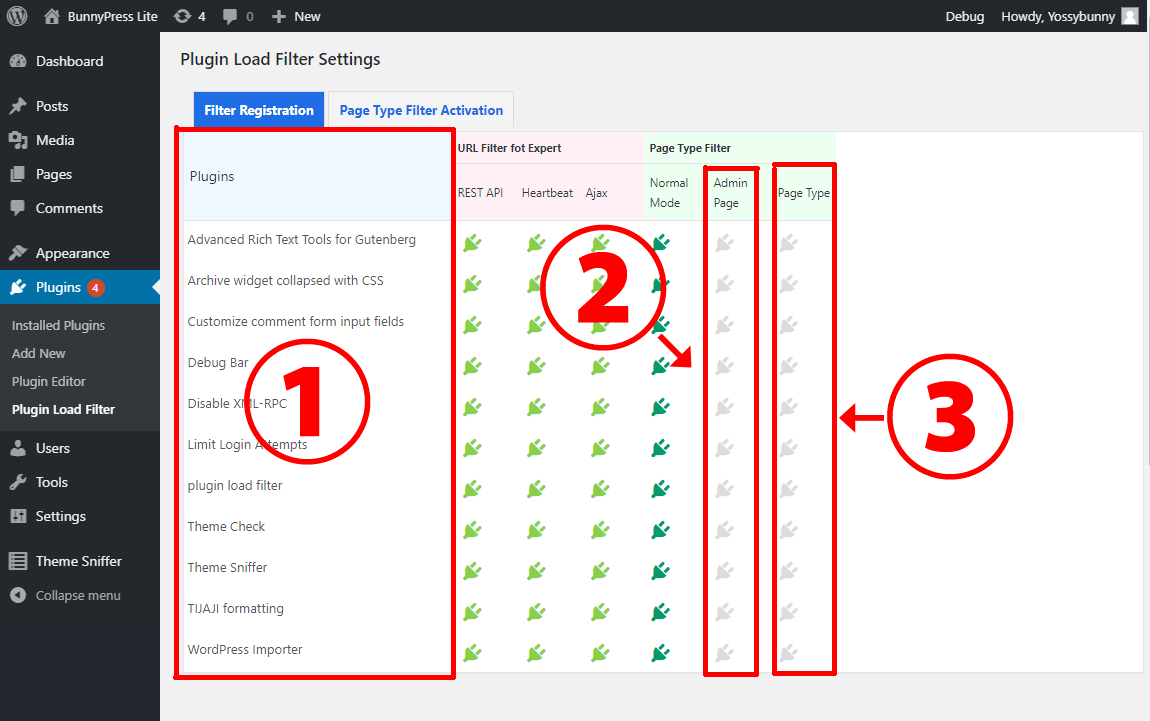
そこへ行くと以下のような画面が出てくるはずです。

見方としては、①に有効化しているプラグインのリストを表示。
②で管理画面でのオンオフを、③で記事ページでのオンオフを設定していくという感じだと思います。
細かい設定方法は検索すると解説しているサイトがいくつか出てくるので、見てもらうのがいいかな。
「Plugin Load Filter 設定」「Plugin Load Filter 使い方」などで検索すると出てくるはず。
わたしが解説しても結局は同じだし。
で、気になるというか注意しておきたいポイントが1つだけあって、そのためにこの記事を書くことにしました。
それは・・・
パーマリンクによって挙動が真逆になる
ということを言っておきます。
解説しているサイトの通りにやっても同じ動きにならないよっていう場合、恐らくパーマリンクが関係している可能性大です。
具体的には、「基本(https://ドメイン名/?p=123)」かそうじゃないかで変わります。
どちらかというと「基本」のパーマリンクにしておく方がおかしいのかな?
どういうことか説明するために超簡単に説明しておきます
■パーマリンクを「基本」以外にしている時
上の画像でいう②か③をポチって保存すれば、そのプラグインが機能しなくなります。
で、有効にしたいページでオンにすることで設定します。
■パーマリンクを「基本」にしている時
上の画像でいう②か③をポチって保存すると、特に何の変化もなく、そのプラグインは普通に機能します。
で、特定のページの箇所をポチって保存すると、そのページで該当プラグインが機能しなくなります。
例えば
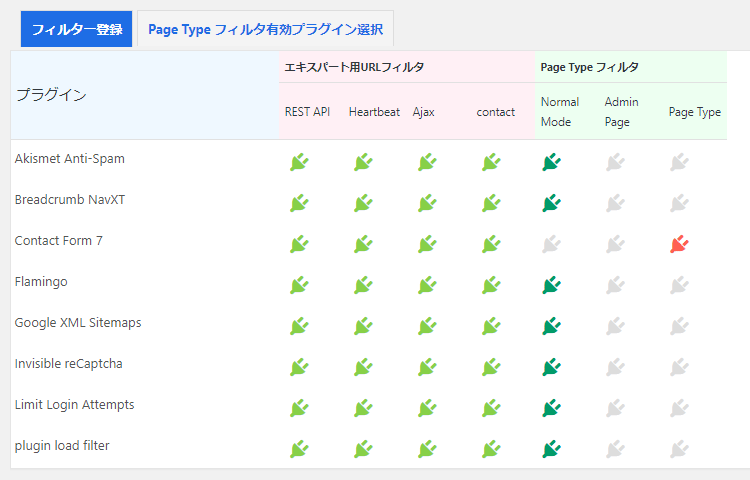
以下のように「Contact form 7」のPage Typeをポチったとします。

この時、“パーマリンクが基本以外”なら全ページでContact form 7の機能が停止します。
逆に、“パーマリンクが基本”なら何の変化もないって感じです。
その後の設定については、検索すると出てくる記事を参考に、、、っと丸投げっ’-‘)╮ =͟͟͞͞?ブォン
検索して出てくる記事では“パーマリンクが基本以外”での解説になってるのかなと思います。
あとがき
この挙動は2019年11月現在、バージョン 3.1.0での話です。
後々に修正される可能性はあるけど、解説記事を元に設定してもうまくいかないっていう時はパーマリンクを疑ってみてください。
ってことでスッキリ。
あともう一点、このプラグインについて気になるのは「URL キーワードフィルター」のところにPHPの警告が(;´Д`)
初期値がないよ~ってやつ。
警告であってエラーではないので問題なく動くんだけどね。
わたしもよくやります(汗





















プラグイン作者の enomoto です
プラグインの紹介ありがとうございます
パーマリンクの不具合まったく気づいていませんでした (^_^;)
修正版 ver3.1.1 リリースしました