
サーチコンソールにある「ウェブに関する主な指標」で、よく指摘されているのを見るCLSに関する問題。
これって直さないといけないの?
ってことだけど、サーチコンソールで指摘されるくらい実は重要な問題だったりします。
CSLの問題っていうのはちょっと調べれば分かるけど、一言でいえば “表示のズレ” です。
以下の記事がとても分かりやすく解説しているので詳しく知りたい方は読んでみてください。
この記事では実際にわたしが解決に至るまでに試行錯誤したことをメモします☆
CLSの問題の確認方法
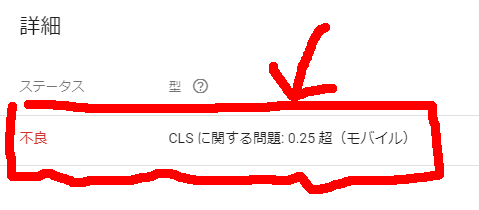
サーチコンソールにサイトを登録していれば、「ウェブに関する主な指標」で指摘してくれます。

問題があればね。
ただ、「直して!」っていう警告だけで、具体的な数値や方法は教えてくれません。
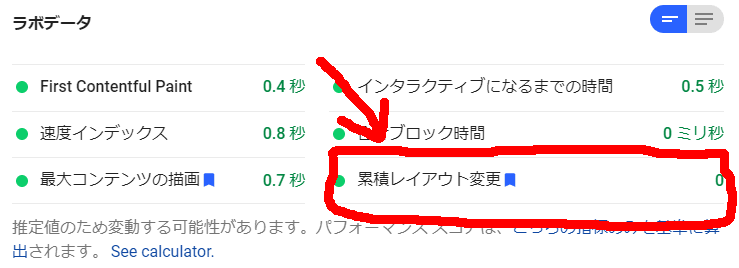
具体的な数値はPageSpeed Insightsで調べることができます。
「ラボデータ」項目の「累積レイアウト変更」という個所です。

数値は低ければ低いほど良好です。
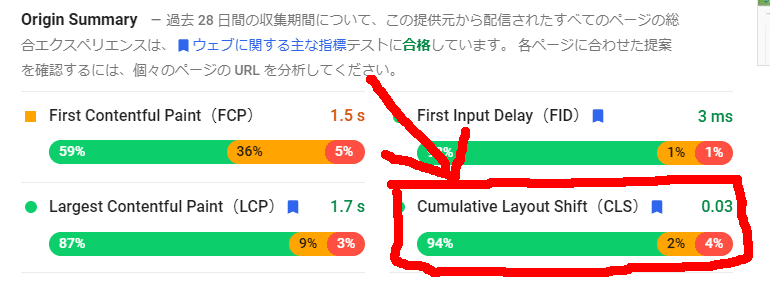
データが蓄積されているサイトなら「Origin Summary」という項目でも確認できますが・・・。

Cumulative Layout Shift(CLS)という個所です。
ただこの数値は過去の実績のようなもので、いくら計測し直してもここが変わることはないので無視してOKです。
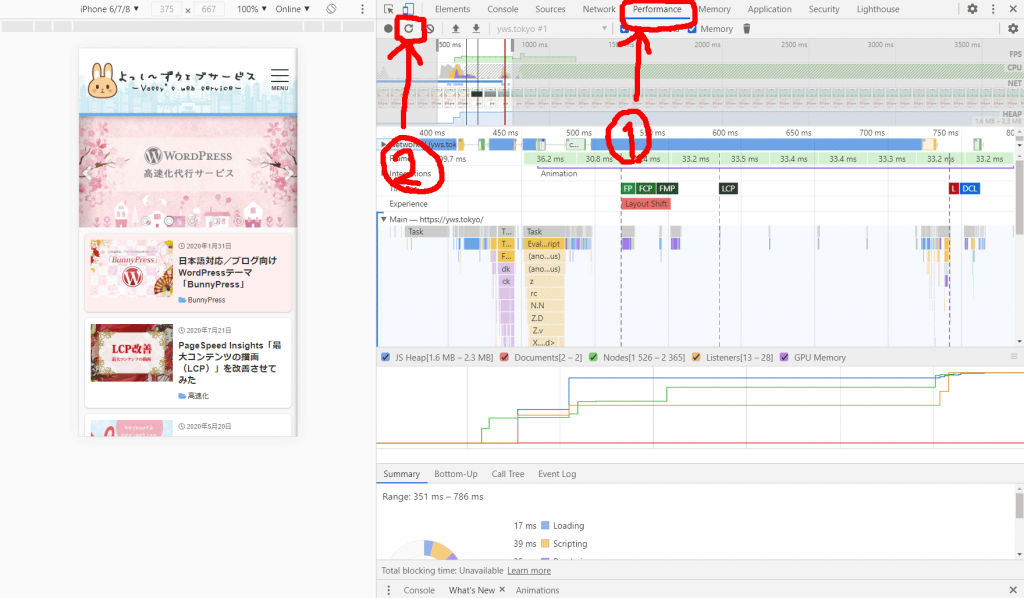
レイアウトが実際にズレる様子を確認する方法
目視でも確認できるかも知れないけど、なかなか難しいよね(;´Д`)
テストツールのようなもので確認できなかってことだけど、chromeのデベロッパーツールで可能です。
手順としては、
- 「Performance」タブを開く
- 更新ボタンを押す
- プレビュー画像にマウスを載せる
の3ステップです。

▼動画を撮ってみました。
上の動画ではアイキャッチ画像の部分が遅れて表示することで、その分の高さがズレているのが明確に分かります。
※あえてレイアウトズレを起こすようにして動画を撮りました。
レイアウトズレを起こしている箇所さえ分かれば、あとは対処するのみ!
なぜレイアウトズレを起こすのか
検索するとimgタグのwidthやheightが~・・・というのを見かけるけど、最近のサイトで画像がCSSでレスポンシブになっていないものって極わずかだと思う。
では何が原因か。
ほぼ画像遅延読み込みが原因です。
実際にお仕事としてCLSの問題を改善させたことが何件かあるけど、原因は全て画像遅延読み込みでした。
画像遅延読み込みをする場合は、ダミー画像のプレースホルダーをしっかりと設定しておかないと問題を起こすことがあるんだよね。
目次からコンテンツに移動する時に、ちゃんと見出しのところにいかずにズレるっていうのはよく聞く話です。
それ以外にも今回のように累積レイアウト変更(CLS)の問題も。
他には高さが決められていないレスポンシブ広告なんかもズレを起こします。
レスポンシブ広告が原因でズレる場合はCSSで高さを指定するしかないかな~。
割と簡単に対策できるはず。
問題は画像遅延読み込みの方(。-`ω-)
画像遅延読み込みが原因でレイアウトズレを起こす場合の解決法
大きく分けて2通りの対策が思いつきました。
- classやIDで指定して除外
- ダミー画像のプレースホルダーを設定する
手っ取り早いのは、classやIDを指定して遅延読み込みから除外することでしょう。
プラグインの「Lazyloader」や無料テーマのcocoonなんかでは除外設定があるので簡単にできます。
プレースホルダーを設定するっていうのはなかなか難しかったんだけど、がんばればCSSでできます。
画面幅いっぱいに表示させるレスポンシブ画像なら比較的簡単で、iframeのレスポンシブとかによく使われているのを画像にも使います。
<div style="position:relative;height:0;padding-bottom:縦横比">
<img style="position:absolute;top:0;left:0;width:100%;height:100%;" src="ダミー画像URL" />
</div>インラインCSSにしているのは、画像によって縦横比が違うだろうから。
“縦横比” っていうのは%表記です。
2:1の画像なら50%とか。
4:3の画像なら75%とか。
ここは実際の画像から計算します。
問題は画面幅より小さい画像。
上記のコードだと小さい画像でも画面幅いっぱいに表示されるレスポンシブ画像になってしまいます。
これに頭を悩ませたんだけど、最終的に以下の感じでうまくプレースホルダーが設定できるようになりました。
<div style="max-width:画像の横幅;max-height:画像の高さ">
<div style="position:relative;height:0;padding-bottom:縦横比">
<img style="position:absolute;top:0;left:0;width:100%;height:100%;" src="ダミー画像URL" />
</div>
</div>更にdivで囲ってます。
こうすることで、1px×1pxのダミー画像を使っている場合でも、元の画像の表示領域を確保してくれます。
上の動画では予め画像の表示領域が確保されているので、レイアウトズレが起こっていないのが分かります。
ま、ファーストビューの画像なら遅延読み込みからは除外すればOKではあるけど。
それでもやっぱり目次のスクロールの問題とかもあるし、プレースホルダーはしっかり幅と高さを設定しておくに越したことはないと思います。
あとがき
アイキャッチ画像の背景はイラストACから取ってきました。
https://www.ac-illust.com/main/detail.php?id=1458054
作者のみうさんは他にも可愛いイラストをいっぱい書いていて、見ているだけで幸せな気分になれます(*´ω`*)
このクオリティで無料っていうのは素敵♪
問題はイラストAC側のシステムが重いということorz
ちょいちょいログイン不具合みたいなの起きるし。
実は有料会員になってるんだけど、それでも広告表示されるし動作が重たいときもあるなんて。
こういうちょっとした愚痴なら書いた方がすっきりしていいよね(笑






















コメントを残す