
そんな経験はないかな?
なんだかんだでIE使ってる人は今でもある程度いて、切り捨てることができませんorz
作り手としては手間がかかって面倒でしかないけど、IE使ってる人が悪いわけじゃないからね。
昔からずっと使っていた人は、使い慣れてるブラウザがいいだろうし。
IE対応しない場合は「対応してないから他のブラウザで見て」、ってサイト上に注意書きを書いた方が良いと思う。
そういうサイトが増えればIEダメなんだっていう認知度も一般的に広まるはず・・・。
大手次第か(笑
症状
さて、本題です。
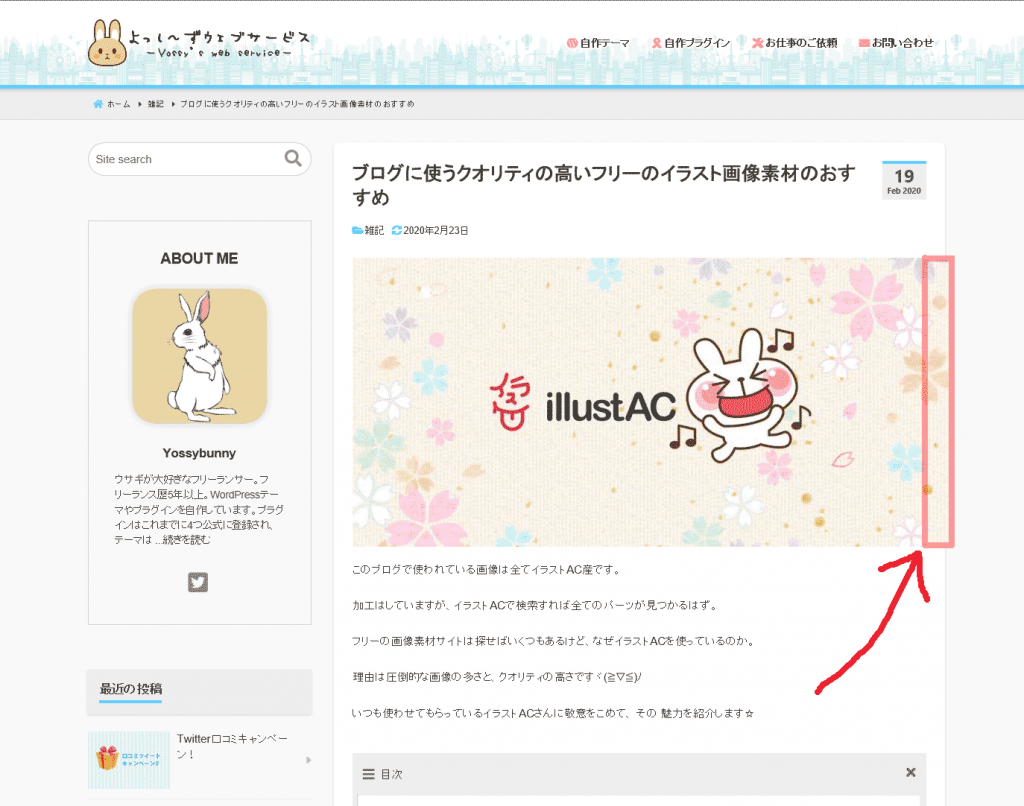
ふとブログをIEでチェックすると、はみ出てました。

微妙にだけど。
中央寄せしている時のみの症状です。
クロームやfirefoxでは問題なく表示されています。
max-width:100%にしてるのにorz
原因
ブロックエディタになってから画像を表示させると、<figure>で囲まれるようになったけど、そのクラスがおかしい気がする。
画像を表示させただけのブランクの状態なら大きい画像でもはみ出ません。
中央寄せとか位置を決めた時です。
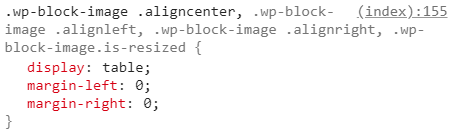
位置を決めると、画像が<figure>で囲われて、display:table が当てられるようで。

「table」って聞くと嫌な予感がするよねw
対処法1
こんな感じのcssで上書きしてあげる。
.wp-block-image .aligncenter{
display: block;
}display:table が display:block になるように。
対処法2
画像のサイズをはみ出ない大きさに変える。
本来はこれが正しいやり方かな。
画像をアップロードした時に自動的にサムネイル画像が生成されるけど、その生成サムネイル画像はその時のWordPressの設定に基づいています。
そして後から幅を変えても、画像が生成され直すわけでもないと。
そういう時は、「Regenerate Thumbnails」というプラグインが便利そうです。
このプラグインはテーマを変えた時もできれば使ってリサイズした方がいいです。
というのも、テーマ毎にコンテンツ幅はそれぞれのはず。
基本的には max-width:100% で問題なく見えるんだけど、表示効率からしたらわるいので。
思案
ブロックエディタのCSSはなぜ display:table を使っているのか。
ま、便利だからだよね。
中央揃えとか横並びとか。
縦の中央揃えも簡単。
対処法1なら手軽に収まるけど、別な部分で崩れる可能性はあるからやる場合はご注意を。
あとがき
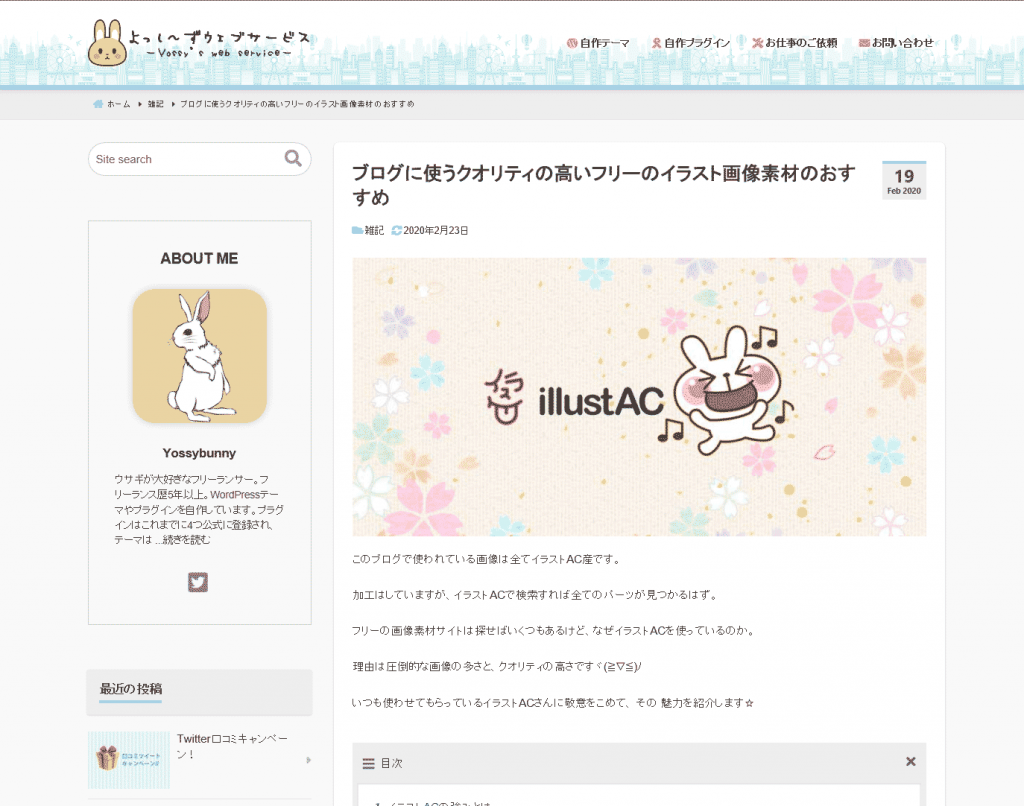
とりあえず直りました。

IEは将来的になるなるはずだろうけど、それはいつなのかって思わない?
ちょっと調べてみたけど、windows10でもIEはサポートされているから、それが終わるまでで早くても2029年とか?
詳しくは調べてないけど。
年代的には若い人よりは年長者に多い模様。
うちの父親もかたくなにずっとIE使ってる(*´▽`*)
クロームダウンロードしてあげたのに。
「お気に入り」が使い慣れてていいらしい。






















コメントを残す