
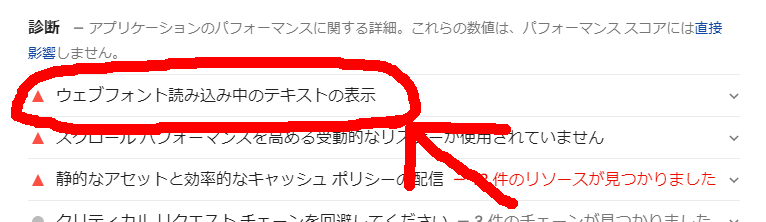
PageSpeed Insights の診断結果で「ウェブフォント読み込み中のテキストの表示」という警告が出たことはありませんか?
これは fontawesome や icomoon、Googleフォントなど、ウェブフォントを使っている時に出る可能性がある警告です。
当然っちゃ、当然だけど(*´▽`*)
経験した方なら分かるけど、この警告を消すのって大変だよね。
大変っていうか面倒っていうか、わたしの場合は何とか消すことができたからいいけど。
ってことで、この警告ってスコアにどれくらい影響あるのかとか、どうやって消せばいいかとか、その辺のお話をしようと思います。
「ウェブフォント読み込み中のテキストの表示」をクリアする方法

昔は記事が少なかったけど、最近は増えてきたので簡単に言っておきます。
それは、 display:swap です。
@font-face に display:swap です。
例えば以下の様なコードだとNGです。
@font-face {
font-family: 'icomoon';
src:url('https://yws.tokyo/wp-content/plugins/yws/fonts/icomoon.eot') format('embedded-opentype'),
url('https://yws.tokyo/wp-content/plugins/yws/fonts/icomoon.ttf') format('truetype'),
url('https://yws.tokyo/wp-content/plugins/yws/fonts/icomoon.woff') format('woff'),
url('https://yws.tokyo/wp-content/plugins/yws/fonts/icomoon.svg') format('svg');
font-weight: normal;
font-style: normal;
}以下だとOKです。
@font-face {
font-family: 'icomoon';
src:url('https://yws.tokyo/wp-content/plugins/yws/fonts/icomoon.eot') format('embedded-opentype'),
url('https://yws.tokyo/wp-content/plugins/yws/fonts/icomoon.ttf') format('truetype'),
url('https://yws.tokyo/wp-content/plugins/yws/fonts/icomoon.woff') format('woff'),
url('https://yws.tokyo/wp-content/plugins/yws/fonts/icomoon.svg') format('svg');
font-weight: normal;
font-style: normal;
font-display: swap;
}「display:swap」があるので。
そして問題はここから・・・。
どうやって display:swap を付与する?
@font-face は結構な割合で外部CSSに書かれています。
テーマやプラグインのね。
自作したものなら該当ファイルを直接編集しちゃえばいいけど、そうでない場合、直接編集しちゃうとアップデートで上書きされてしまうorz
ましてや第三者のCDNだったらどうするのさ、っていう。
めんどくさそうな匂いがプンプンします(。-`ω-)
対策としては、
- 直接編集をしてアップデートの度に書き換える
- PHPでフィルターしたり置換したりしてがんばる
っていうのは考えられるだろうけど、おすすめしたいのは、
- テーマやプラグインの作者さんに修正をお願いする
です。
自分で配布していて感じますが、こういう指摘はとてもありがたいものです。
連絡しても請け合ってくれないんじゃないか?
だなんて思わずに、ダメもとででもお願いしてみるのはどうでしょう?
それで対応してくれれば自分で修正する手間が省けてラッキー☆
「わたしが指摘したら直してくれたんだよ、すごいでしょ。」みたいなことを友達に言たりもします(笑
どれくらいスコアは上がる?
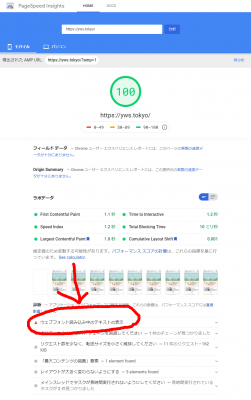
問題が解決したとして、PageSpeed Insights のスコアはどれくらいアップすると思いますか?
答えは 0 です。
実はこれ、スコア的には影響しないんです。

上の画像のように「ウェブフォント読み込み中のテキストの表示」の警告が出てても100点は取れます。
よく見ると、その上に、
診断 ― アプリケーションのパフォーマンスに関する詳細。これらの数値は、パフォーマンス スコアには直接影響しません。
っていうのが書いてあることからも納得だね。
なので、もし PageSpeed Insights のスコアを上げるためだけに対策しようとしているなら、それは結果が付いてこないよってこと。
何なら無視してもいいんじゃない!?
っていうことです。
じゃ、何が問題なの?
それはウェブフォントを読み込んでいる間、テキストが表示されないということです。
ウェブフォントと言っても、大きく分けて2パターンあると思う。
- fontawesomeなどのアイコンフォント
- Googleフォントなどのテキストフォント
アイコンフォントなら装飾的なものだから、別にコンテンツの解釈ができなくなるというほどのものではないよね。
テキストフォントだったら確かに文字が見えなくて困るけど、最近のGoogleフォントは読み込む際に display:swap のパラメータが付与できるようになってるからこの警告には簡単に対応できるし。
該当のウェブフォントが何なのかを確認して、それが表示されない影響を加味した上で、場合によっては無視!
っていうのもアリなんじゃないかなと思いました。
ウェブフォントを使用しないという選択肢
そもそもっていう話になるけど、ないとダメ?
fontawesome を使うって言っても、アイコンは何個使っているかな?
読み込む fontawesome のCSSには数千個分のアイコンデータが入っています(タブン・・・
数個のアイコンを使う代償は思っているよりも大きいよ。
だからね、icomoon で使うやつだけを抽出して読み込むのがオススメ。
このブログでもそうやって fontawesome のアイコンを使っています。
テキストフォンについても同じで、見出しとかワンポイントにウェブフォントを使う場合も同じようなことが言えるかな。
メインコンテンツに使用するのは、、、う~ん。
わたしも昔はウェブフォント使っていたけど、最近は実用性重視で読めればOK!っていう考えに変わりました。
ちなみにこのブログで使っているフォントは「Arial」です。
メイリオとか、なんちゃらゴシックとか他のフォントは指定せず、「Arial」一本で指定しています。
あとがき
今回の記事でメモしたように、PageSpeed Insights の「診断」の項目はスコアに直接的には影響ありません。
ただ、間接的に影響があるんだと思います。
例えば、「静的なアセットでの効率的なキャッシュ ポリシーの使用」とか、キャッシュの時間が短いとタイミングによってはスコア落ちるだろうし。
「過大な DOM サイズの回避」とか、これを意識すればページの軽量化になってそれがスコアアップに繋がるだろうし。
何より、警告は何もない方が気持ちは良いからね(*´ω`*)






















コメントを残す